Web 相关知识 - HTML/CSS/JS
上节课我们学习了如何搭建虚拟开发环境,本小节会将会介绍前端的相关基础知识,这些是后面 Django 的模板系统中必要的基础知识。我们会在开发的 Django 项目中制作一些简单的页面,需要用到这里的内容。
1. HTML
HTML 的中文全称叫做超文本标记语言,是创建网页应用的标准语言。超文本的含义大概是指,不仅仅是文本,还可以包括图片、链接、视频等等 。HTML 语言可以用来描述网页结构,我们在浏览相关网站时,会接收对应网站发来的 HTML 文档、CSS 样式以及 js 脚本,最后浏览器对这些静态资源进行解释和渲染,最终形成了我们看到的丰富多彩的页面。
1.1 HTML 编辑器
最简单的 HTML 编辑器就是 Window 的记事本了,我们只需要写一些最基本的 HTML 文本,然后将记事本的后缀名改为 .html 或者 .htm,然后便可以使用浏览器打开查看。
当然,记事本用起来不太简洁方便,什么都需要自己手动输入,开发效率比较低,而且显示得也不够好看。一般而言,作为前端开发会有自己专门的编辑器或者类似于 Pycharm 这样功能强大的 IDE。常用的 HTML 的编辑器有 Notepad++ 和 Sublime Text。其中 Sublime Text 可以作为真正的前端开发工具,而不只是用于写 HTML。最后还有一个和 Pycharm 同属于一个公司的专业前端开发软件:WebStorm。
当前,高级的软件是需要付费的,其中就包括了 Sublime Text 和 WebStorm。网上有破解版,也可以购买正规的激活码。但不管怎么样,有了好工具对于我们学习和工作的效率是可以大大提高的。
1.2 HTML 基础组成部分
HTML 的最基本的结构如下:
<html>
<head>
<!-- 这里是页面的头部,可以引入的js库,也可以写css -->
</head>
<body>
<!-- 页面的主体内容 -->
</body>
<!-- 在下面还可以写js脚本
<script type="text/javascript">
document.write("Hello World!")
</script>
-->
</html>
可以看到,最简单的 HTML 就是这样子的。它的几个注意点如下:
-
用
<>这样的包裹起来的叫 HTML 标签或者元素,它是构成 HTML 的基础。后面将重点介绍各种各样的 HTML 标签,有针对文本的<h1>,<p>,<b>等,有通用标签<div>、<span>等,还有表格、表单标签<table>、<form>; -
<xx>必须要对应</xx>收尾;
1.3 HTML 标签
1.3.1 标签属性
每一个 html 标签都可以定义很多属性,用来标识这个 标签,也方便后面我们使用属性定位方式找到这个标签。属性是卸载标签内部的,比如下面的 <a> 标签中定义了一个 href 属性:
<a href="www.baidu.com">百度一下,你就知道</a>
这个是链接属性,当点击这个 百度一下 文本时会跳转到百度的主页。当然标签中比较重要和常用的属性有:
-
id:用于表示元素的唯一性,方便 css 选择器或者 js 找到该元素;
-
class:给元素添加一个或者多个样式,多个样式使用空格隔开,比如下面定义了两个 class 样式,div 元素中包含这两个样式:
... <style type="text/css"> .margin-lass { margin-left:10px text-align: center } .text-class { font-size: 12px } </style> ... <div class="margin-class text-class" ></div> ... -
style:规定元素的行内样式:
<div style="color:red; float:left"></div> -
title:当鼠标移到该元素上时,显示的提示信息
<div title="这是提示信息">包含提示的文本</div>
1.3.2 链接元素
HTML 中的链接元素为 <a>,它能让我们从一个网页链接到另一个网页或者锚位置,只需要设置 href 属性即可。在互联网中各种网站上的链接的地址都是用的 <a> 标签。如淘宝网站上的各种商品链接:

<a> 元素的两个重要属性分别为:
-
href:点击该元素时,链接的地址;
-
target:值有 _blank|_parent|_self|_top,它规定了跳转到新页面的位置;
1.3.3 容器元素
HTML 中的容器元素为 <div>,它是一个块级元素,会自动开启一个新行,主要是用来固定一块区域。
示例:
<div id="node" style="color:#FF0000" class="test">这是一个div容器</div>
1.3.4 标题元素
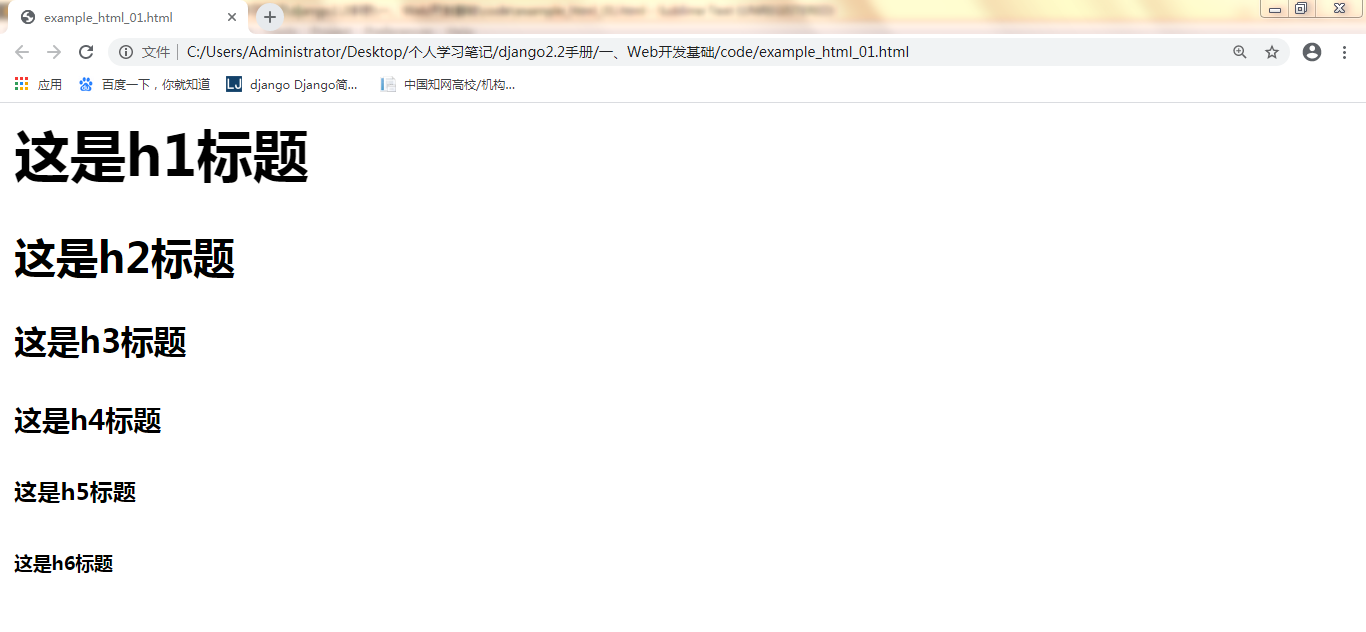
HTML 中的标题元素有 <h1>-<h6>,它们规定了网页主体或者段落的标题,而且是从大到小的顺序。
示例:
<h1>这是h1标题</h1>
<h2>这是h2标题</h2>
<h3>这是h3标题</h3>
<h4>这是h4标题</h4>
<h5>这是h5标题</h5>
<h6>这是h6标题</h6>
效果图:

1.3.5 表格元素
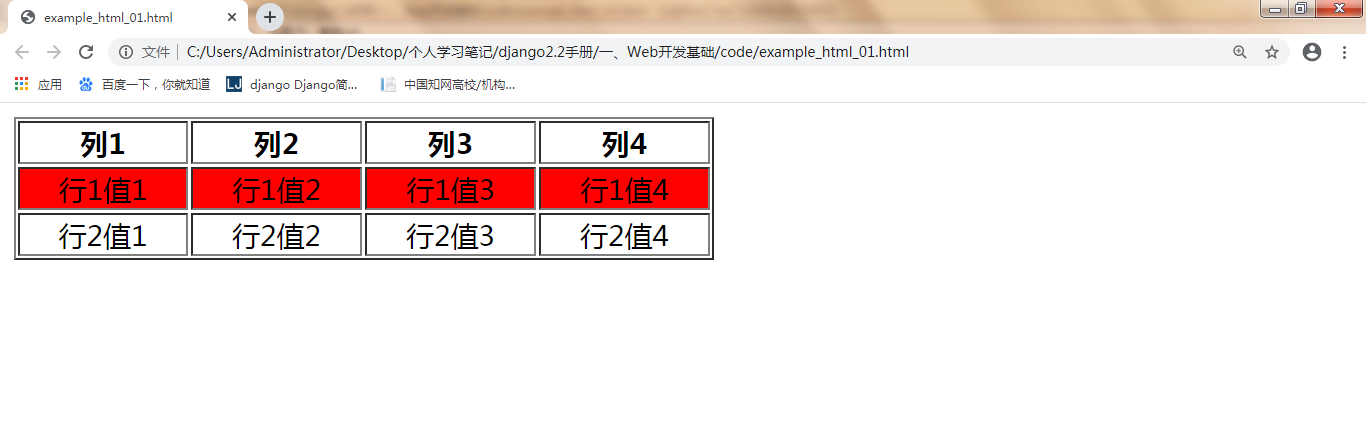
HTML 中 <table> 标签用来在网页上绘制表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
示例:
<table border="1" width="400px" style="text-align: center;">
<thead>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</thead>
<tbody>
<tr style="background-color: red">
<td>行1值1</td>
<td>行1值2</td>
<td>行1值3</td>
<td>行1值4</td>
</tr>
<tr>
<td>行2值1</td>
<td>行2值2</td>
<td>行2值3</td>
<td>行2值4</td>
</tr>
</tbody>
</table>
我们使用 <thead> 定义表头部,用 <tbody> 定义表格的内容。在 <table> 标签中定义了整个表格的属性,包括表格宽度为 400px,单元格内文字居中显示,以及单元之间的间距为 1px。此外在第一行的表格中设置背景颜色为空色,最终得到的结果图如下:

1.3.6 列表元素
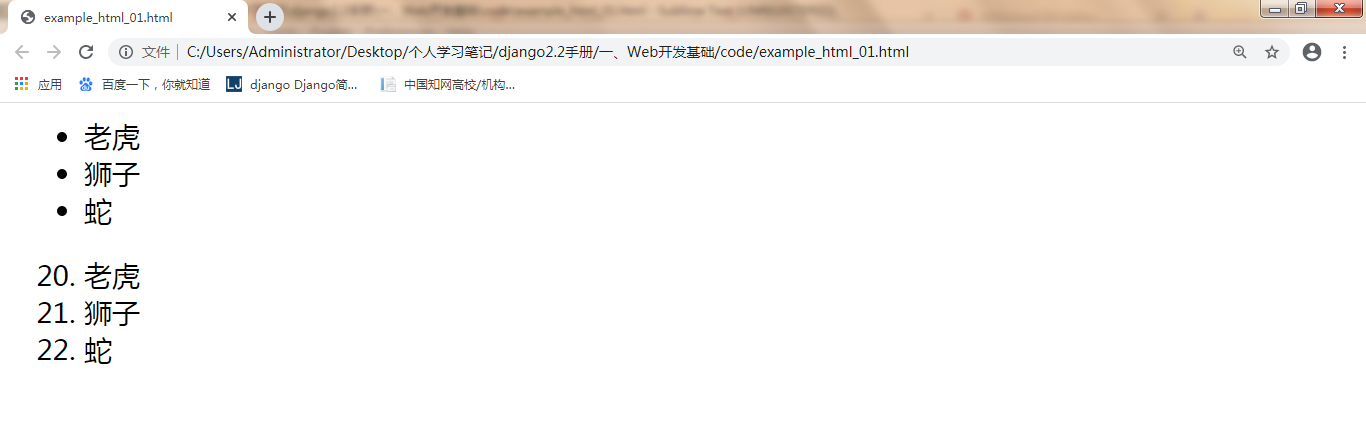
HTML 中的列表标签有 <ul> 和 <ol>,分别表示无序和有序列表,列表元素的标签有 li。
示例:
<ul>
<li>老虎</li>
<li>狮子</li>
<li>蛇</li>
</ul>
<ol start="20">
<li>老虎</li>
<li>狮子</li>
<li>蛇</li>
</ol>
效果图:

1.3.7 表单元素
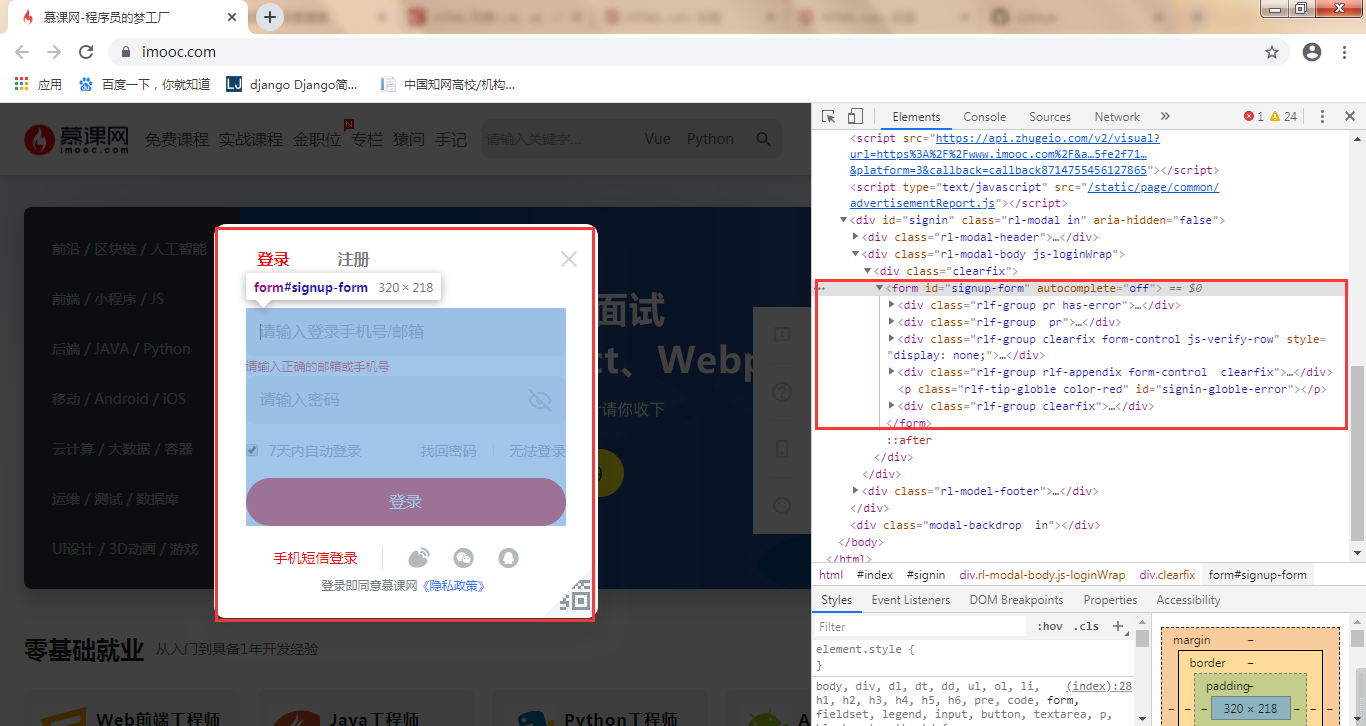
表单元素是网页布局中非常重要的一个元素。比如我们可以在各种论坛、填写个人信息、登录等网页上看到 <form> 元素。比如慕课网的登录页面:

在 <form> 表单中我们会包含许多元素,比如输入框元素 <input>、按钮元素 <button> 等等。现在我们来简单实现一个登录表单,示例代码如下:
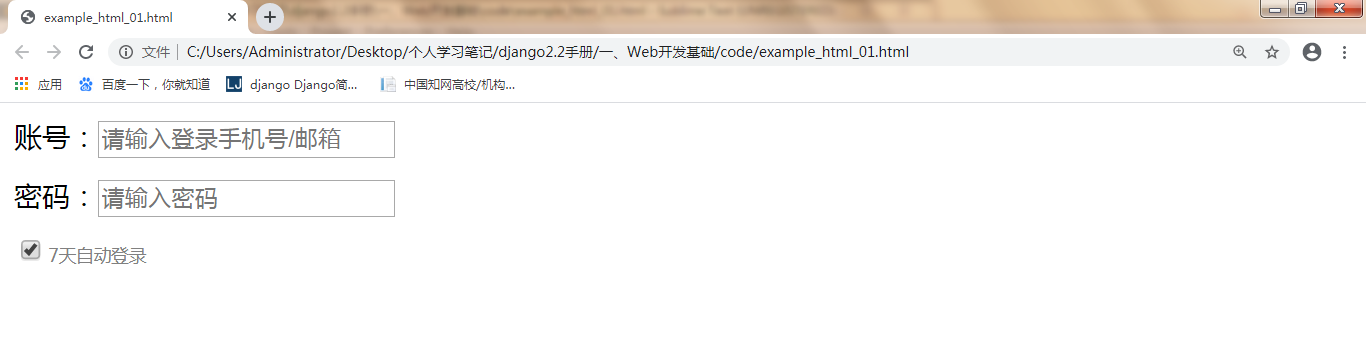
<form>
<div><span>账号:</span><input type="text" style="margin-bottom: 10px" placeholder="请输入登录手机号/邮箱" /></div>
<div><span>密码:</span><input type="password" style="margin-bottom: 10px" placeholder="请输入密码" /></div>
<div><label style="float: left;font-size: 10px; color: grey"><input type="checkbox" checked="checked"/>7天自动登录</label></div>
</form>
效果图:

除了上面这些常用元素之外,还有许多其他的 HTML 元素以及元素对应的属性值,需要在使用的时候去搜索相关资料。有了这些知识,对网页会有一个初步的认识,接下来学习如何让静态的网页变得丰富多彩。
2. CSS
HTML 只是负责绘制网页的结构,但是想要有像淘宝、京东、小米那样酷炫的电商页面,就离不开 CSS 技术了。CSS 全称 Cascading Style Sheets,中文名为层叠样式表。HTML 描绘了网页结构,但 CSS 样式定义如何显示 HTML 元素,放在哪里,什么字体颜色、什么背景颜色,与其他元素间距等等。此外,我们通常会将样式写到样式文件中,这样可以实现网页内容与表现解耦,极大提升开发效率。
2.1 CSS 样式
CSS 的样式有很多种,比如文本的样式、容器背景样式、边框样式,每种样式都涉及不同的属性以及属性值。下面简单介绍文本和边框的样式属性及其用法。
2.1.1 文本样式
文本的样式属性有:
-
文本颜色:color;
-
对齐方式:text-align,值有 left|right|center;
-
文本修饰:text-decoration,属性值得含义如下:
属性值 含义 none 定义标准的文本 overline 为文本添加上划线 line-through 为文本添加删除线 underline 为文本添加下划线 -
文本缩进: text-indent,设置文本首行缩进方式。该属性值的单位可以是 px、em 以及百分比;
-
行高:line-height,设置文本行与行之间的空格。
示例代码:
<html>
<head>
</head>
<style type="text/css">
div {
width: 600px;
}
.up {
text-indent: 10%;
text-decoration: underline;
}
.lp {
text-indent: 10px;
text-decoration: line-through;
}
.hp {
line-height: 100px;
}
</style>
<body>
<div>
<!-- 三段文本分别应用三个样式 -->
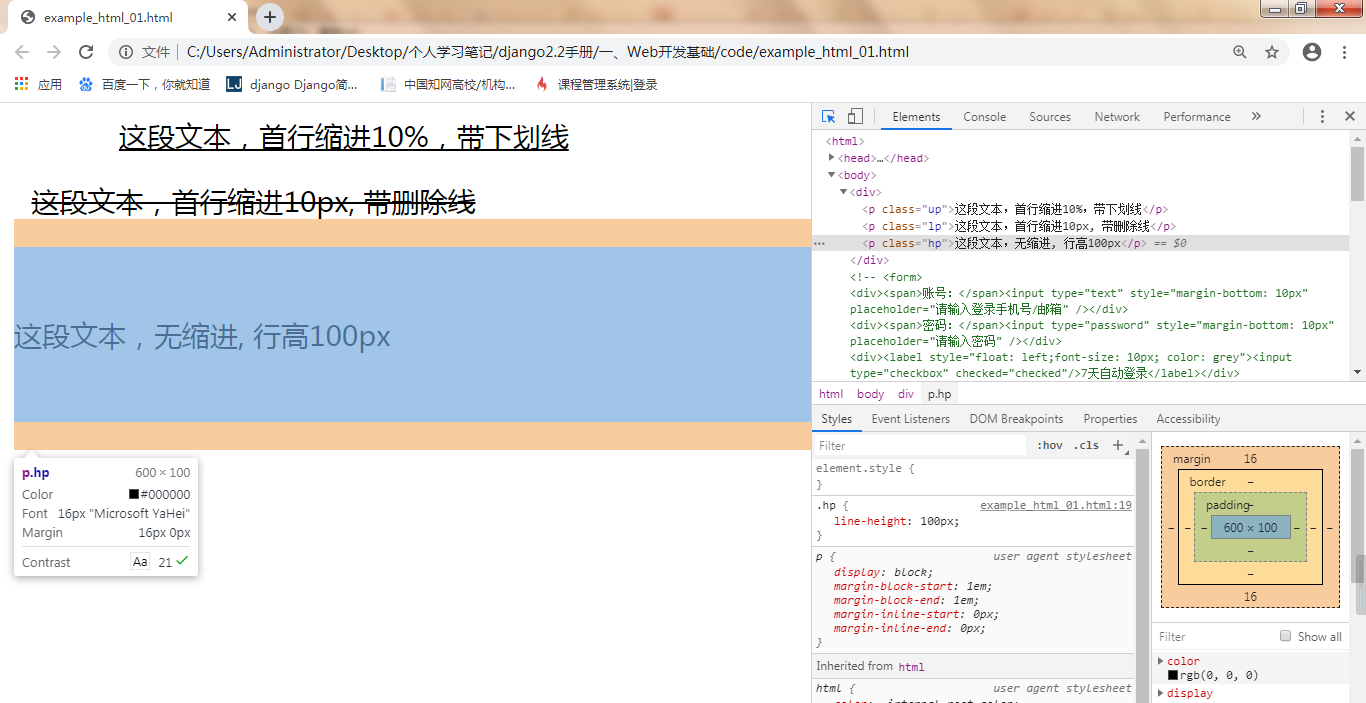
<p class="up">这段文本,首行缩进10%,带下划线</p>
<p class="lp">这段文本,首行缩进10px, 带删除线</p>
<p class="hp">这段文本,无缩进, 行高100px</p>
</div>
</body>
</html
效果图:

2.1.2 边框样式
边框 (border) 是围绕元素内容和内边距的一条或者多条线。CSS 通过 border 属性值来设置边框的样式、颜色以及边框宽度等。
-
边框样式:对应的属性为 border-style,用于设置元素边框的显示样式。下面只列出常用属性值及其含义;
属性值 含义 dotted 点状边框 dashed 虚线边框 solid 实线边框 double 双实线边框 groove 3D 凹槽边框 none 无边框 -
边框宽度:对应的属性为 border-with,用于设置元素边框的显示宽度;
-
边框颜色:对应的属性为 border-color,用于设置元素边框的颜色;
-
边框样式的设置顺序:从边框方向上来说有上、右、下、左四条边框。默认上述属性可以一次设置所有边框的样式,只需要分别写对应四个值就会应用到前面的四条边框上。
示例代码:
<html>
<head></head>
<style type="text/css">
.all-border {
border-style:solid;
border-width:8px;
border-color: red blue yellow black;
}
.left-border {
margin-top: 20px;
border-style:dotted;
border-left-width:10px;
border-left-color: blue;
line-height: 100px;
}
.bottom-border {
margin-top: 20px;
border-style:dotted;
border-bottom-width:10px;
border-bottom-color: green;
line-height: 100px;
}
</style>
<body>
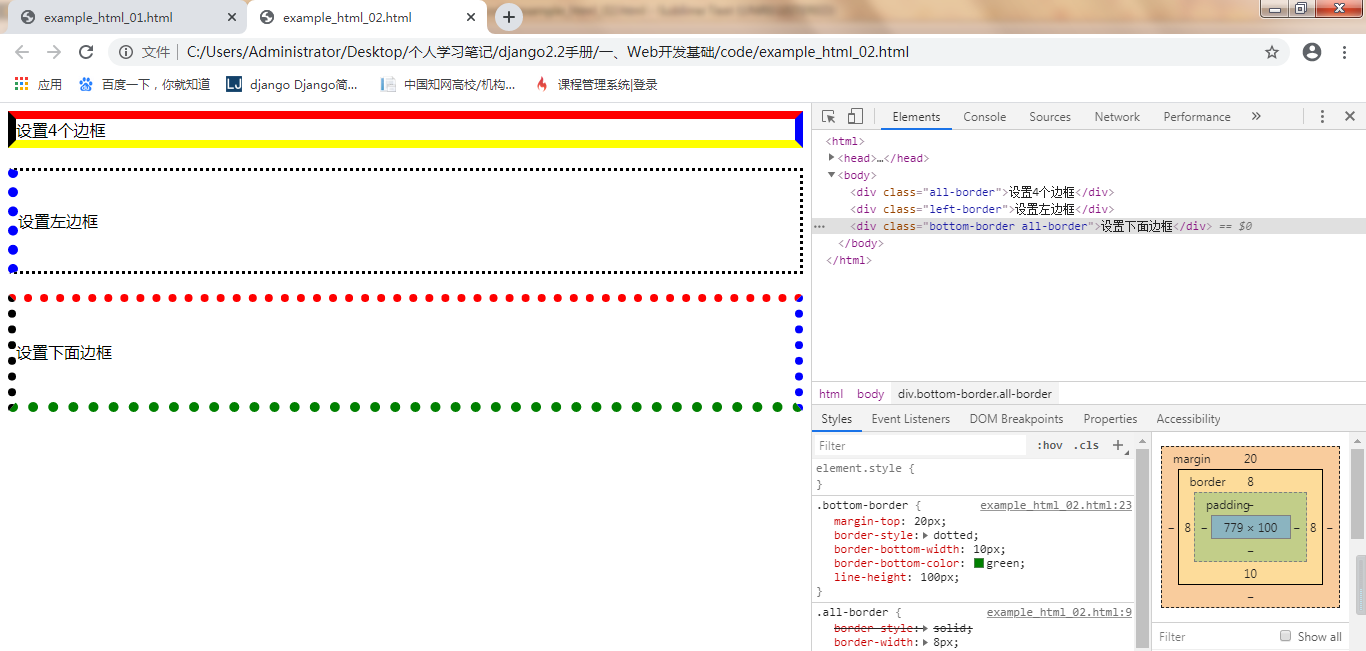
<div class="all-border">设置4个边框</div>
<div class="left-border">设置左边框</div>
<div class="bottom-border all-border">设置下面边框</div>
</body>
</html
效果图:

上面的代码中,我们定义了三个 CSS 样式,分别作用于三个 <div> 容器,并对这个三个容器的边框进行了不同的显示。我们可以单独设置某一个边的边框样式,也可以设置多个 CSS 样式然后合并使用。这些都让 CSS 样式使用起来灵活方便。下面我们会介绍如何通过 CSS 选择器让样式作用于网页中的指定元素。
2.2 CSS 选择器
CSS 选择器决定了对应 CSS 样式会被用到网页中的哪个元素上。CSS 选择器主要有以下几种:
-
元素选择器:通过元素名来定位元素,并将对应 CSS 样式用于网页上所有该元素上;
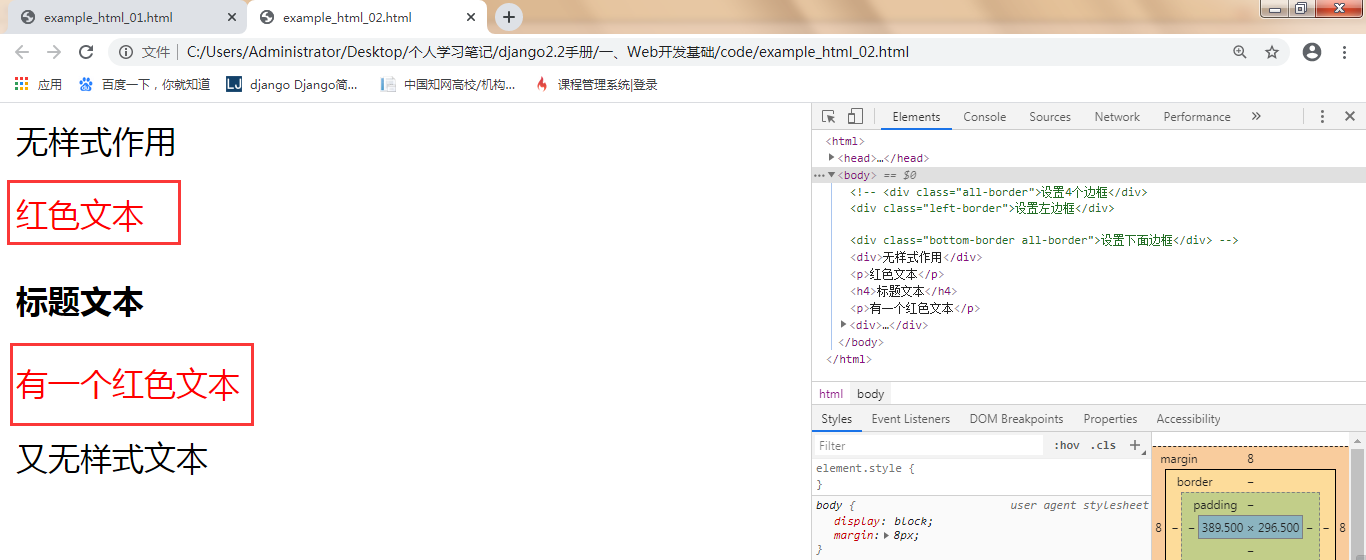
<style type="text/css"> p { color: red; } </style> ... <body> <div>无样式作用</div> <p>红色文本</p> <h4>标题文本</h4> <p>有一个红色文本</p> <div><lable>有无样式文本</lable></div> </body>示例图:

这里我们可以看到字体红色的样式作用到了所有 <p> 标签中,其他 HTML 标签则没有应用到这样的样式。
-
ID 选择器:ID 选择器是根据 HTML 元素的 ID 属性确定对应的元素。它的使用语法如下:
#ID { 属性1: 值1; 属性2: 值2; ... }示例代码:
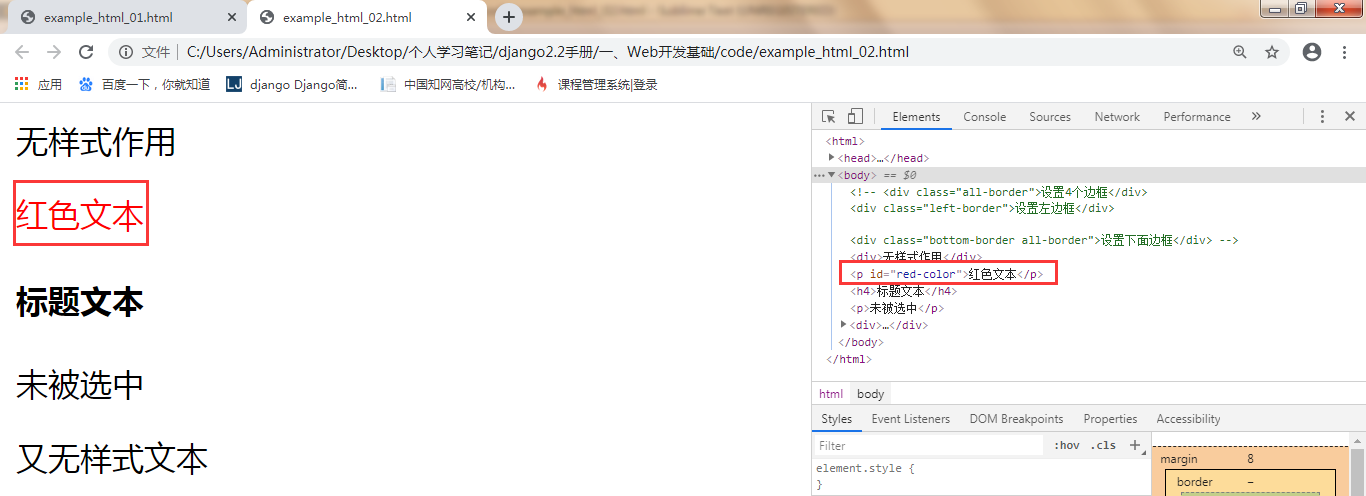
<style type="text/css"> #red-color { color: red; } </style> ... <body> <div>无样式作用</div> <p id="red-color">红色文本</p> <h4>标题文本</h4> <p>未被选中</p> <div><lable>又无样式文本</lable></div> </body>效果图如下,可以看到只有 id 属性值等于
red-color的元素被选中,然后应用对应的样式:

-
类选择器:类选择器以 HTML 元素的类属性来确定元素。语法如下:
.class { 属性1: 值1; 属性2: 值2; ... }示例代码:
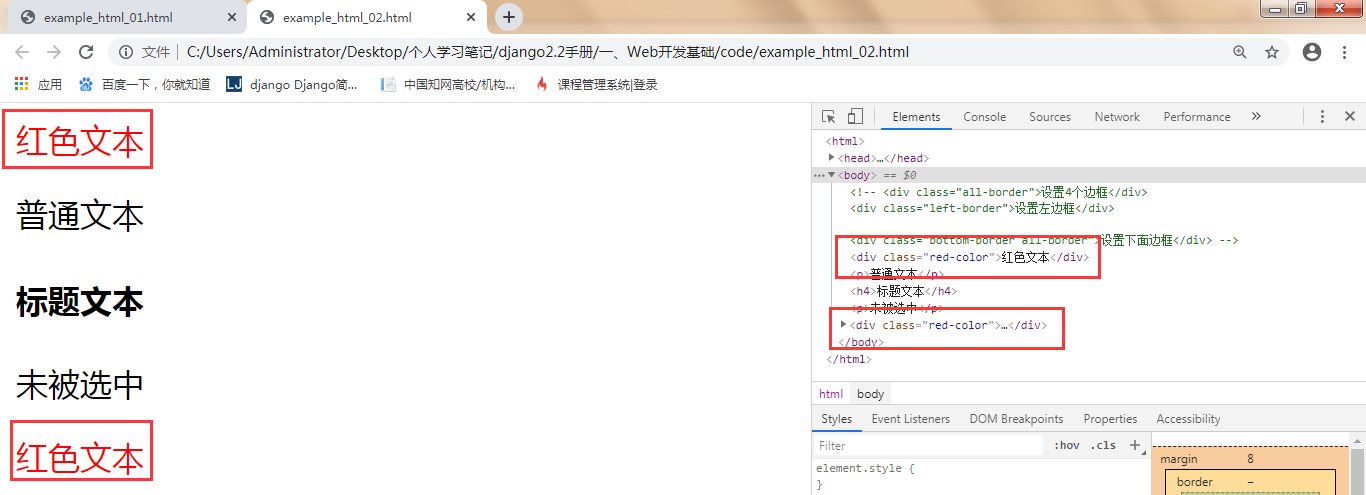
<style type="text/css"> .red-color { color: red; } </style> ... <body> <div class="red-color">红色文本</div> <p>普通文本</p> <h4>标题文本</h4> <p>未被选中</p> <div class="red-color"><lable>红色文本</lable></div> </body>效果图如下,可以看到只有元素的 class 属性值为 red-color 时,对应的样式才会被应用到该元素上。

-
组合选择器:组合选择器有很多种形式,比如元素 + 类组合、元素和元素组合、元素和 ID 组合、类和类组合等等。对应具体的选择规则需要参考相关的文档,这里就不一一说明,我们通过示例代码来了解下组合选择器。
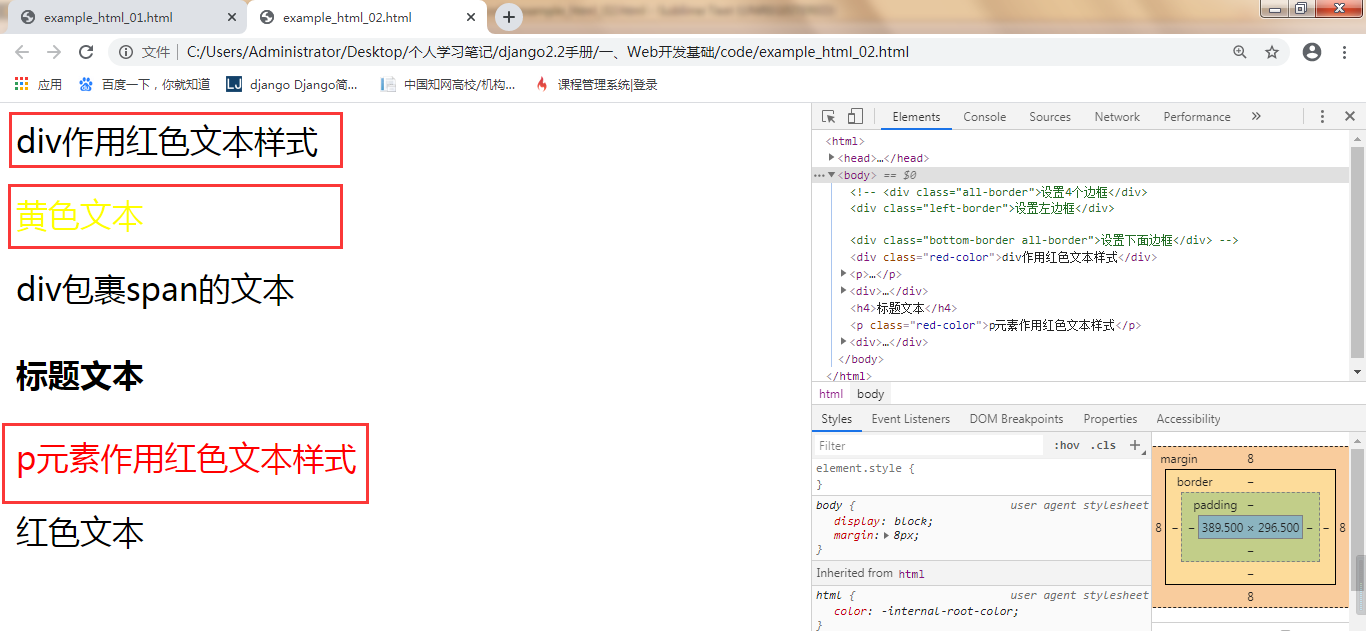
<style type="text/css"> p.red-color { color: red; } p span { color: yellow; } </style> ... <body> <div class="red-color">div作用红色文本样式</div> <p><span>黄色文本</span></p> <div><span>div包裹span的文本</span></div> <h4>标题文本</h4> <p class="red-color">p元素作用红色文本样式</p> <div><lable>红色文本</lable></div> </body>
效果图如下,可以看到 p.red-color 表示该样式只作用于 p 标签中 class 属性为 red-color 的标签,其他标签的 class 属性值等于 red-color 并不会被选中。 p span 指的是在 p 标签内的 span 标签,对于这类的标签才会被应用其样式:

- 其他选择器:CSS 中很多形式的选择器,比如后代选择器等等,有非常多的选择元素的方式。需要大家耐心去学习和实践。
2.3 引用 CSS 样式
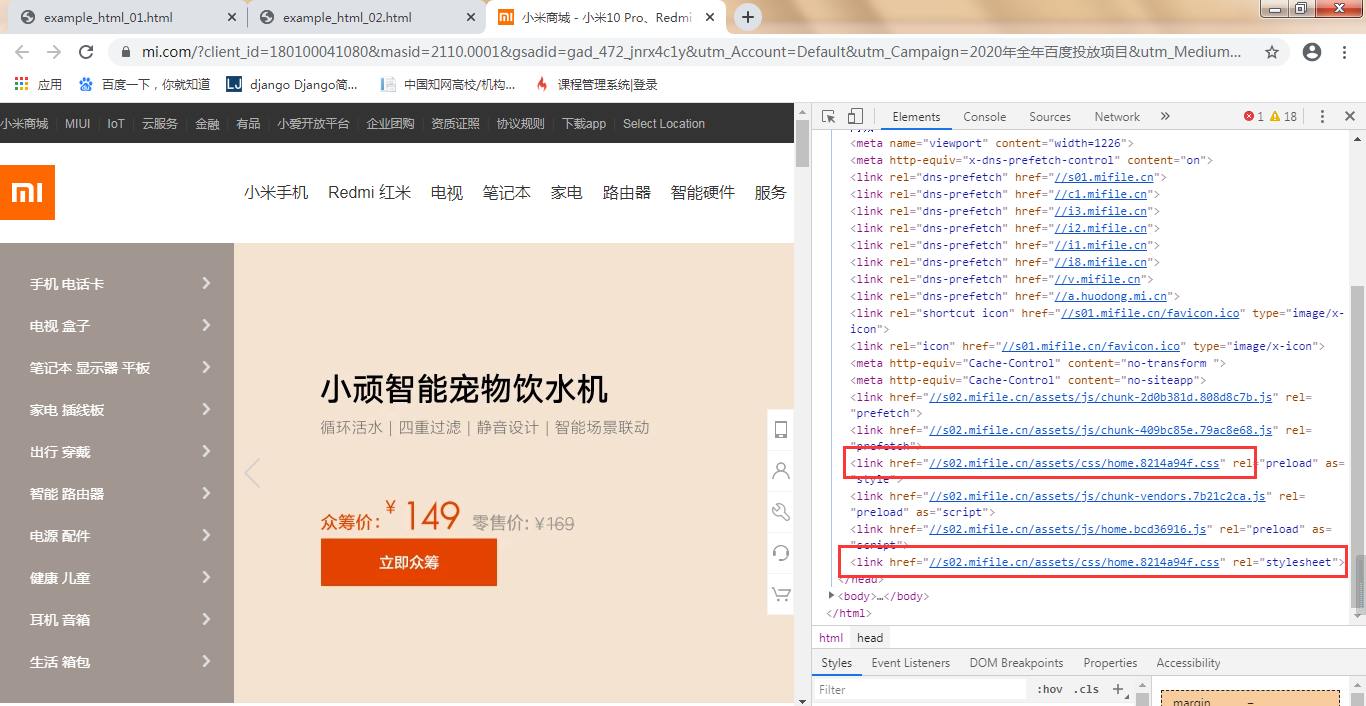
在 HTML 中使用 CSS 样式可以向前面示例代码那样把 CSS 样式和 HTML 文本写到同一个 HTML 文件。样式统一使用 <html> 标签包裹,这样的叫做内部样式表。但是随着大型网站复杂的特效以及多个页面使用统一的样式,工程中往往会将 CSS 样式独立出来,形成为单独的样式文件,文件以 .css 结尾。这样我们可以在多个网页中引入外部样式文件,实现复用,可以极大改善工程代码。这样的用法是几乎所有大型网站统一的做法,例如淘宝、小米商城都有大量的使用。引入 CSS 样式的格式如下:
<head>
<!-- href属性指定样式位置 -->
<link href="css/mystyle.css" rel="stylesheet" type="text/css" />
<style type="text/css">
...
</style>
</head>
网站示意图:

3 JS
3.1 JavaScript 简单介绍
JS 也是一种语言,和 C/C++/Java/Python 类似。真正的浏览器的核心除了对 html 元素进行渲染外,还需要提供 JS 引擎,解析并执行 JS 脚本。谷歌浏览器用 C++ 语言实现了著名的 V8 引擎。我们右键可以直接在开发者工具的 console 面板写 JS 代码,看到语句的执行输出,以及语句相应返回结果。

对于 JS 的基础知识,上手是非常快的,限于篇幅就不会展开介绍了。
3.2 HTML 中使用 JavaScript
3.2.1 直接使用 JS
直接在 html 中使用 JS 是十分方便的,我们只要是在 <body> 标签中加入 <script> 标签即可,在 <script> 标签内部,我们就可以写 JavaScript 语句了。
<script type="text/javascript">
console.log('计算1+...+100的结果:')
sum = 0
for (var i = 0; i < 100; i++) {
sum += i
}
console.log(sum)
</script>
3.3.2 引用外部 JS
引入 JS,又分为引入网络上的 JS 和内部 JS,直接指定 JS 的路径即可。不过一般不会引入互联网上的 JS,因为不如直接下载下来,放在本地引用。
<script src="my_internal.js"></script>
这个和我们之前编程的库函数一样,外部 JS 封装了许多常用的函数,我们引入相关的 JS 代码之后便能够极大简化 JS 的开发。其中对于 JS 影响最大的就是 jQuery,它极大简化了对 HTML 中元素操作,而且非常容易学习,互联网上海量的 JS 插件库大多都是基于 jQuery 开发的 。在做前端开发时,熟练使用 jQuery 是十分必要的。
4. 小结
本节简单介绍了 Web 前端的相关知识,包括 HTML/CSS/JS,这部分内容主要用于后续 Django 开发中的模板层,主要是由 Django 将模板渲染成可视的 HTML 页面。当然,这部分内容是目前所有 Web 前端开发的基础,内容也非常丰富,大家也可以多深入学习。
下节预告
除了 HTML/CSSJS 的知识外,学习 Web 开发还需要对 HTTP 协议有一定的了解,HTTP 协议同样是 Web 开发必备基础知识,下节课我们就来学习下 HTTP 协议以及 HTTP 在 Web 开发中所起到的作用。
不仅如此,下节课会给给大家进行一个 Web 开发常见概念的普及,让大家对 Web 开发有一个更清晰的了解。

































































 沈无奇 ·
沈无奇 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |