想问下这里为什么还要加上$self.attr("src") === false呢,直接undefined应该就可以了吧if ($self.attr("src") === undefined || $self.attr("src") === false) { if ($self.is("img")) {
$self.attr("src", settings.placeholder);
}
}
1 回答
慕勒3428872
TA贡献1848条经验 获得超6个赞
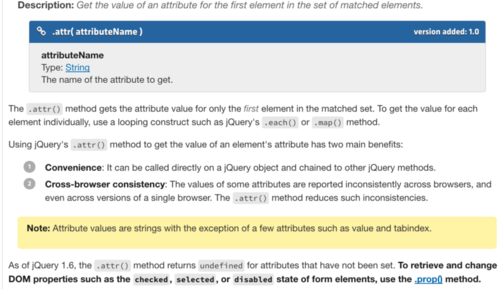
我觉得可能是作者叶不太熟悉jquery,所以写了些多余的代码吧,根据文档:

注意黄色部分,说attr除了作用在个别value或者tabindex返回值可能特殊点以外,其他字段都返回字符串(那当然包括src了)。
然后再看黄色部分下面那句,如果该属性没设置的时候,返回的是undefined
所以,基本可以断定,后面那句$self.attr("src") === false没有意义
添加回答
举报
0/150
提交
取消
