如题:我在公司按照Vue脚手架工具的方式构建的项目,拷贝回家却告诉我找不到模块,本想却了就重新装嘛,但是发现却了几百个,但是我的package.json中也没用到那么多啊,一看全是Vue-cli脚手架构建时node下面的全局模块,但是这些模块我不可能也拷贝回家啊,难道项目只能在创建它的机子上才能工作?求大神解答一下,怎么解决啊
6 回答
逝去__无言
TA贡献1条经验 获得超0个赞
你好,问题解决了吗,虽然知道重新装node依赖就OK了,可是关键是vue项目需要安装好多依赖框架,把原有的依赖删掉的话,axios,vuex,ui框架都要重装了。
添加回答
举报
0/150
提交
取消

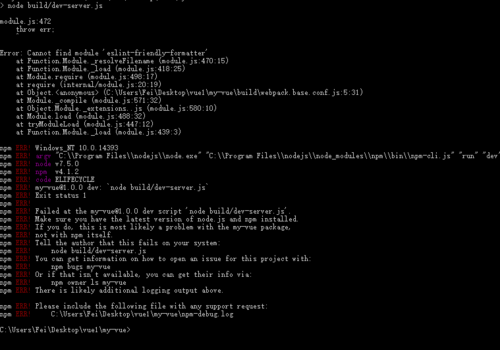
 最后一步运行是报的错QAQ 求老师们解答
最后一步运行是报的错QAQ 求老师们解答
