CSS 一段文本怎么设置超过省略号显示是用CSS去设置注意:是文本 而不是一行文字超过 ,单行的超出用省略号显示我知道怎么做,寻求的是文本多行的方法~
1 回答
哔哔one
TA贡献1854条经验 获得超8个赞
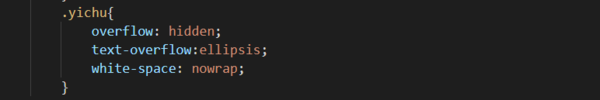
单行文本实现方法:
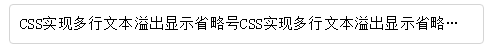
实现效果:
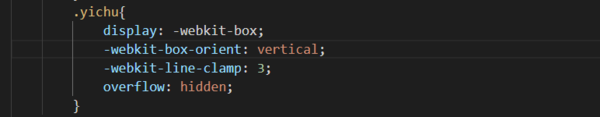
多行文本溢出显示省略号实现方法:
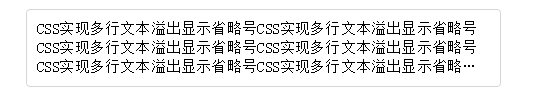
实现效果:
适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
扩展资料:
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
参考资料:百度百科--text-overflow
- 1 回答
- 0 关注
- 564 浏览
添加回答
举报
0/150
提交
取消