1 回答
TA贡献1775条经验 获得超11个赞
使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。
HSL声明使用色调Hue(H)、饱和度Saturation(s)和亮度Lightness(L)来设置颜色。
Hue衍生于色盘:0和360是红色,接近120的是绿色,240是蓝色。
Saturation值是一个百分比:0%是灰度,100%饱和度最高
Lightness值也是一个百分比:0%是最暗,50%均值,100%最亮。
随想:为什么是”ligntness”呢?或许我更习惯Photoshop中的”Brightness”呢……
浏览器兼容性:
目前HSL和HSLA被Firefox、Google Chrome、和Safari浏览器较好的支持,而且不需要任何前缀
CSS3 HSL

上面的演示由以下样式实现
CSS Code复制内容到剪贴板
div.hslL1 { background:hsl(320, 100%, 50%); height:20px; }
div.hslL2 { background:hsl(320, 50%, 50%); height:20px; }
div.hslL3 { background:hsl(320, 100%, 75%); height:20px; }
div.hslL4 { background:hsl(202, 100%, 50%); height:20px; }
div.hslL5 { background:hsl(202, 50%, 50%); height:20px; }
div.hslL6 { background:hsl(202, 100%, 75%); height:20px; }
CSS3 HSLA

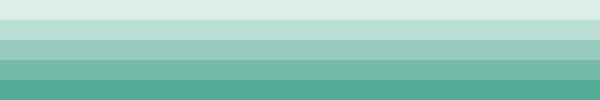
上面的效果由以下样式实现:
CSS Code复制内容到剪贴板
div.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:20px; }
div.hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:20px; }
div.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:20px; }
div.hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:20px; }
div.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:20px; }
- 1 回答
- 0 关注
- 795 浏览
添加回答
举报
