<!DOCTYPE html><html><head>
<title></title>
<style type="text/css">
.show{ width: 100px; height: 100px; border: 1px solid pink;
} </style>
<script type="text/javascript">
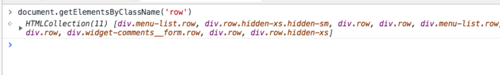
function rec(){ var gg=document.getElementsByClassName("close");
gg.className="show";
} </script></head><body><div class="close">hello world</div><input type="button" name="" value="change" onclick="rec()"></body></html>为什么这样没效果?要把class="close"改成id="close";通过var gg=document.getElementById("close");才有效?
添加回答
举报
0/150
提交
取消