我一整天都在尝试让我的网站更具响应性,当我缩小屏幕时,顶部 div 占据了整个屏幕我是响应式网页设计的新手,我很确定这与第 734 行有关,我希望 div当我更改屏幕宽度但仍然可见时,要变小,代码可在https://matthew-spina.github.io/Mathew-Spina.github.io/posts/Top-Ten-Ways-I-找到Got-Domain-Admin-on-Your-Internal-Network.html预期产出代码<html class=""><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My Portfolio</title> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon.ico" type="image/x-icon"> <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700,900" rel="stylesheet"> <link rel="stylesheet" href="libs/font-awesome/css/font-awesome.min.css"> <link href="css/bootstrap.min.css" rel="stylesheet"><style>#HEADER_1 { bottom: 0; box-sizing: border-box; color: #fff; height: 296px; left: 0; position: relative; right: 0; text-align: center; text-decoration: none solid #fff; text-rendering: optimizelegibility; text-size-adjust: 100%; top: 0; width: 100%; column-rule-color: #fff; perspective-origin: 590px 148px; caret-color: #fff; background: #293a5c none repeat scroll 0 0/auto padding-box border-box; border: 0 none #fff; font: 18px/32.4px Inter, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif; outline: #fff none 0; overflow: hidden}#HEADER_1:after { box-sizing: border-box; color: #fff; text-align: center; text-decoration: none solid #fff; text-rendering: optimizelegibility; text-size-adjust: 100%; column-rule-color: #fff; caret-color: #fff; border: 0 none #fff; font: 18px/32.4px Inter, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif; outline: #fff none 0}
1 回答
繁华开满天机
TA贡献1816条经验 获得超4个赞
header您是否知道HTML 中有两个单独的标签实例?因此,在 CSS 中,无论您在何处定义标签样式,header它都会应用于两个实例。
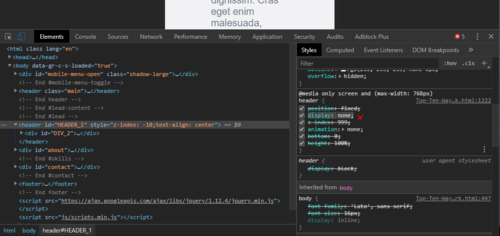
这不在您附加的代码中,但在您引用的 HTML 页面上。在 max-width 768px 处,您的媒体查询的display: none;值为header. 你尝试过删除它吗?

- 1 回答
- 0 关注
- 117 浏览
添加回答
举报
0/150
提交
取消
