课程亮点
- 从浅入深循序渐进,既可以当做手册来看,又能学习到 Webpack 原理实现;
- 提供大量 Tips 技巧,Webpack 知识点面试再也不怕;
- 介绍周边知识点,开阔眼界;
- 介绍作者真实项目的最佳实践,可以直接在自己项目进行实践。
课程介绍
前端工程正变得越来越复杂,模块越来越多,用好的工具管理我们的前端工程必不可少,Webpack 就是其中的佼佼者,也是市面上的主流。这两年 Webpack 的使用率直线上升,Vue、React、Angular 三大框架的脚手架工具都开始使用 Webpack 来做底层代码的构建。
关于 Webpack 的内容几乎是前端面试必问,笔试必考,工作必用的内容,甚至可以说,不会 Webpack,你连进大厂的资格都没有。
因此很多同学在学 Webpack,但很多人都没学好,甚至没学会,对着官方文档一顿 “啃”,掌握了概念,明白了一些,却依然似懂非懂,不能灵活运用。如果你正是这样,那你真的应该看看这个专栏。
我是 “三水清”,曾就职于新浪、腾讯等一线大厂,现在某一线大厂负责 “前端团队中台技术搭建和工程化建设”,在工作中直接带领团队成员使用 Webpack,对 Webpack 在面试中会问的,笔试中会考的,工作中会用的东西非常熟悉,另外,对 Webpack 的配置、使用中会遇到 “坑”,甚至 Webpack 内核原理也都有丰富的实践经验和研究。
这个专栏不仅是一个 Webpack 的学习专栏,有大量的 Tips,更是一个比官方文档更实用,更贴合实际应用的 “Webpack 手册”, 是一个你可以 “长期使用 “,“随时可查” 的工具,工作中遇到的实际问题,你甚至能在专栏中找到直接或类似的配置方法、解决方案,因为这其中汇聚了我多年来的实践经验和具体实例!
不管你是前端小白还是想在团队工程化建设中有所作的 leader,这个专栏都会对你有很大的帮助。
前端技术日新月异,要想跟的上技术潮流,就要不断学习,而学习最好的方式是输出。当我写专栏时,我也是在总结和进步,我希望大家和我一起参与这个过程。
我会不定期补充新的内容,保持对 Webpack 的关注,有新的动向就会及时分享给你,让这个专栏保持新鲜,让专栏内容始终能够适用。另,本专栏思考问题的方式和工程化思维也一定会让你在编程思想上有所增益,不要忽视这些看不见的内功。
最后,给大家一个小彩蛋!专栏每小节末会针对本小节内容补加面试中容易被考到的高频面试题。这样你在学习时会更有针对性,面试时也会更从容,这个算是我送给大家的小惊喜吧!
专栏模块
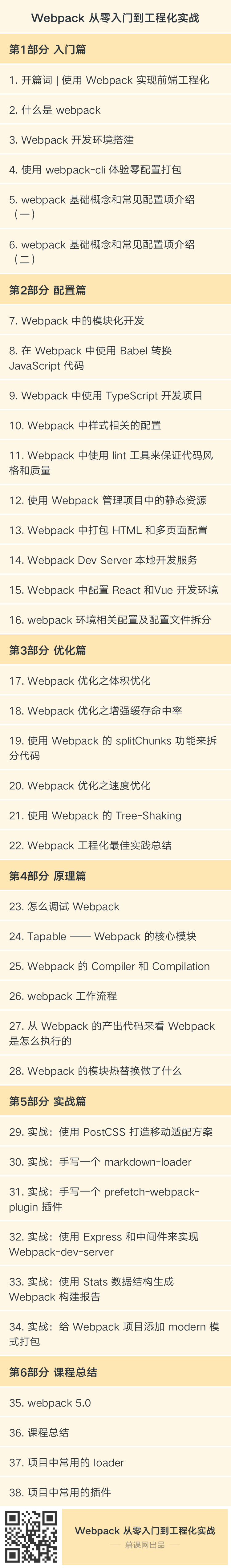
专栏共 37 讲,分为三大部分和六大模块。按照学习知识循序渐进和解决日常开发的环节来划分为三个大部分,分别为:Webpack 开发配置、Webpack 内核原理和工程化实践。
- Webpack 开发配置:我会从基础概念、日常开发、上线优化三大模块来讲解;
- Webpack 内核原理:学习 Webpack 的原理实现才能够让我们得心应手的使用它;
- 工程化实践:这个部分我会结合自己项目的实践,介绍一些基于 Webpack 打造的前端工程化解决方案。
下面是六大模块的详细课程介绍:
入门篇
介绍 Webpack 的基本概念和解决的问题,从零搭建 Webpack 构建环境,带领大家体验 Webpack-CLI 的零配置打包,介绍 Webpack 的核心概念和基础配置。
配置篇
从模块化开发、Babel、React/Vue 配置、TypeScript 配置、CSS 样式相关配置和静态资源管理,到 Dev Server 环境配置,带领大家搭建基础开发环境。
优化篇
在优化篇,会针对生产环境的优化手段,从静态资源体积、缓存管理和 Webpack 打包速度优化进行深入讲解,并且对 Webpack 的代码拆分(SplitChunk)和 Tree-Shaking 代码级别的实践讲解。
原理篇
介绍 Webpack 的核心机制实现,学习 Webpack 的核心模块 Tapable 的实现和用法,更加深入的理解 Webpack 的工作流程,理解 Webpack 的 Compiler 和 Compilation 两个对象。
实战篇
学习完 Webpack 的基础知识和内核原理,和大家一起动手从工程化和项目实战角度,通过解决项目中的实际问题,来体验 Webpack 的强大功能。
总结篇
本章节内容偏总结和手册功能,只要内容包括课程总结、讲解 Webpack 5.0 的新技术和常用 Loader、Plugin 插件列表。

- 计算机专业前端爱好者
- 0 ~ 1 年初级前端工程师
- 1 ~ 4 年中级前端开发工程师
- 想了解 Webpack 内核实现的高级前端工程师
- 本专栏为图文形式内容服务,共计 37 小节,上线时间为 2019 年 5 月 14 日,预计 2019 月 7 月 22 日更新完成;
- 本专栏更新时间为每周一、三、五更新 1 篇,形式为图文;
- 订阅成功后,用户即可通过慕课网 PC 端、App 端、WAP 端享有永久阅读的权限;
- 慕课专栏为虚拟内容服务,订阅成功后概不退款;
- 在专栏阅读过程中,如有任何问题,请邮件联系 kf@imooc.com;
- 慕课专栏版权归本平台所有,任何机构、媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布 / 发表,违者将依法追究责任。

hello_mygirl
看了你的小程序,果断买你课程跟掘金册子,跟你混
独自等待_0003
很棒,大概看了一下各篇文章,原理和实践结合,值得我们再深入操作一下
edgex
一看webpack就买了,这方面知识欠缺太多。买之前不知道是笔记,看了笔记才知道没买错,他就是我想要的。老师加油,我也加油。
讲师回答 / Spring_Yang
+1