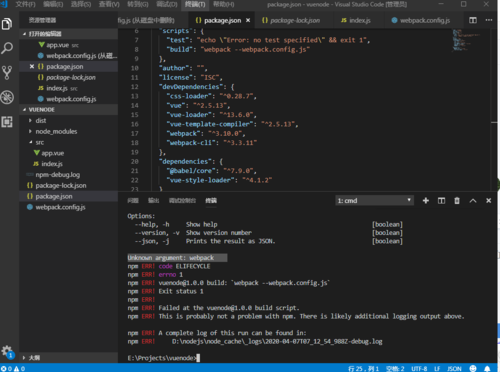
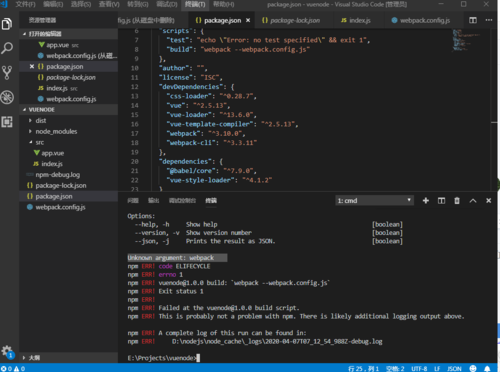
无法build成功,组件都安装了了,还是是webpack 问题

这是什么问题呢

这是什么问题呢
2020-04-09
//webpack前端打包工具,前端资源打包成js类型,模块依赖,原生只支持js文件类型,为其他文件添加loader
const path=require('path')
//添加一
const VueLoaderPlugin = require('vue-loader/lib/plugin.js')
module.exports={
entry:path.join(__dirname,'src/index.js'),
output:{
filename:'bundle.js',
path: path.join(__dirname,'dist')
},
module:{
rules:[
{
test:/.vue$/,
loader: 'vue-loader'
},{//添加二
test: /\.css$/,
use:['vue-style-loader','css-loader']
}
]
},
//添加三
plugins: [
new VueLoaderPlugin()
],
//添加四
mode:'development'
}举报