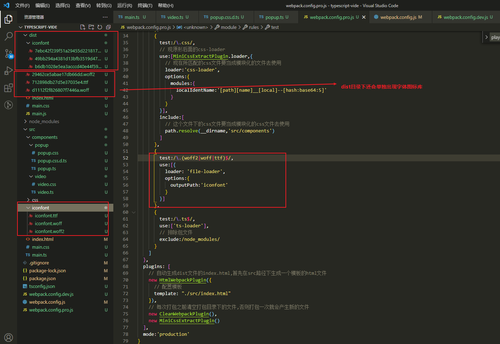
为什么我设置打包之后,字体图标出现一个文件夹后,还会单独出现在dist文件夹下,而且,我的字体图标出不来了


老师,我按照您的设置后,启动和打包字体图标都有问题,这是什么原因呢
自己提的问题自己回答竟然看不到,也是醉了
两个问题都解决了,方案如下:
webpack5配置字体图标版本不同,配置如下https://www.csdn.net/tags/MtTaQg3sMTYyNTEtYmxvZwO0O0OO0O0O.html
字体图标不显示的问题可能是因为字体库的css不同吧(猜想的,因为我的样式和老师版本的样式不太一样)
字体图标样式
@font-face {
font-family: "iconfont"; /* Project id 3349321 */
src: url('./iconfont/iconfont.woff2?t=1650592189509') format('woff2'),
url('./iconfont/iconfont.woff?t=1650592189509') format('woff'),
url('./iconfont/iconfont.ttf?t=1650592189509') format('truetype');
}
webpack中配置如下
{
test:/\.(woff2|woff|truetype)$/,
use:['file-loader']
},
好像是必须和format中的值一致,才可以出现,反正我这样设置就ok,网上没找原因,如果有知道的大佬希望告诉我下

