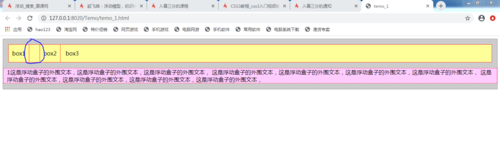
为什么“box1”和“box2”中间有一段空格?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>temo_1</title>
<style type="text/css">
.a1{
background-color: #ccc;
border: 1px solid #999;
}
.box1,.box2,.box3{
height: 50px;
line-height: 50px;
background-color: #ff9;
border: 1px solid #f33;
margin: 15px;
padding: 0 10px;
/*float: right;*/
}
.box1,.box2{
float: left;
}
.p1{
background-color: #fcf;
border: 1px dashed #f33;
padding: 0 10px;
}
</style>
</head>
<body>
<div class="a1">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<p class="p1">1这是浮动盒子的外围文本,这是浮动盒子的外围文本,这是浮动盒子 的外围文本,
这是浮动盒子的外围文本,这是浮动盒子的外围文本,这是浮动盒子的外围文本,这是浮动盒子的外围文本,
这是浮动盒子的外围文本,这是浮动盒子的外围文本,这是浮动盒子的外围文本,这是浮动盒子的外围文本,</p>
</div>
</body>
</html>