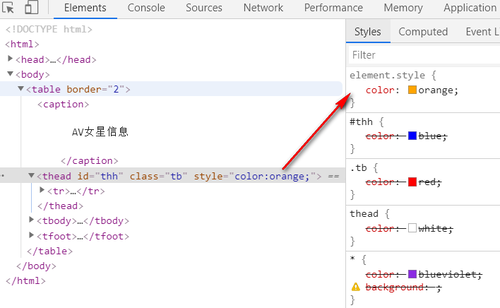
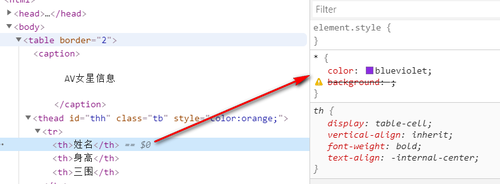
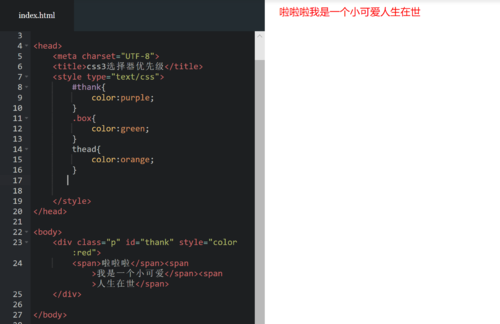
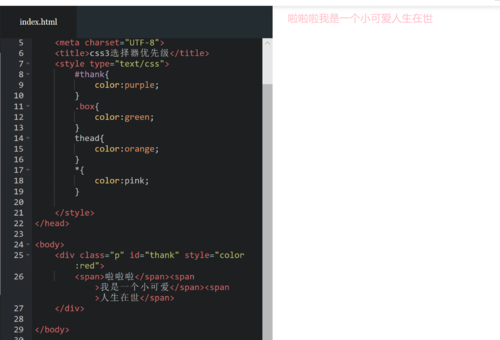
为什么在Vscode和chrome里,通配符反而是优先级最高的...???
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
#thh {
color: blue;
}
.tb {
color: red;
}
thead {
color: white;
}
* {
color: blueviolet;
}
</style>
<title>AV女星陈列表</title>
</head>
<body>
<table border="2">
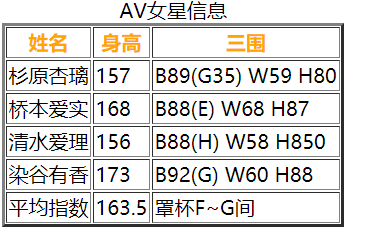
<caption>
AV女星信息
</caption>
<thead id="thh" class="tb" style="color:orange;">
<th>姓名</th>
<th>身高</th>
<th>三围</th>
</thead>
<tbody>
<tr>
<td>杉原杏璃</td>
<td>157</td>
<td>B89(G35) W59 H80</td>
</tr>
<tr>
<td>桥本爱实</td>
<td>168</td>
<td>B88(E) W68 H87</td>
</tr>
<tr>
<td>清水爱理</td>
<td>156</td>
<td>B88(H) W58 H850</td>
</tr>
<tr>
<td>染谷有香</td>
<td>173</td>
<td>B92(G) W60 H88</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均指数</td>
<td>163.5</td>
<td>罩杯F~G间</td>
</tr>
</tfoot>
</table>
</body>
</html>
如图

删除通配符后

删除内联后...