为什么我和老师写的一样,但是v-bind 没起作用嘞
<div id="root">
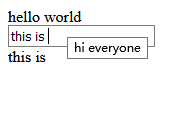
<div v-bind:title="title">hello world</div>
<input v-model="content" />
<div>{{content}}</div>
</div>
<script >
new Vue({
el:"#root",
data:{
title:"hi everyone",
content:"this is double",
}
})
</script>
v-bind没有绑定到下面的tilte数据,请问这是为什么