1 回答
TA贡献1810条经验 获得超5个赞
# 下载最新的vue
$ npm install vue
js 引用 vue.js
开始代码,感受vue强大的双向数据绑定
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
实战代码:
<div id="app">
<input v-model="newTodo" v-on:keyup.enter="addTodo">
<ul>
<li v-for="todo in todos">
<span>{{ todo.text }}</span>
<button v-on:click="removeTodo($index)">X</button>
</li>
</ul>
</div>
new Vue({
el: '#app',
data: {
newTodo: '',
todos: [
{ text: 'Add some todos' }
]
},
methods: {
addTodo: function () {
var text = this.newTodo.trim()
if (text) {
this.todos.push({ text: text })
this.newTodo = ''
}
},
removeTodo: function (index) {
this.todos.splice(index, 1)
}
}
})
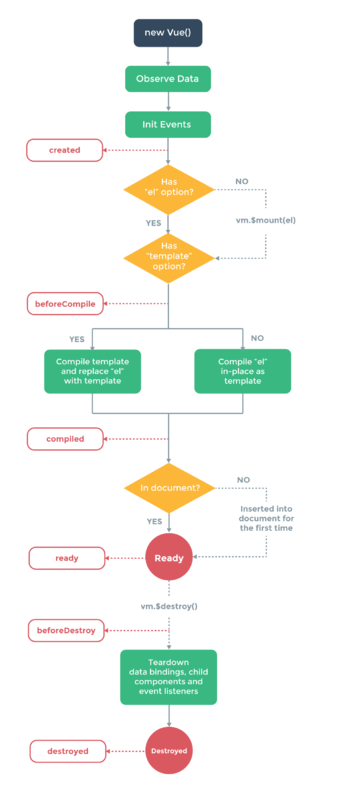
Vue整个生命周期示意图:

添加回答
举报
