布局如图所示,1是一个有背景图片的DIV容器,2是标题文字DIV,3是一张图片,需要做一些动画效果,这里为了标注方便所以画了框,其实是需要撑满整个1容器的,页面需要做到全部自适应,缩放页面不出现滚动条,也就是说1的大小是不一定的,所以问题就是怎么使用bootstrap做到在父元素宽度(横向撑满li浏览器页面)和高度大小未知的情况下子元素撑满整个DIV?
2 回答
慕森卡
TA贡献1806条经验 获得超8个赞
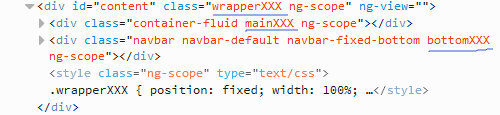
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div id="content" class="wrapperXXX">
<div class="container-fluid mainXXX"> ... </div>
<div class="navbar navbar-default navbar-fixed-bottom bottomXXX"> <div class="container-fluid"> <h2>bottom div</h2> </div> </div>
</div>
<style type="text/css"> .wrapperXXX { position: fixed; width: 100%; height: 100%; }
.mainXXX { background-color: pink; height: 100%; }
.bottomXXX { background-color: lime; } </style> |
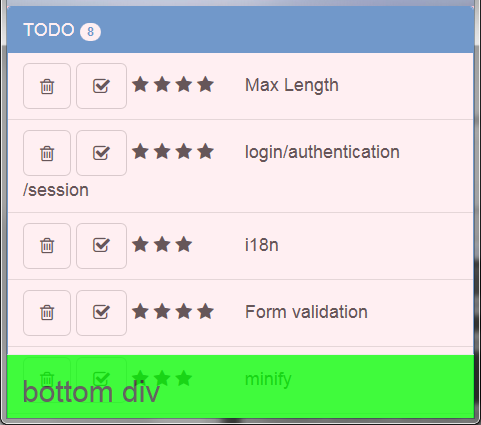
效果:
窗口缩小时:
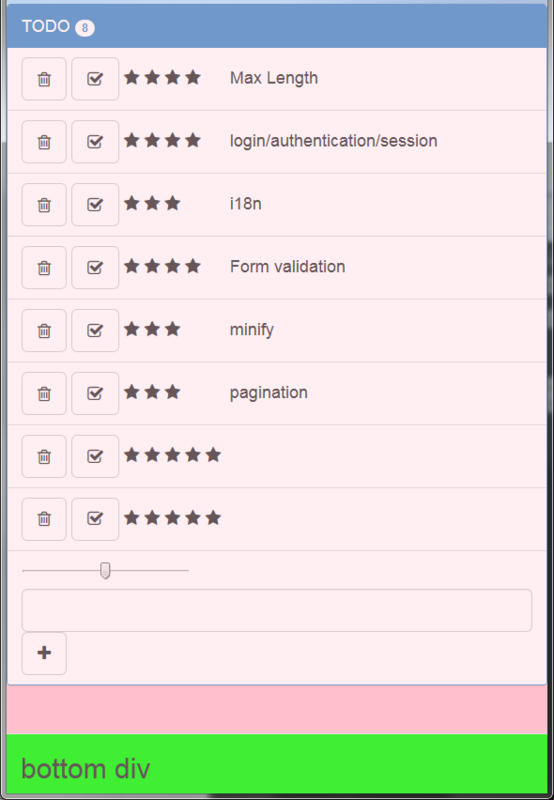
拉大时:
- 2 回答
- 0 关注
- 585 浏览
添加回答
举报
0/150
提交
取消