var imgWidth = $(".innerwraper img:first-child").eq(0).width();获取innerwraper类名下的第一张img子元素,在获取他的宽度不就行了,为什么还要加个eq(0)?
1 回答
已采纳
聪明的汤姆
TA贡献112条经验 获得超33个赞
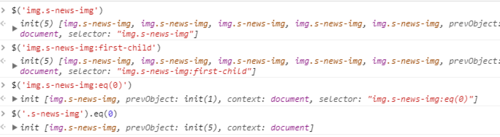
建议你输出一下看看$(".innerwraper img:first-child")到底是不是获取到了第一个元素,你得明白这里得:first-child的匹配规则是css中的匹配规则,跟html格式有关
这种格式才生效,img之间必须是兄弟关系
<div class="innerwrapper"> <img> // first-child <img> // last-child </div>
像这种就不会,这里的两个img都是first-child
<div class="innerwrapper"> <div class="imgwrapper"> <img> // first-child </div> <div class="imgwrapper"> <img> // first-child </div> </div>
所以,你那句代码$(".innerwraper img:first-child")可能还是获取到了所有img的集合,因此加上eq(0)也没毛病,建议你先分别输出一下,看看到底是什么

望采纳!
添加回答
举报
0/150
提交
取消

