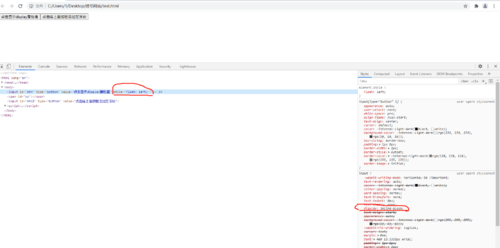
这里说input设置浮动后display值会变为block,为什么我自己尝试了之后并没有改变呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="btn" type="button" value="点击显示display属性值"></input>
<span id="sp"></span>
<input id="btn2" type="button" value="点击给上面按钮添加左浮动"></input>
</body>
<script>
var btn = document.getElementById("btn"),
btn2 = document.getElementById("btn2"),
sp = document.getElementById("sp");
btn.onclick = function(){
sp.innerHTML = btn.style.display;
}
btn2.onclick = function(){
btn.style.float = "left";
}
</script>
</html>


 这是页面
这是页面