Jinja2 模板过滤器的使用
为了方便对变量进行处理,Jinja2 提供了过滤器。在上一个小节中,讲解了 Jinja2 的模板语法,简单的介绍了 Jinja2 的过滤器,本小节讲解了 Jinja2 中常见的过滤器,并介绍如何编写自己的过滤器。
1. 过滤器简介
1.1 什么是过滤器
通过在 Jinja2 模板中嵌入变量,可以输出变量的值。但是,在很多情况下,不仅仅只是需要输出变量的值,还需要修改变量的显示,对变量进行格式化、运算等。为了方便对变量进行处理,Jinja2 提供了过滤器,Jinja2 过滤器是一个函数,该函数对输入变量进行变换处理后,返回一个值作为 Jinja2 模板的输出。
1.2 过滤器的用法
Jinja2 中过滤器有如下用法:
1. {{ var | filter }}
过滤器不带任何参数,例如,过滤器 upper 将输入变量 var 转换为大写, {{“hello” | upper }} 的输出为 “HELLO”。
2. {{ var | filter(arg) }}
过滤器带有参数,例如,过滤器 replace (source, target) 将输入变量 var 中的字符串 source 替换为字符串 target,{{ “www.imooc.com” | replace (“imooc”, “IMOOC”) }} 的输出为 “www.IMOOC.com”。
3. {{ var | filterA | filterB }}
过滤器可以组合使用,{{var | filterA | filterB}} 的处理过程如下:
- 输入变量 var 传递给第一个过滤器 fiterA;
- 将过滤器 filterA 的输出作为输入,传递给第二个过滤器 filterB;
- 将过滤器 filterB 的输出作为模板的输出。
例如:{{“abc” | upper | reverse }} 的输出为 “CBA”。
2. Jinja2 常用的过滤器
2.1 字符串操作
capitalize(input)
把变量 input 的首字母转成大写,其余字母转小写,例如:
{{ 'flask' | capitalize }}
输出:
Flask
title(input)
把变量 input 中的每个单词的首字母都转成大写,例如:
{{ 'hello world' | title }}
输出:
Hello World
lower(input)
把字符串 input 转成小写,例如:
{{ 'ABC' | lower }}
输出:
abc
upper(input)
把字符串 input 转成大写,例如:
{{ 'abc' | upper }}
输出:
ABC
revsere(input)
把字符串 input 反转,例如:
{{ 'abc' | reverse }}
输出:
cba
format(string, arg1, arg2, …)
对字符串 string 进行格式化,例如:
{{ 'I am %s, I am %d years old.' | format('tom', 10) }}
输出:
I am tom, I am 10 years old.
2.2 列表操作
first(list)
获取列表 list 中的第一个元素,例如:
{{ ['www', 'imooc', 'com'] | first }}
输出:
www
last(list)
获取列表 list 中的最后一个元素,例如:
{{ ['www', 'imooc', 'com'] | last }}
输出:
com
length(list)
获取列表 list 长度,例如:
{{ ['www', 'imooc', 'com'] | length }}
输出:
3
sum(list)
对列表 list 求和,例如:
{{ [1, 2, 3] | sum }}
输出:
6
sort(list, reverse = False)
对列表 list 排序,参数 reverse 为真表示对 list 按倒序进行排序,例如:
{{ [1, 3, 2] | sort }}
{{ [1, 3, 2] | sort(reverse = True) }}
输出:
123
321
join(list, seperator)
将序列 list 中包含的字符串拼接成一个字符串,使用 seperator 作为连接符,例如:
{{ ['www', 'imooc', 'com'] | join('.') }}
输出:
www.imooc.com
2.3 其它常用的过滤器
striptags(input)
把变量 input 中所有的 HTML 标签都删掉,例如:
{{ '<h1>www.imooc.com</h1>' | striptags }}
输出:
www.imooc.com
escape(input)
将变量 input 中的 < > 等符号转义成 HTML 中的符号,例如:
{{ '1 < 2' | escape }}
{{ '2 > 1' | escape }}
输出:
1 < 2
2 > 1
default(value, default_value=’’)
如果变量 value 不存在,使用默认值 default_value,例如,变量 gender 未定义:
{{ gender | default('male') }}
输出:
male
如果变量 value 存在,使用原有的值,例如,变量 gender 存在且值为 ‘female’:
{{ gender | default('male') }}
输出:
female
3. 自定义过滤器
3.1 自定义过滤器的方法
开发者可以定义自己的过滤器,有两种方法:
- 使用
app.add_template_filter(filter_function, filter_name),将函数 filter_function 注册为名称为 filter_name 的过滤器; - 使用
@app.template_filter(filter_name) 装饰一个函数 filter_function,将函数 filter_function 注册为名称为 filter_name 的过滤器。
3.2 例子
本小节通过一个例子,说明自定义过滤器的使用方法。
3.2.1 主程序 app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html', input = 123)
编写路径 / 的处理函数 index (),将变量 input 传递给模板 ‘index.html’。
def increase(input):
output = input + 1
return output
app.add_template_filter(increase, 'increase')
函数 increase 的功能是将输入变量加 1。使用 app.add_template_filter(increase, 'increase'),将函数 increase 注册为名称为 ‘increase’ 的过滤器。
@app.template_filter('decrease')
def decrease(input):
output = input - 1
return output
函数 decrease 的功能是将输入变量减 1。使用 @app.template_filter (‘decrease’),将函数 decrease 注册为名称为 ‘decrease’ 的过滤器。
app.run(debug = True)
最后启动 Flask 程序。
3.2.2 模板 templates/index.html
编写 Jinja2 模板文件 templates/index.html,放在目录 templates 下。
<html>
<body>
<h2>increase {{input}} = {{ input | increase }}</h2>
<h2>decrease {{input}} = {{ input | decrease }}</h2>
</body>
</html>
在第 3 行,{{input | increase}} 使用过滤器 increase 对 input 进行加 1 操作;在第 4 行,{{ input | decrease }} 使用过滤器 decrease 对 input 进行减 1 操作。
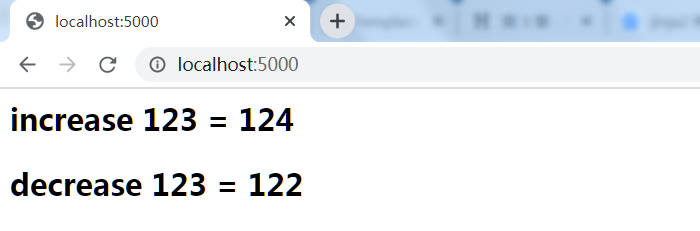
3.2.3 例子运行结果
在浏览器中打开 localhost:5000,显示如下:

3.3 源代码下载
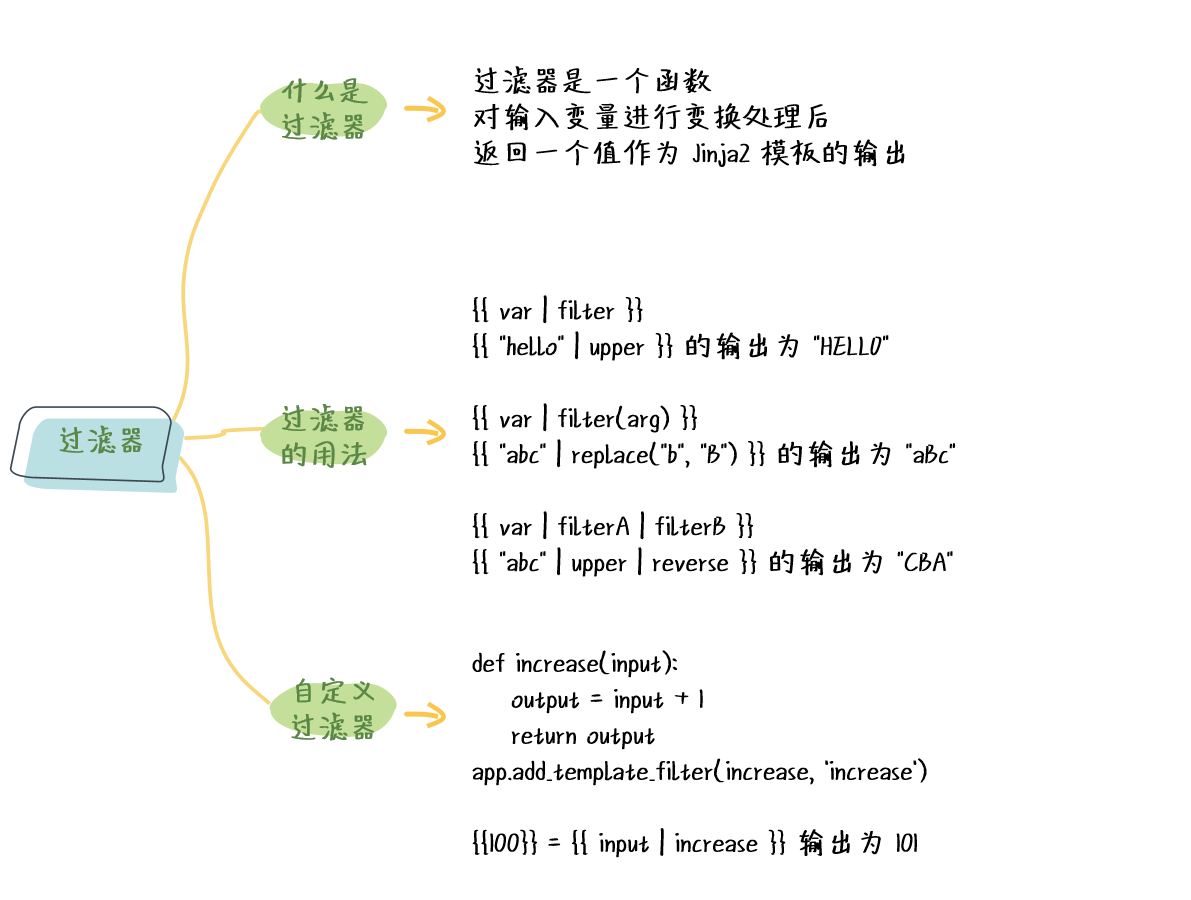
4. 小结
本节讲解了 Jinja2 中常见的过滤器,并介绍了如何定义自己的过滤器,使用思维导图总结如下:


































































 朱广蔚 ·
朱广蔚 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |