认识 title 标签
当我们打开一个网站时,每个网站都会有自己的专属标题。比如百度的标题为“百度一下,你就知道”,淘宝的标题为“淘宝网 - 淘宝!我喜欢”。
那么我们怎么样设置自己网站的专属标题呢?我们就需要用到 title 标签了。
1. title 标签的作用
在 HTML 的 head 标签内被用来定义页面文档的标题。标题标签的好坏,在搜索引擎的排名中占有不小的比重。
好的关键词排名网站,一般是这个网页或网站的标题标签(Title Tag)中包含着搜索关键词。所以,要让自己网页或网站排到搜索结果的前列,网页的标题标签(Title Tag)就要好好写写。
在网页中,标题更是为您提供了一个合理使用重要关键词的好机会。更重要的是,搜索引擎爬虫还会考虑标题标签中的文字是否与其正文内容相符。
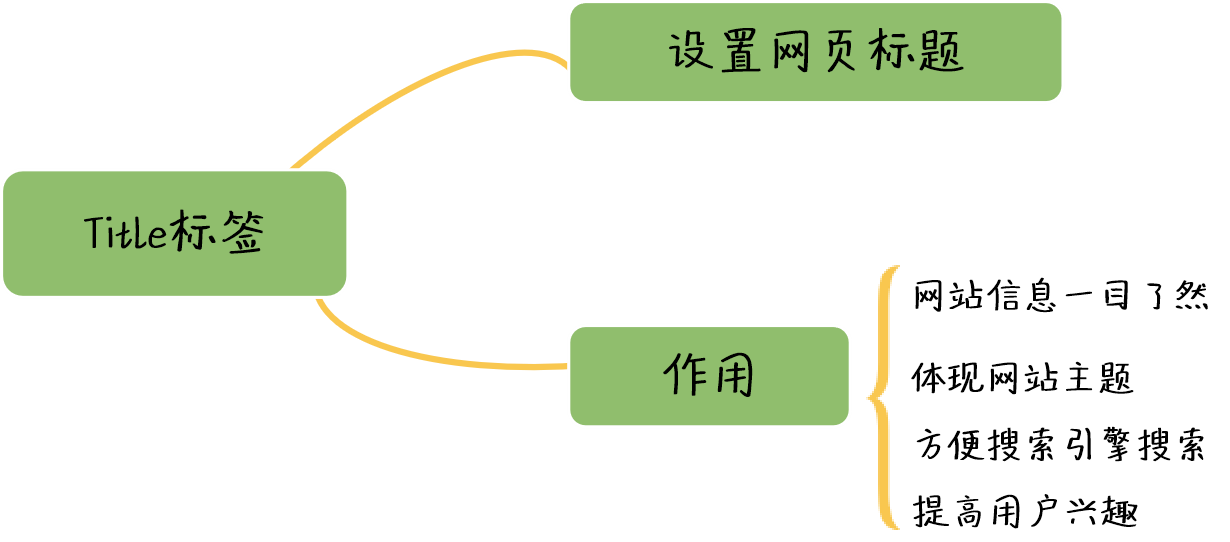
title 标签主要的作用有两点,一是告诉访客该篇文章的主题是什么,网站的 title 标签则告诉该网站的主题是什么。二就是给搜索引擎索引,告诉搜索引擎蜘蛛该篇文章是以什么内容为主题。
综合来说,无论对于普通访客还是搜索引擎的蜘蛛, title 标签都是起到索引指路的作用,人们对你网站或文章是否有兴趣很大程度也要看你的 title 标签描述效果。而且对于搜索引擎来说会根据此标签将你的网站或文章合理归类,所以对于搜索引擎来说,title 标签起到了很大的作用。
2. title 标签的书写方式
<!DOCTYPE HTML>
<HTML lang="en">
<head>
<meta charset="UTF-8">
<title>这是我们的专属网站</title>
</head>
<body>
</body>
</HTML>
直接写在 title 标签之间。 title 标签的内容既为我们网站的标题。效果如下图所示:



3. 注意事项
- 网页的标题标签有效长度是 64 个字节,汉语是 32 个字。长出来的部分无益有弊;
- 每个页面的 title 标签不能相同,首页与栏目页、列表页、内容页的标签不能一致,根据网页提供的内容的不同,设置合适的 title 标签。如果标题都是相同的话,我们就不能区分该网页的内容,从而设置标题的意义就不大了;
- 标题标签中可以出现网站名字。如:百度一下,你就知道;
- title 标签设置要与内容相关,可以设置使用标题、关键字、概述等。如:淘宝网 - 淘 ! 我喜欢;
- 切忌超长的词汇。如:我是一个超长超长超长超长超长超长超长超长超长超长超长超长的标题;
- 切忌重复叠加。如:淘宝网,你最喜欢的淘宝网;
- 我们可以给每个页面都设置标题。这样当用户在访问当前页面时,就能一目了然的了解到该页面的内容和主题,从而提升了用户体验;
- title 标签尽量要有原创性、修改性,采编过来的内容,不要拿来即用,要适当的修改,添加些原创因素,有助于提高网页搜索引擎的收录。
4. 使用误区
1. 网页的一级标题指网页的主要标题,最能体现网页内容的标题。千万不要误以为在一级标题中使用了最重要的关键词,就应该在整个网页中到处使用这些最重要的关键词。这是行不通的。大部分的 SEO 人员和 Web 设计专家都认为:同一个网页上只能有一个一级标题。多个一级标题可能会导致搜索爬虫将其视为作弊,这将会降低网站的排名,甚至有可能会导致网站被搜索引擎完全屏蔽。
2. 不要因为一级标题很重要,就使一级标题非常长。无论哪一级标题,其长度都应在 5 至 10 个单词之间。也不要使它们过短,过短的标题对扫描网页没有什么作用,过长的标题也没有什么用。与 SEO 的许多策略一样,应使用必要的单词数来描述您的观点,单词既不能多,也不要少。
5. 真实案例分享
淘宝网:
<html>
<head>
<title>淘宝网 - 淘!我喜欢</title>
</head>
</html>
百度首页:
<html>
<head>
<title>百度一下,你就知道</title>
</head>
</html>
6. 小结
- title 标签为双标签, 必须有尾标签;
- 网页的标题为 title 标签的内容;
- title 标签的书写位置, 必须嵌套在 head 标签中;
- title 标签为网站的标题,尽量简洁明了,体现网站的特点;
- 正确的使用 title 标签,可以提高网站的 SEO 优化。SEO本质上是一种获取流量的手段。简单来说就是:提高网站排名,增加曝光度,获取流量;
代码展示:
<!DOCTYPE HTML>
<HTML lang="en">
<head>
<meta charset="UTF-8">
<!-- `title`标签为双标签,必须嵌套在head标签中 -->
<`title`>这是我们的专属网站</`title`>
</head>
<body>
</body>
</HTML>


































































 五月的夏天 ·
五月的夏天 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |