网页中使用表格
表格,曾经是网页世界的霸主,为什么这么说呢?因为早起的网页结构,大多数是通过大大小小的表格嵌套来设置的。后来被时间实践和 WEB 技术发展证实,这种结构设置的风格,并不适合现代的网页开发。无论是从代码维护角度,还是同更新版本的 CSS , HTML 的结合使用来看,都是不再合适作为网页结构的主力军的。
那么问题来了,为什么我们还要设置这一节,还要让大家学习这一节。那是因为网页的结构可能不适合大批量的使用表格,但现代网页的很多内容展现,还是需要表格作为主要支撑的。从内容角度说,表格体现的是一种成熟的二维数据表达形式。这种表达形式,在网页中展示数据,有着清晰,易用,易懂的特点。况且,从实践难度上看,表格的插入和设置并没有太多难度,但在当今网页设计中的使用还是很广泛的。
基于以上的现实,我们还是非常可以说是必须学习网页中的表格。下面就让老师带领大家来学习在网页中使用表格的一些知识。我们本节将从几个角度和内容来介绍表格在网页中的使用。第一个是在网页中创建一个表格,第二个是对表格排序,第三个是利用表格分割页面,第四个是选择表格。本节的操作性也很强, 需要大家跟着老师的操作步骤仔细观察,多多练习。
1. 在网页中创建一个表格
在网页中创建表格,首先要创建一个空白的 HTML 文档。其次,在 Dreamweaver CC 2018 的菜单栏中选择插入菜单选项,在弹出的下拉菜单中,选择 table 。没错, <table>标签就是表格的标签。我们可以通过手写代码的方式在网页中添加,一般有智能提示功能的编辑器,在你输入一个<table>后都能够为你自动补全剩余的标签。
创建空白文档的步骤我们就不再赘述了。我们点击 table 后弹出了表格的设置界面。如下面这张图片所示:

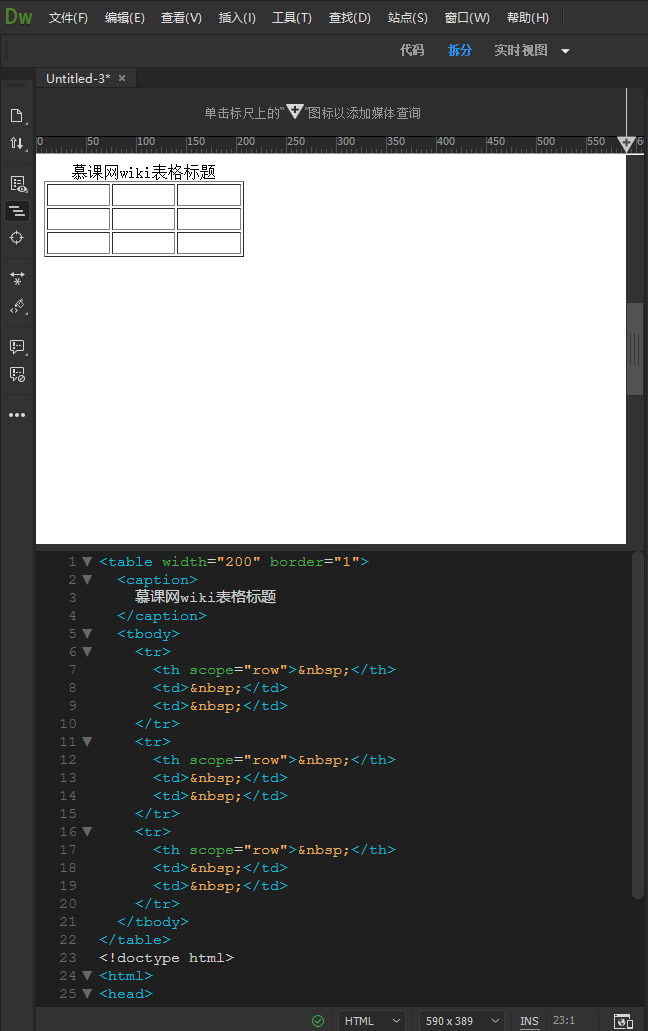
我们在上面这张图片里可以看到,首先 table 界面里可以设置表格的大小,表格的标题位置,和一些辅助功能。老师要主要强调的是表格的行数列数,表格的边框粗细。因为大多数时候,我们表格要表达的数据内容确定好之后,下一步就是设计表格的基本属性,这就包括了表格的行数,列数和表格样式等重要属性。我们按照如图的标准点击确定后,可以看到 Dreamweaver CC 2018 已经自动在屏幕上绘制出了表格。绘制出的表格就像下面的图片所示。

2. 对表格排序
对表格排序可谓是一个对排序的快速简易操作,这里没有太多的麻烦步骤,仅仅需要点击菜单栏中的编辑,然后选择表格,在弹出的下一级菜单中的最后一个选项叫排序表格。点击它,就可以轻松地对表格进行排序。由于这个功能使用的场景并不是很多,在这里大家只需要掌握这个设置在 Dreamweaver CC 2018 中的位置就好了。
3. 利用表格分割页面
众所周知,初期的网页设计都是用表格来分割页面的内容和结构。那么作为一节学习表格的知识点,我们势必也要掌握一下,如何用表格来规划网页的结构,由于已经不怎么用了,所以在这里简单给大家说一下原理就可以。它的原理就是把表格单元格作为单独的区域,甚至表格与表格之间的嵌套。
我们都知道,在表格中 tr 标签代表了行。
td 标签代表了列。
th 标签代表了标题 ( table head )。
而 tr td th 又都能够设置大小,也就是长度和宽度。那么我们假设整个网页就是一个大表格,里面的形形色色的网页元素,比如图片,音频,视频,文字都分别位于这些不同尺寸的单元格里,这样就是利用表格这种 HTML 元素的特性来实现了网页内容的结构化。
4. 选择表格
有些同学会有一些疑问,我绘制好了表格如何选中某一个单元格或者整个表格呢?在这里我想和大家说,这个技能一定要会。下面老师就来讲一讲如何选中整个表格。
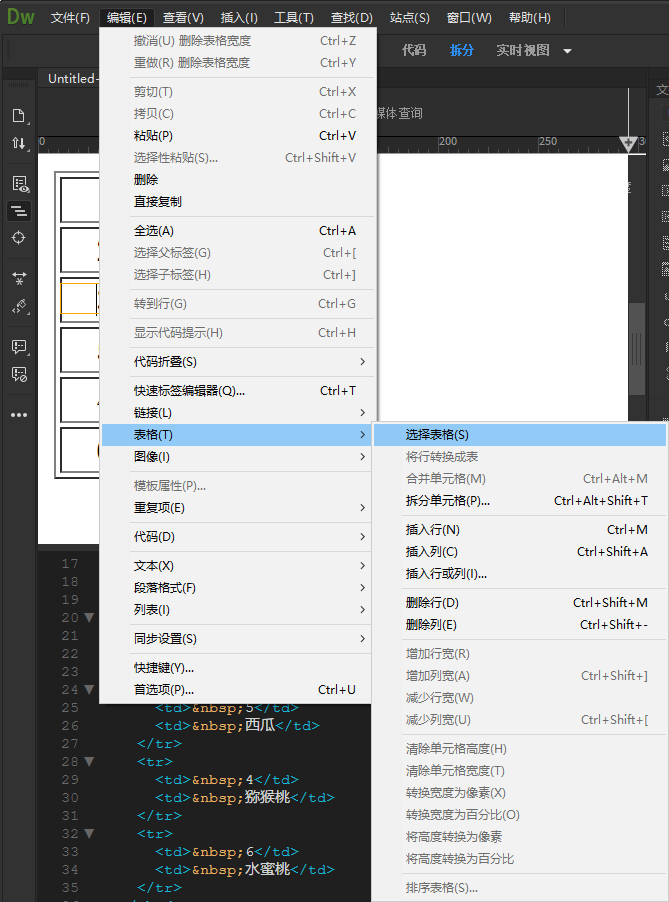
首先我们可以把鼠标光标移动到任意一个单元格里单击一下,然后我们去菜单栏上选择编辑菜单,然后类似上面的操作,点击表格,我们可以看到在弹出的列表中第一个就是选择表格。没错,就是这个选项,如下面的图片所示。点击它,我们就会发现整个表格被选中了。
以上就是选中整个表格的方法。很简单。

5. 小结
本节为大家介绍了表格在网页中的使用,涉及的内容比较广泛,涉及了表格的好几个方面。其中的功能我们在成熟的商业网站中既实用,又常见。
其中创建一个表格,首先把大家带入了表格使用的大门,这作为基础,就显得重中之重!其次,对表格排序又需要大家对网页内容数据要有规划意识,结合网页的表格这种数据展现方式,才能把数据通过表格透视给用户,让用户通过表格能够透视出更多的信息。信息的排列决定了人们挖掘信息的难度。有时是巧合,有时是必然。
我们使用表格的目的,就是需要离散的数据巧合变必然。而使用表格分割页面,这里是简单的给大家入门了用表格来设置网页的结构。这种结构既是空间结构,又是内容结构。因为毕竟内容是靠空间承载的。那么最后,希望大家可以在表格的实践应用中选择更多更灵活的表格。灵活的表格种类,灵活的表格规划,灵活的表格样式。
本节知识点的重点是:能熟练地在网页中插入表格。
本节知识点的难点是:理解表格分割页面的操作。

































































 GZQ0607 ·
GZQ0607 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |