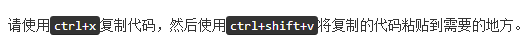
在右侧代码编辑器第28行输入正确代码,实现下图效果:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>代码</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre></code>和<code><kbd></code></div>
pre风格:
<div>
<pre>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</pre>
</div>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
<!--下面是代码任务部分-->
<p>请使用<kbd>ctrl+x</kbd>复制代码,然后使用<kbd>ctrl+shift+v</kbd>将复制的代码粘贴到需要的地方。</p>
</body>
</html>
我也来试试:完成下面任务
在右侧代码编辑器第28行输入正确代码,
为什么实现不小任务中的效果??