雪碧图过时了吗?
1. 当前形式
目前网上有一些言论说雪碧图已经过时了,理由一般主要为以下几个观点:
- 在 HTTP2 的场景下雪碧图便失去了意义;
- 一些简单的图标直接用 CSS 或者 SVG 就可以搞定;
- 图片不能灵活设置样式;
- 一张图崩了整个网页的图标就都崩了;
- 图标位置确定后就不好再修改了;
- 为了适应不同的分辨率需要准备多个规格的图片。
首先不得不承认的是由于 SVG、iconfont 的冲击,雪碧图确实比以前用的少了,iconfont 也确实很好用。
但是依然还是有相当一部分项目在用雪碧图,证明其依然还在发挥余热。
而且在序列帧动画这一领域内雪碧图的用处还很大,最后的两个章节我们就会讲到序列帧动画以及为何适用于雪碧图。
2. 雪碧图的劣势
既然网上有这种言论存在,那么必然证明雪碧图也存在着一定的劣势:
- 要预留足够的空间,防止板块内出现不必要的背景;
- 自适应页面时,如果雪碧图如果不够宽,很容易出现背景断裂;
- 在开发的时候比较麻烦,要通过 PhotoShop 或其他工具测量计算每一个背景单元的精确位置,这是体力活,虽然没什么难度,但是很繁琐;
- 如果某个图标有少许改动,一般就要重新排列这张合并的图片。
3. 那些在用雪碧图的知名网站
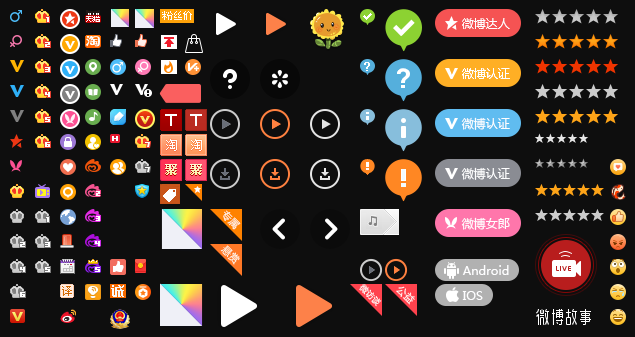
新浪微博
咱们打开新浪微博,然后随便找个带皇冠的,按下F12键(Mac用户按command+option+i)然后选中控制台的箭头,再点击皇冠:

再点开这个图片可以发现:

可以看到那些大 V 图标皇冠图标以及各种微博认证等图标,都是放在了一张雪碧图里(即使再牛的大 V,身份标志也是放在雪碧图中的)。
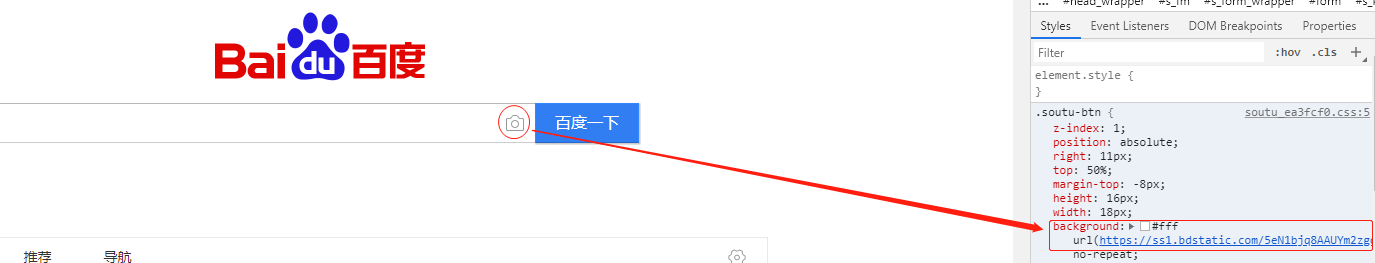
百度
当我们点开百度的时候会发现它的图标也是雪碧图:


它的图标是靠着雪碧图中不同的图标来切换颜色的。
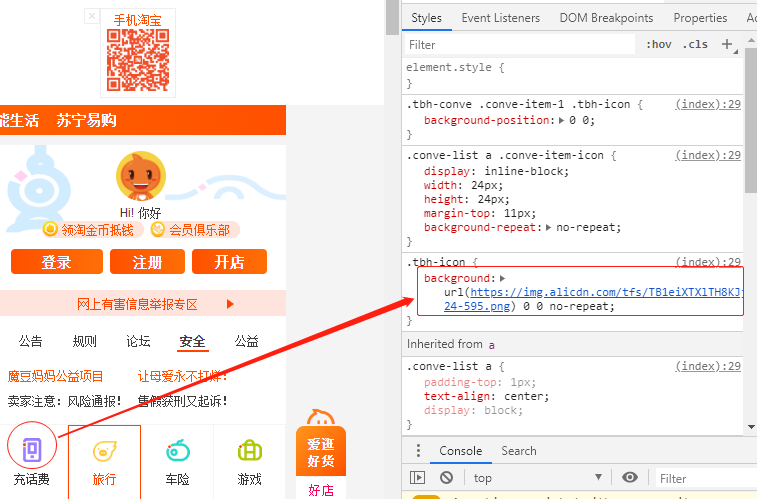
淘宝
再来看看淘宝网,它也使用了一些雪碧图来支持图标的切换:


这三个网站几乎是国内最流行的三个网站了,但是这还并没有展现出雪碧图的潜力,在最后我们将会以实战的形式带领大家使用雪碧图来制作无限循环的炫酷动画效果。
4. 小结
如果你有选择困难症的话,我可以给你个小小的建议:兼容性要求高的用雪碧图、不怎么考虑兼容性的新项目用iconfont。
但雪碧图也并不仅仅只是能做个图标而已,如果是帧动画技术的话雪碧图是难以替代的。
好多网页小游戏或者一些网页炫酷动画就用到了雪碧图的帧动画技术,那么接下来就让我们开启雪碧图的学习之旅吧!

































































 手撕红黑树 ·
手撕红黑树 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |