2 回答
TA贡献1875条经验 获得超5个赞
jQuery attr()、prop() 方法都可以用于获取或设置属性值:
1 2 | $("input:text").attr("name"); // 获取name属性值 $("input:text").attr("name",str); // 设置name属性值为str |
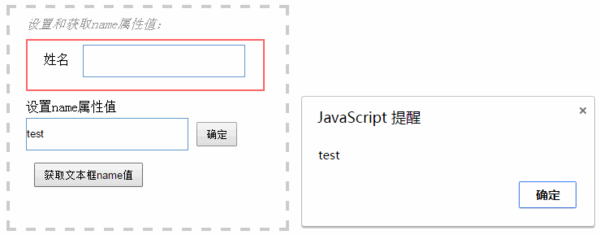
实例演示:先设置文本框的属性值,然后获取
示例代码如下
创建Html元素
1 2 3 4 5 6 7 8 | <div class="box"> <span>设置和获取name属性值:</span> <div class="content"> <label>姓名 </label><input type="text" class="test" value=""> </div> <label>设置name属性值</label><input type="text" name="set" value=""><input type="button" name="btn1" value="确定"> <input type="button" name="btn2" value="获取文本框name值"> </div> |
设置css样式
1 2 3 4 5 | div.box{width:300px;height:250px;padding:10px 20px;margin:20px;border:4px dashed #ccc;} div.box>span{color:#999;font-style:italic;} div.content{width:250px;height:50px;margin:10px 0;padding:5px 20px;border:2px solid #ff6666;} input[type='text']{width:200px;height:40px;border:1px solid #6699cc;} input[type='button']{height:30px;margin:10px;padding:5px 10px;} |
编写jquery代码
1 2 3 4 5 6 7 8 9 10 | $(function(){ // 设置属性值 $("input:button[name='btn1']").click(function() { $("input.test").attr("name",$("input:text[name='set']").val()); }); // 获取属性值 $("input:button[name='btn2']").click(function() { alert($("input.test").attr("name")); }); }) |
TA贡献1794条经验 获得超8个赞
jquery中attr 方法可以修改元素的任何属性,像name,href,src都可以通过这个方法来进行修改。
例如: $('input[name="sno"]').attr('name','account');
attr 接收两个参数 第一为属性名,第二为属性值。同时attr参数还支持对象的方式,方便同时对多个属性进行修改。
例如: $('input[name="sno"]').attr({'name':'account','href':'test-href'});
- 2 回答
- 0 关注
- 474 浏览
添加回答
举报