看不明白怎么在initData依赖收集的时候 怎么给这个Dep.target赋值个watcher实例的?
4 回答
慕仔8284423
TA贡献1条经验 获得超2个赞
来,咱一步步看。
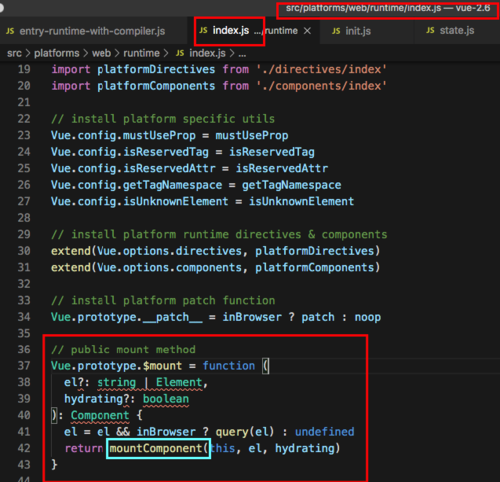
首先:在执行$mount挂载的时候会调用mountComponent函数,如图:

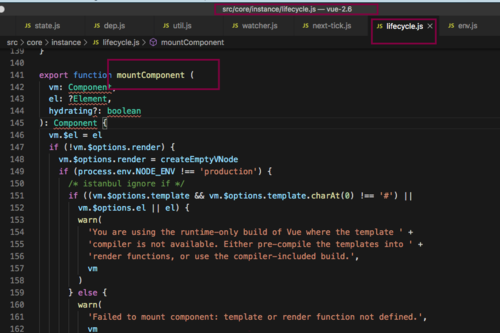
找到lifecycle.js中的mountComponent函数,如图:

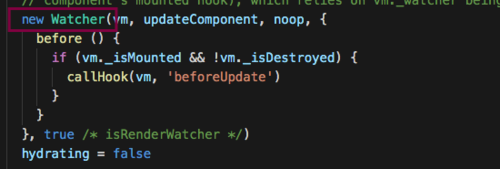
在mountComponent函数中,找到new Watcher(),如图:

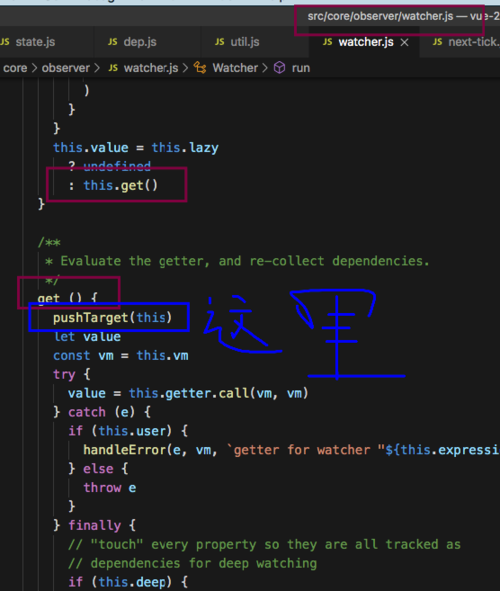
接下来咱们来看Watcher类的定义中,构造函数内会调用get原型方法,在get方法中调用了pushTarget(this),这个this就是当前的渲染Watcher了,如图:

添加回答
举报
0/150
提交
取消
