const preloadImage = function (path) {return new Promise(function (resolve, reject) {var image = new Image();image.onload = resolve;image.onerror = reject;image.src = path;});};不理解为什么指定src会放在最后面,通常我们说图片加载完毕不是说图片已经显示在页面上了吗。如果这样在控制图片的加载,path是无效路径怎么办。
1 回答
皈依舞
TA贡献1851条经验 获得超3个赞
首先,图片加载是个异步的过程,也就是发出 request 和收到 response 之间,需要一定的等待时间。而代码是同步解析和执行的,所以为了得到这件异步事情的结果,这里会有相应的事件被触发,也就是你代码里的 load 和 error 事件,分别对应图片加载成功与失败。
然后这个 src 是指定目标资源的路径,当执行 image.src = path; 后便会去请求这个资源,这时候上面提到的异步过程开始展开,于是等待这个过程的结果,也就是那两个事件的触发。
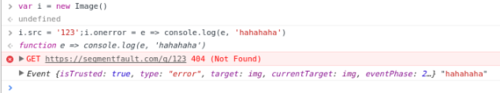
提问中说 src 为什么放在最后,其实放在两个事件绑定的前面也可以(如下图例子),因为异步总会花费时间,只是可能习惯于先绑定所有回调然后再触发请求。

然后题主说到 path 是无效路径,那么图片会加载失败,于是触发 error 事件,于是这个 promise 得到 reject 的状态。
至于题主说的
通常我们说图片加载完毕不是说图片已经显示在页面上了吗
可能和题主在哪里看到这段代码的上下文有关,这里不太明白要问什么。
添加回答
举报
0/150
提交
取消
