bootstrap到底用做什么
1 回答
MM们
TA贡献1886条经验 获得超2个赞
只要您具备HTML和CSS的基础知识,您就可以开始学习 Bootstrap。
学习Bootstrap:bootstrap环境搭建
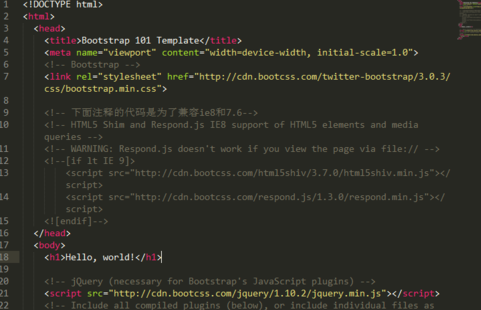
1、首先你确定要保证你所需要的引用你都有, 还要保证运行的最小点. 需要3个外部文件, A, B, C, 如果是你找到的一段代码, 要确保能够运行, 一般情况下, 一个框架都会给你一个最基本的例子, bootstrap也给出了一个简单的例子. 全部放在上面, 然后把js. 都放在页面的最下面, 这样能够更好的加载页面渲染. 建议你使用最基本的页面去修改你需要的页面, 而且要做到按照自己的需求来写代码. 不要复制, 粘贴。
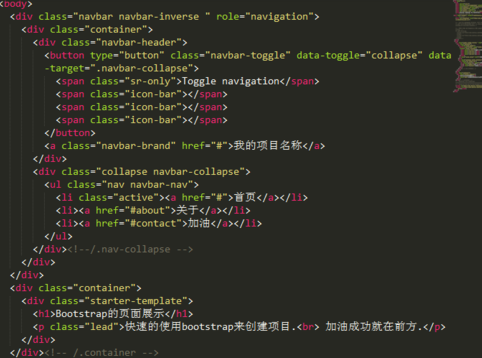
2、Bootstrap中内置了一套响应式的, 移动优先的流式栅格系统, 随着不同的设备, 不同的平台. 或者窗口大小(viewport), 根据他们的不同系统会自动的分成12份. 也就是说, 栅格系统是通过一系列的行和列来组成我们需要的页面, 然后把你需要的内容放在这些的布局中。
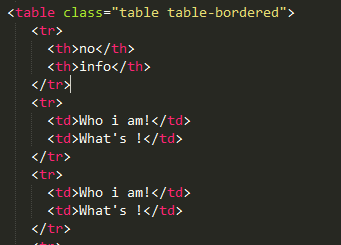
3、在table上, 填写一个class为.table的样式即可生成一个很好很实用的表格. 其实, 这些都是别人提前建立好的页面显示效果, 就是不用自己再去写一些简单的css效果. 多练. 多使用它就属于你。
- 1 回答
- 0 关注
- 783 浏览
添加回答
举报
0/150
提交
取消