我的不出来直线,检查没问题啊,求指教!着急啊、、、
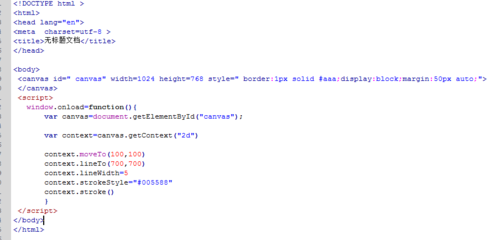
<!DOCTYPE html >
<html>
<head>
<meta charset=utf-8 >
<title>无标题文档</title>
</head>
<body>
<canvas id=" canvas" width=1024 height=768 style=" border:1px solid #aaa;display:block;margin:50px auto;"></canvas>
<script>
window.onload=function(){
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d")
context.moveTo(100,100)
context.lineTo(700,700)
context.lineWidth=5
context.strokeStyle="#005588"
context.stroke()
}
</script>
</body>
</html>


 实图如此,求指导
实图如此,求指导