vuex组件里打印this.$store.state为undefinedvuex组件里打印this.$store存在切state为虚的问题:我在组件怎么获取state?谢谢
2 回答
天涯尽头无女友
TA贡献1831条经验 获得超9个赞
首先肯定得在main.js中引入store
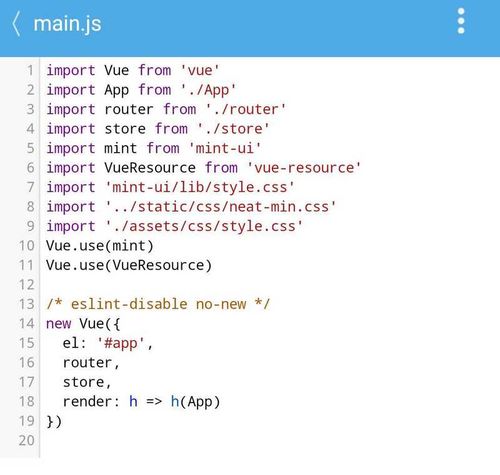
main.js:
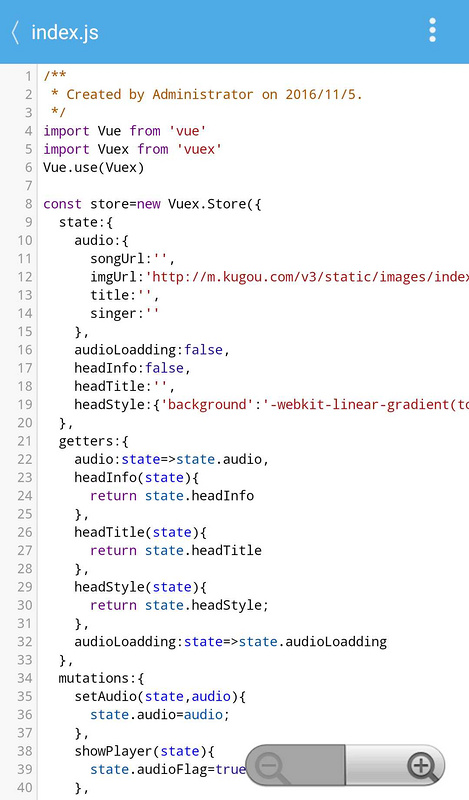
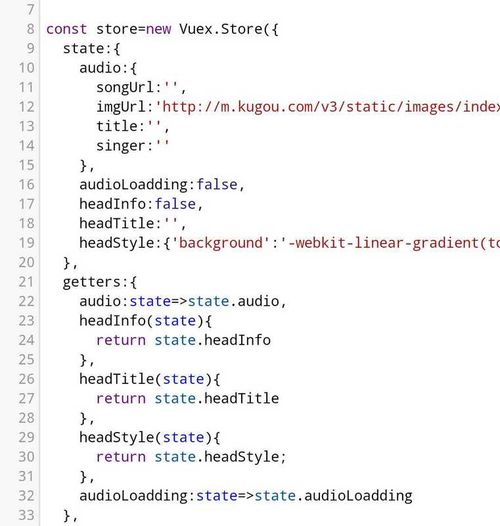
store/index.js
组件中就可以直接使用this.$store.state获取state了。
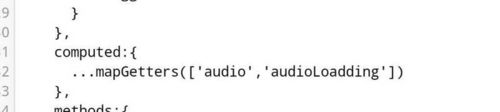
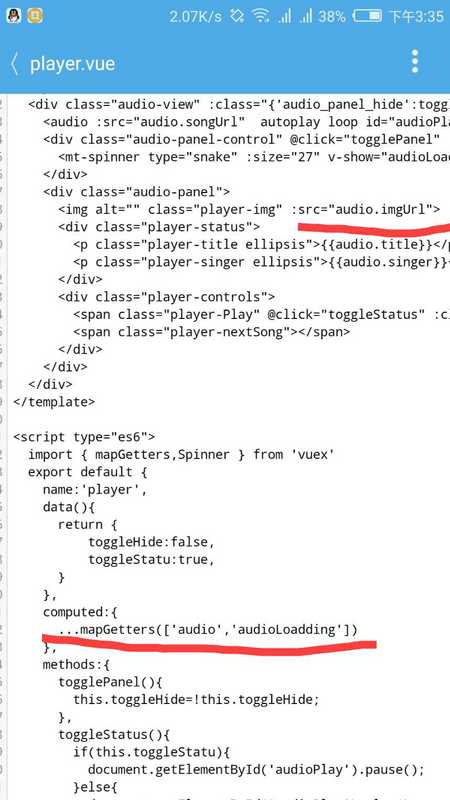
一般都是在store通过getter返回store,组件中的计算属性中获取store的getters


从计算属性里面拿到vuex里面的state数据就可以在组件里面直接用了


凤凰求蛊
TA贡献1825条经验 获得超4个赞
import { mapState } from 'vuex';
export default {
computed: {
...mapState({
direction: state => state.direction,//绑定store.state.direction到组件,之后可用this.direction获取
}),
},
}
添加回答
举报
0/150
提交
取消
