ECharts 数据异步加载
我们在以前的学习中可能了解过“同步”,“异步”的概念,同步就意味着当我们完成了一件事之后才能开始另一个事情,也就是说当我们使用同步的数据请求方式向后台发送请求,直到我们获取到数据才能让我们的图表进行展示,数据量较大或者网络较慢时可能会导致我们的图表整体加载不出来的情况,用户体验及不好,所以我们应该根据情况使用异步的方式加载数据,而且 ECharts 还为我们配备了优质 Loading 动画~ 让我们一起去看一下吧。
1. 简介
很多时候图表的数据是通过异步加载方式获得的,在 ECharts 中可以使用 jQuery、axios、fetch 等任何熟悉的工具先加载数据,再调用 setOption 渲染图表,例如:
const ecInstance = echarts.init(document.getElementById('main'));
const data = await axios.get('data/source');
ecInstance.setOption({
title: ...,
series: [
{type:'xxx', data:data}
]
});
2. 使用加载动画
上例的问题是从 init 到 setOption 这段时间内,图表容器没有内容,一片空白,可能会让用户误解为 bug,因此需要给容器加上 loading 效果以提示用户正在加载数据。echarts 内置了一套简单的加载动画效果,通过 echartInstance.showLoading 方法触发;通过 echartInstance.hideLoading 方法关闭,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script src="//cdn.bootcss.com/axios/0.19.2/axios.min.js"></script>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
// 使用 promise 模拟异步操作
function fetchData() {
return new Promise((r) => {
setTimeout(() => {
r([27, 32, 69, 127, 147, 76, 86]);
// 延迟3s返回,模拟耗时请求
}, 3000);
});
}
// await 语句必须包进async函数
(async () => {
// 1. 初始化图表实例
const myChart = echarts.init(document.getElementById('main'));
// 2. 触发加载动画
myChart.showLoading();
// 3. 调用异步接口加载数据
const data = await fetchData();
const option = {
xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] },
yAxis: { type: 'value' },
series: [{ type: 'bar', data: data }],
};
// 4. 设置图表配置
myChart.setOption(option);
// 5. 隐藏加载动画
myChart.hideLoading();
})();
</script>
</body>
</html>
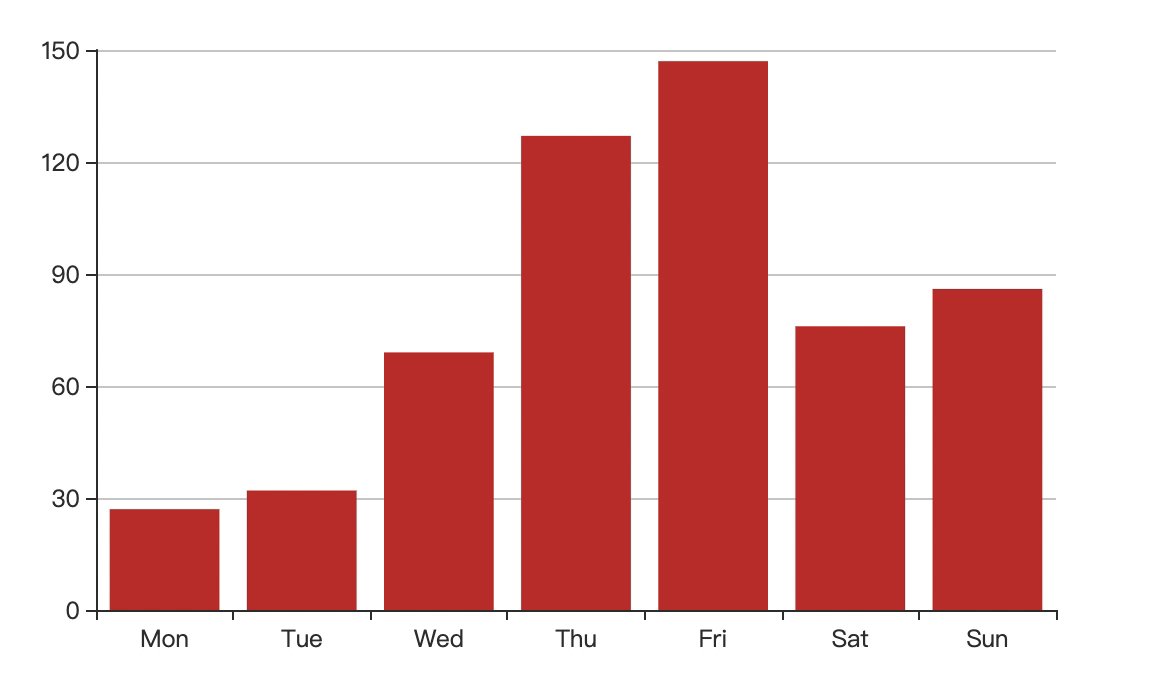
示例效果:

echartInstance.showLoading 函数签名如下:
(type?: string, opts?: Object) => void
参数:
- type:可选,加载动画类型,目前只支持 ‘default’;
- opts:可选,加载动画配置项,默认配置项:
{
text: 'loading',
color: '#c23531',
textColor: '#000',
maskColor: 'rgba(255, 255, 255, 0.8)',
zlevel: 0
}
提示:
echarts 目前只提供了一种加载动画样式,而且没有对外暴露加载动画的扩展接口。如果应用场景要求使用自定义动画,可以自行实现,在图表容器上覆盖一层遮罩层,并在遮罩层上叠加加载动画效果。
3. 图表预配置
对于异步数据场景,也可以在数据完成加载前预先提供图表的基本配置信息,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script src="//cdn.bootcss.com/axios/0.19.2/axios.min.js"></script>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
function fetchData() {
return new Promise((r) => {
setTimeout(() => {
r([27, 32, 69, 127, 147, 76, 86]);
}, 3000);
});
}
const myChart = echarts.init(document.getElementById('main'));
const option = {
xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] },
yAxis: { type: 'value' },
series: [{ type: 'bar' }],
};
// 提前提供基本配置
myChart.setOption(option);
(async () => {
const data = await fetchData();
const option = {
series: [{ data: data }],
};
// 数据加载完毕后再提供数据配置
myChart.setOption(option);
})();
</script>
</body>
</html>
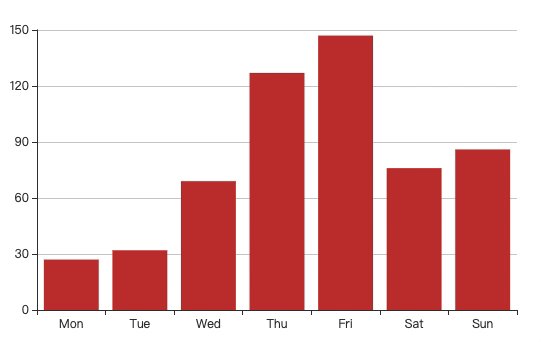
示例效果:

Tips:
预设配置信息并不能带来性能上的提升,因为每次调用setOption都会重绘所有组件、图表。预设的作为纯粹只是在数据来临之前提供一个基本线框图,提示用户即将到来什么样的信息内容。
4. 小结

本节主要介绍在 Echarts 中如何优雅地进行数据加载,包括如何使用 showLoading 接口展示加载动画;如何将图表配置拆分为预配置、数据配置两部分以尽快提供交互响应。

































































 范文杰_fe ·
范文杰_fe ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |