1 回答
TA贡献1786条经验 获得超13个赞
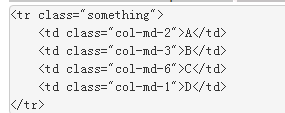
1.//对于 Bootstrap 3.0
For Bootstrap 3.0:
// class="col-md-*" 其中的*表示列的宽度
With twitter bootstrap 3 use: class="col-md-*" where * is a number of columns of width.
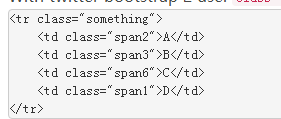
2.//对于 Bootstrap 2.0
For Bootstrap 2.0:
// class = "span*" 其中的*表示列的宽度
With twitter bootstrap 2 use: class="span*" where * is a number of columns of width.
3.// 如果有<th> 元素,在 th 上设置同样有效。
** If you have <th> elements set the width there and not on the <td> elements.
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来
- 1 回答
- 0 关注
- 1272 浏览
添加回答
举报