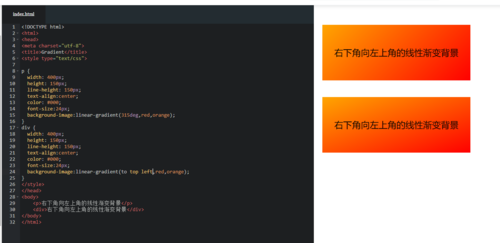
使用角度改变渐变方向也可以吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(315deg ,red ,blue);
}
</style>
</head>
<body>
<p>右下角向左上角的线性渐变背景</p>
</body>
</html>
搜索
复制