1 回答
TA贡献1806条经验 获得超5个赞
<body><div class="1"><li>这里添加事件</li><li>这里添加事件</li><li>这里添加事件</li><p>这里需要点击后显示出来</p></div></body><script> $(".1 li").click(function(){ $(this).parent().find("p").toggle(); })</script>
jquery用$(this)选择他下面的子元素的方法:
使用遍历函数children(),关键代码为 $(this).children("li"),表示获取当前元素下所有标签为<li>的子元素。
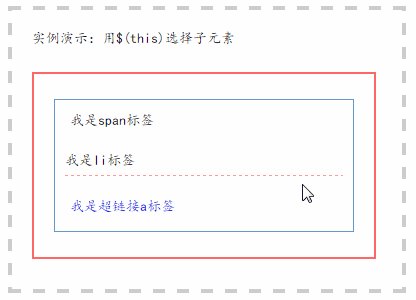
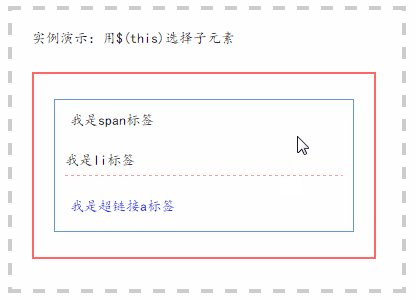
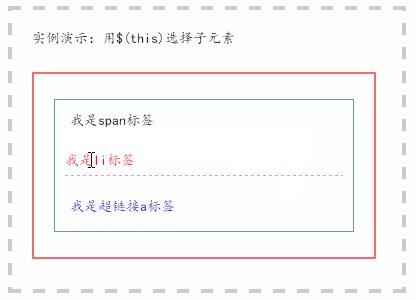
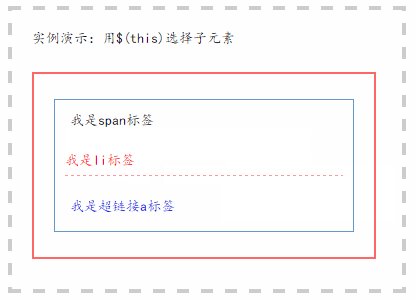
下面实例演示:点击div标签后,何用$(this)选择它下面的<li>子元素,为了显示效果,将其设置为红色。
1、新建HTML文件,输入如下的HTML结构,为了说明问题,在div标签下除了li元素外,还设置了其他类型的子元素。
<div id="test">
<span>我是span标签</span><br>
<li>我是li标签</li>
<a href="#">我是超链接a标签</a>
</div>
2、在上面新建文件的开头输入如下jquery代码,表示在单击div标签区域后,执行一个函数,具体动作为获取当前div下的li标签元素,然后使用css()函数设置它的字体颜色为红色。
<script>
$(function(){
$("#test").click(function() { // 单击div元素
$(this).children('li').css('color','red'); // 使用children('li')获取div下的li元素,然后设置颜色为red即红色
});
});
</script>
3、保存文件,使用浏览器打开,演示效果如下图所示,从结果可知,只有div下的li子元素被选中。

- 1 回答
- 0 关注
- 1585 浏览
添加回答
举报
