XMLHttpRequest 介绍
在上一节我们已经粗略的讲过了 XMLHttpRequest 是 Ajax 的核心技术。是的,可以说,没有 XMLHttpRequest 这样的技术存在,Ajax 就是不完整的,甚至可以说就不会有 Ajax 这样的技术存在。那么,什么是 XMLHttpRequest 呢?
1. XMLHttpRequest 的由来
首先倒推到 1999 年间,这一年,Microsoft 在 Internet Explorer 5.0 中首次使用了一个技术。通过这个技术,浏览器页面可以不用通过页面重载或者表单提交,就可以将信息发送到服务器,完成信息的交互。这个技术就是 ActiveX 对象,即 XMLHTTP。
这个技术发布之后,得到了业界的一致欢迎。直到 2000 年的时候,基本成为了一种标准。同时,Mozilla 、Opera 等也相继实现了一种具有相同接口的原生对象,即我们现在所看到的 XMLHttpRequest 。后来,XMLHttpRequest 也成为了这个技术的名称。
2. 什么是 XMLHttpRequest
XMLHttpRequest 实质上就是一种具有发送异步请求功能的技术,是一个可以在 javaScript 、JScript 、VBScript 等脚本语言中使用的 API 对象。它可以通过异步发送 HTTP 请求,完成前后端的交互。在我们的客户端界面上,无刷新交互只是一种表现,而异步发送请求才是这个技术的根本。
目前为止,XMLHttpRequest 早已成为正式的规范。并且在大多数浏览器上都得到了支持。
3. XMLHttpRequest 的属性和方法
接下来我们会对 XMLHttpRequest 的属性和方法做一个简单的展开学习,主要是认识一下 XMLHttpRequest 到底提供了一些什么功能属性。为之后的学习做一个基本的概念性了解。
3.1 XMLHttpRequest 的属性
3.1.1 标准属性
| 属性名 | 备注 |
|---|---|
| onreadystatechange | 当 readyState 发生变化时候触发 |
| readyState | 请求状态码。 |
| response | 返回一个 Blob 、ArrayBuffer 、Document 或 DOMString。类型受 responseType 影响。 |
| responseText | 返回一个 DOMString。请求不成功或者未发送情况下返回 null。 |
| responseType | 响应类型。 |
| responseURL | 返回序列化 URL,URL 为空则返回空字符串。 |
| responseXML | 返回一个 Document。请求未发送、不成功或者解析失败,返回 null。 |
| status | 请求的响应状态。 |
| statusText | 返回一个 DomString, 包含 http 响应状态。 |
| timeout | 超时。定义一个最大的请求响应时间。 |
| ontimeout | 超时调用事件。 |
| upload | 上传过程。 |
| withCredentials | 指定跨域请求是否带有授权信息。 |
3.1.2 非标准属性
| 属性名 | 备注 |
|---|---|
| channel | 一个 nsIChannel,当执行请求时,对象使用的通道。 |
| mozAnon | 布尔值。为 true 情况下,请求在将在没有身份验证 header 头和 cookie 的情况下发送。 |
| mozSystem | 布尔值。为 true 情况下,请求将不强制执行同源策略。 |
| mozBackgroundRequest | 布尔值。指示是否是服务器的请求。 |
3.2 XMLHttpRequest 的方法
3.2.1 标准方法
| 方法名 | 备注 |
|---|---|
| abort | 中止请求 |
| getAllResponseHeaders | 返回所有用 CRLF 分隔的响应头的字符串的形式。没有收到响应则返回 null。 |
| getResponseHeader | 返回指定响应头的字符串。未收到响应,或者响应不存在该报头,返回 null。 |
| open | 初始化一个请求。 |
| overrideMimeType | 重写 MIME 类型。 |
| send | 发送请求。 |
| setRequestHeader | 设置 HTTP 请求头。 |
3.2.2 非标准方法
| 方法名 | 备注 |
|---|---|
| openRequest | 初始化一个请求。 |
3.3 XMLHttpRequest 的事件
| 事件名 | 备注 |
|---|---|
| abort | 停止请求的时候触发。 |
| error | 当请求发生错误的时候触发。 |
| load | 请求成功完成的时候触发。 |
| loadend | 请求结束的时候触发。 |
| loadstart | 收到响应数据的时候触发。 |
| progress | 接收数据开始周期时候触发。 |
| timeout | 超时未接收到数据的时候触发。 |
4. 兼容性
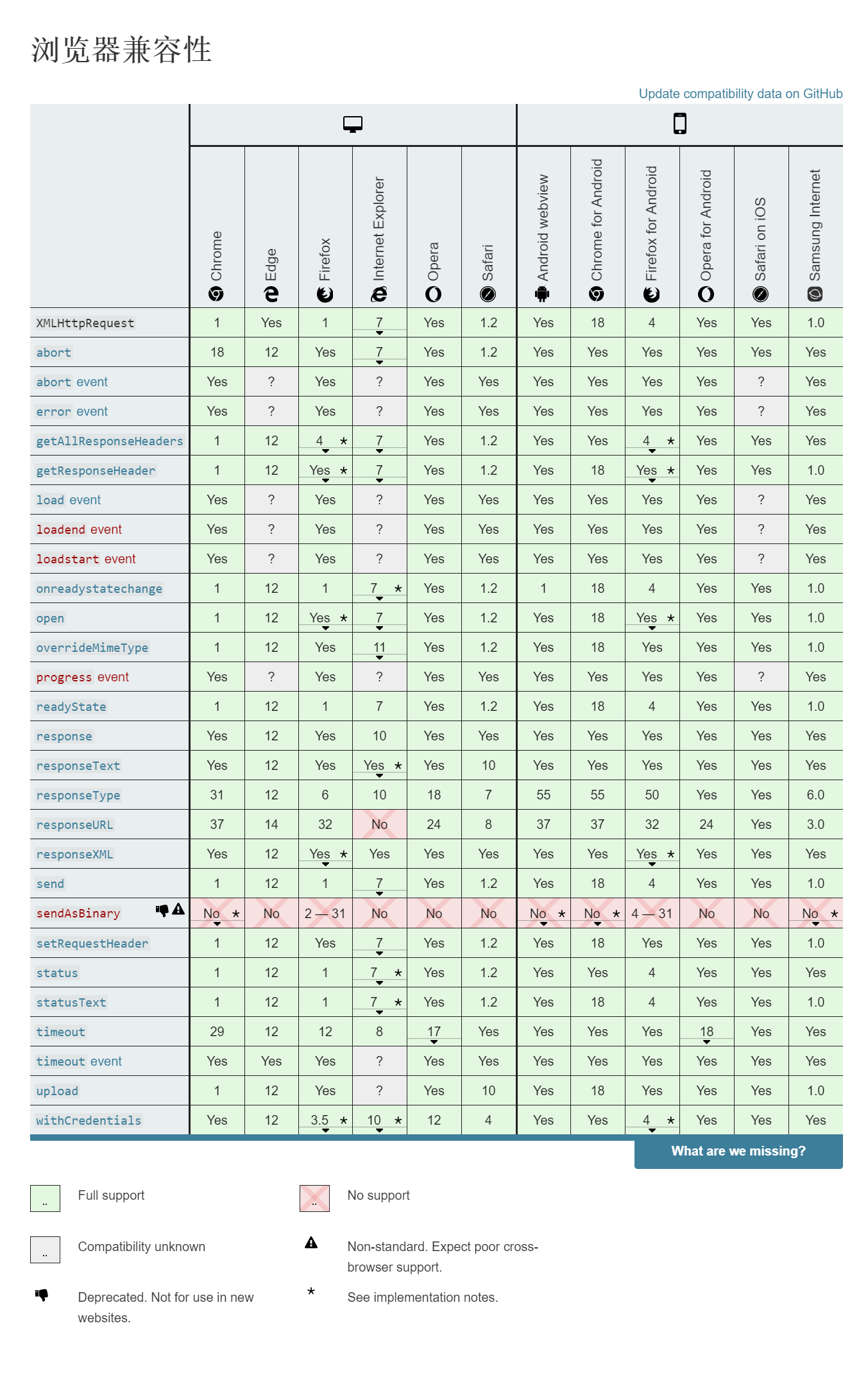
即便 XMLHttpRequest 在绝大多数浏览器都得到支持,但仍有部分对象属性和方法不被少数浏览器所兼容。我们可以通过 Can I use 进行查阅。下面给出一个截至当前为止 XMLHttpRequest 在各浏览器上的兼容性表格进行参照。

5. 小结
- XMLHttpRequest 现在已经成为了标准,并且被绝大部分的浏览器所支持,兼容性好。
- XMLHttpRequest 拥有丰富的属性、方法及事件调用,满足我们对异步请求的大部分需求。

































































 陈广鹏 ·
陈广鹏 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |