Markdown 综合实例
1. 前言
本节我们综合运用前面章节的内容,完成一篇具有格式的论文。
论文以《XX 管理系统设计与实现》作为题目,包含毕业论文所需的主要对象,如标题、段落、设计图、表格、引用等。只为体现格式与排版效果,内容纯属虚构。
2. 语法详解
2.1 文章结构规划
一篇完整的论文需要包含封面、摘要、目录、正文(绪论、需求分析、概要设计、功能实现、系统测试)、结束语、致谢、参考文献。我们用一级标题表示以上内容。方式如下:
实例 1:
用一级标题划分文章结构,并用注释简述该部分的核心内容。
<!-- 封面 -->
# 摘要
<!-- 中文和英文摘要,包含关键词 -->
# 目录
<!-- 使用 [TOC] 生成目录 -->
# 第一章 绪论
<!-- 描述写作目的,以文字为主,引用他人数据 -->
# 第二章 需求分析
<!-- 包含饼图 -->
# 第三章 概要设计
<!-- 包含流程图、类图、数据库表等 -->
# 第四章 功能实现
<!-- 穿插大量的图片和源代码 -->
# 第五章 系统测试
<!-- 以表格为主 -->
# 结束语
<!-- 纯文字部分 -->
# 致谢
<!-- 纯文字部分 -->
# 参考文献
<!-- 尾注 -->
其渲染效果如下:

2.2 摘要部分
摘要部分通常为一大段普通文字加关键词,其中「关键词」三个字要加粗强调显示。
实例 2:
摘要的实例。
# 摘要
这里插入任意的文本内容。
...
这里插入任意的文本内容。
**关键词**:编辑器,格式化,Markdown。
其渲染效果如下:

2.3 绪论部分
绪论部分已文字为主,适当增加引用。
实例 3:
绪论部分的实例。
# 第一章 绪论
## 1.1 课题背景
[这是一段正文内容]
>引用他人的论点论据,用来佐证本文的背景及意义。
>
>——引文出处,适当增加尾注[^1]
[这是一段正文内容]
## 1.2 信息化管理
## 1.3 系统设计目的和内容
[^1]: 绪论尾注 1 的内容。
其渲染效果如下:

2.4 需求分析
需求分析一般包含可行性分析、业务需求、数据项分析。
实例 4:
需求分析实例。
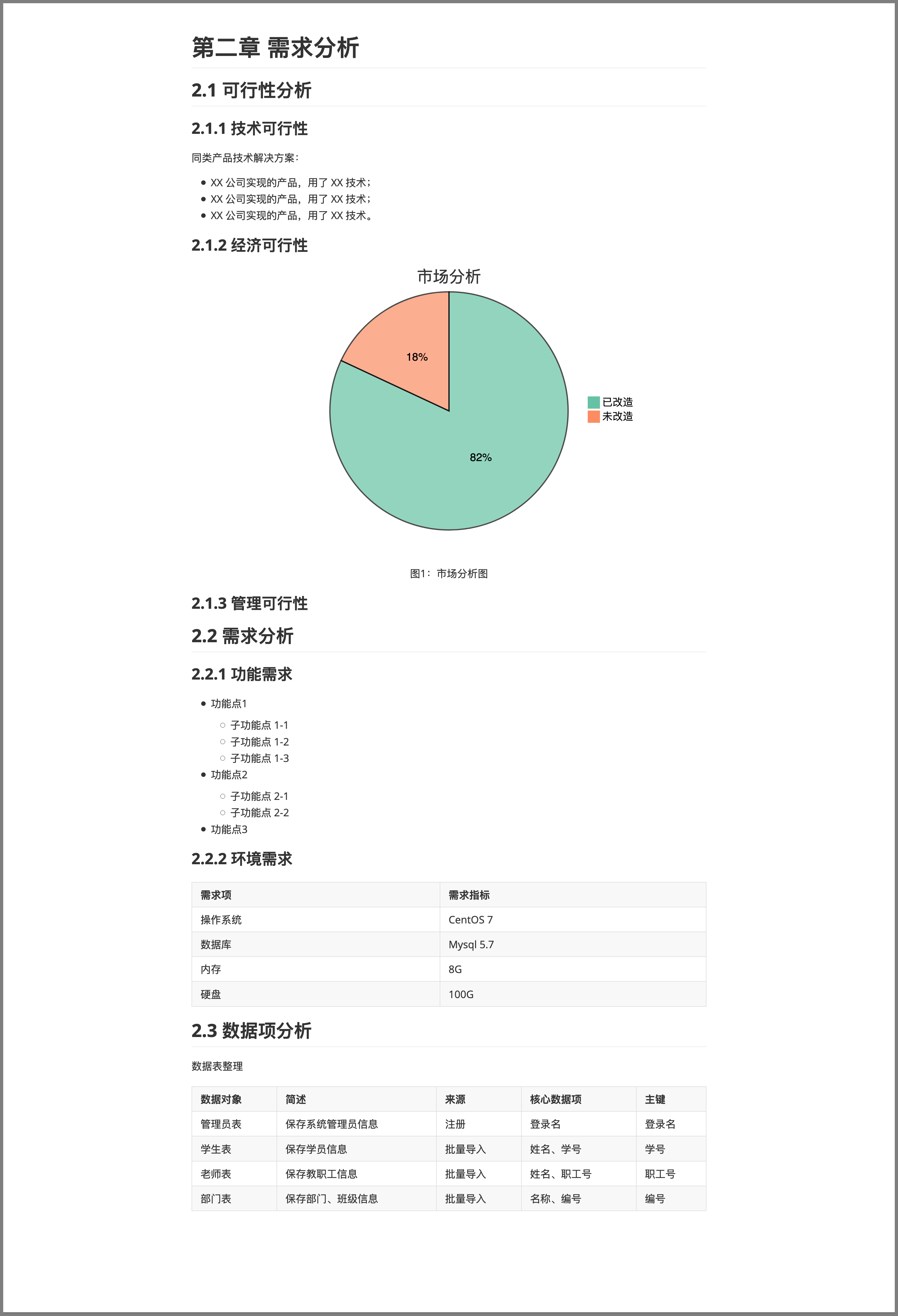
# 第二章 需求分析
## 2.1 可行性分析
### 2.1.1 技术可行性
同类产品技术解决方案:
- XX 公司实现的产品,用了 XX 技术;
- XX 公司实现的产品,用了 XX 技术;
- XX 公司实现的产品,用了 XX 技术。
### 2.1.2 经济可行性
```mermaid
pie title 市场分析
"已改造" : 386
"未改造" : 85
```
<center>图1:市场分析图</center>
### 2.1.3 管理可行性
## 2.2 需求分析
### 2.2.1 功能需求
- 功能点1
- 子功能点 1-1
- 子功能点 1-2
- 子功能点 1-3
- 功能点2
- 子功能点 2-1
- 子功能点 2-2
- 功能点3
### 2.2.2 环境需求
| 需求项 | 需求指标 |
| -------- | --------- |
| 操作系统 | CentOS 7 |
| 数据库 | Mysql 5.7 |
| 内存 | 8G |
| 硬盘 | 100G |
## 2.3 数据项分析
数据表整理
| 数据对象 | 简述 | 来源 | 核心数据项 | 主键 |
| -------- | ------------------ | -------- | ------------ | ------ |
| 管理员表 | 保存系统管理员信息 | 注册 | 登录名 | 登录名 |
| 学生表 | 保存学员信息 | 批量导入 | 姓名、学号 | 学号 |
| 老师表 | 保存教职工信息 | 批量导入 | 姓名、职工号 | 职工号 |
| 部门表 | 保存部门、班级信息 | 批量导入 | 名称、编号 | 编号 |
其渲染效果如下:

2.5 概要设计
设计部分以图表形式的内容最多。
实例 5:
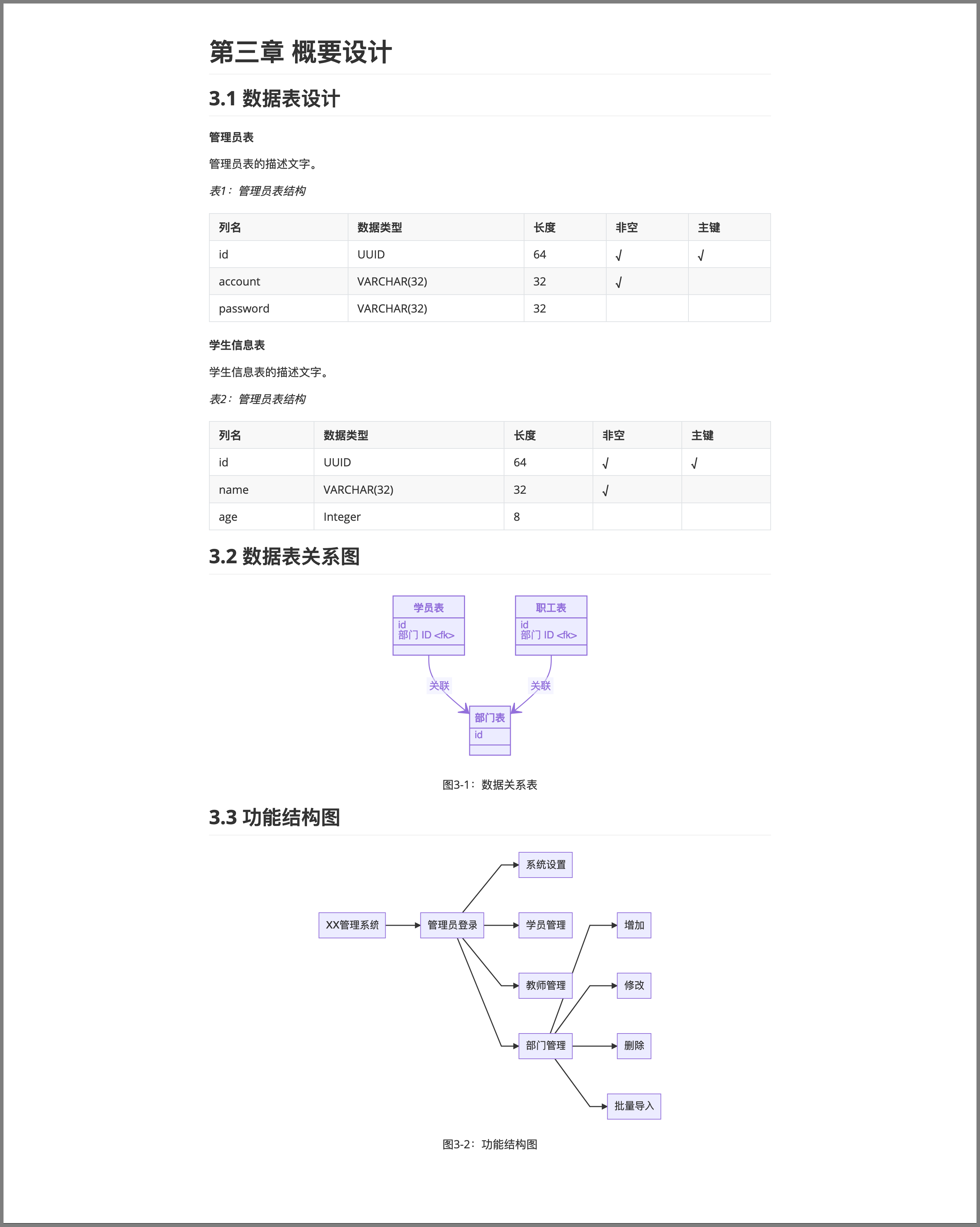
# 第三章 概要设计
## 3.1 数据表设计
**管理员表**
管理员表的描述文字。
*表1:管理员表结构*
| 列名 | 数据类型 | 长度 | 非空 | 主键 |
| -------- | ----------- | ---- | ---- | ---- |
| id | UUID | 64 | √ | √ |
| account | VARCHAR(32) | 32 | √ | |
| password | VARCHAR(32) | 32 | | |
**学生信息表**
学生信息表的描述文字。
*表2:管理员表结构*
| 列名 | 数据类型 | 长度 | 非空 | 主键 |
| -------- | ----------- | ---- | ---- | ---- |
| id | UUID | 64 | √ | √ |
| name | VARCHAR(32) | 32 | √ | |
| age | Integer | 8 | | |
## 3.2 数据表关系图
```mermaid
classDiagram
学员表 --> 部门表 : 关联
职工表 --> 部门表 : 关联
class 学员表 {
id
部门 ID <fk>
}
class 职工表 {
id
部门 ID <fk>
}
class 部门表 {
id
}
```
<center>图3-1:数据关系表</center>
## 3.3 功能结构图
```mermaid
graph LR
XX管理系统 --> 管理员登录
管理员登录 --> 系统设置
管理员登录 --> 学员管理
管理员登录 --> 教师管理
管理员登录 --> 部门管理
部门管理 --> 增加
部门管理 --> 修改
部门管理 --> 删除
部门管理 --> 批量导入
```
<center>图3-2:功能结构图</center>
其渲染效果如下:

2.6 功能实现
系统功能实现部分多以代码和截图为主。
# 第四章 功能实现
## 4.1 后台代码实现
```java
public class Starter {
public static void main(String[] args) {
System.out.println("Hello world");
}
}
```
## 4.2 前端代码实现
前端 HTML 代码:
```html
<!DOCTYPE HTML>
<html>
<head></head>
<body>
<p>Hello world.</p>
</body>
</html>
```
前端脚本代码:
```javascript
function main() {
alert("Hello world!");
}
window.onload = main;
```
## 4.3 配置文件代码
properties 类型的配置文件:
```properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/helloworld?characterEncoding=utf8
jdbc.username=root
jdbc.password=root
```
## 4.4 运行及启动日志
```bash
java Starter
---
Hello world
```
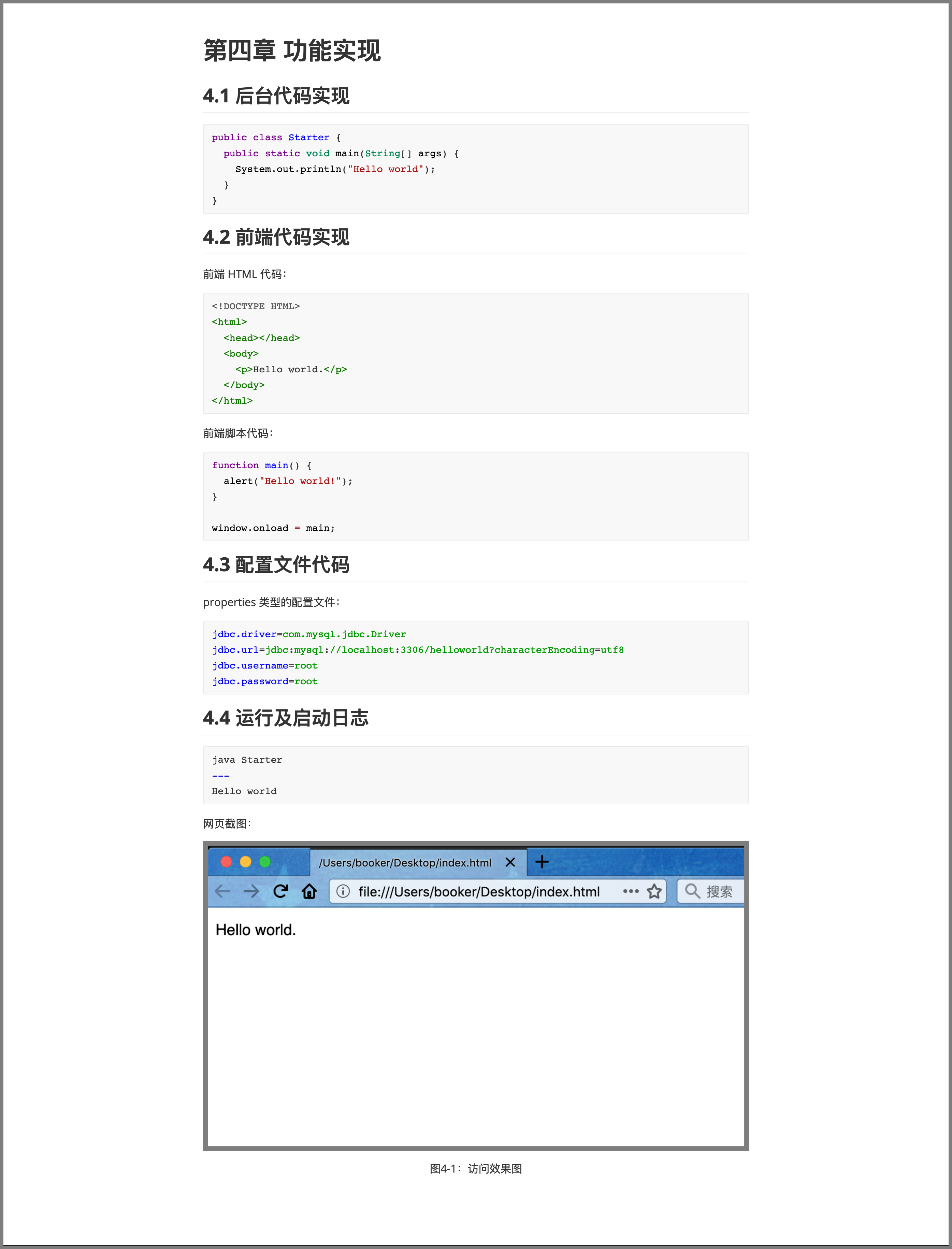
网页截图:

<center>图4-1:访问效果图</center>
其渲染效果如下:

2.7 系统测试
系统测试部分多以列表及表格为主。
实例 7:
# 第五章 系统测试
## 5.1 功能点完成情况对照
- [x] 数据库创建
- [x] 后端开发
- [x] 前端开发
- [x] 接口联调
- [ ] 日志归档
## 5.2 测试结果
| 功能点 | 是否测试 | 是否通过 | 备注 |
| ------------ | ---------------------------- | ---------------------------- | ---- |
| 登录 | <font color="green">√</font> | <font color="green">√</font> | 无 |
| 登出 | <font color="green">√</font> | <font color="red">×</font> | 无 |
| 增加学员信息 | <font color="red">×</font> | <font color="red">×</font> | 无 |
其渲染效果如下:

2.8 参考文献
参考文献部分是尾注的汇总。
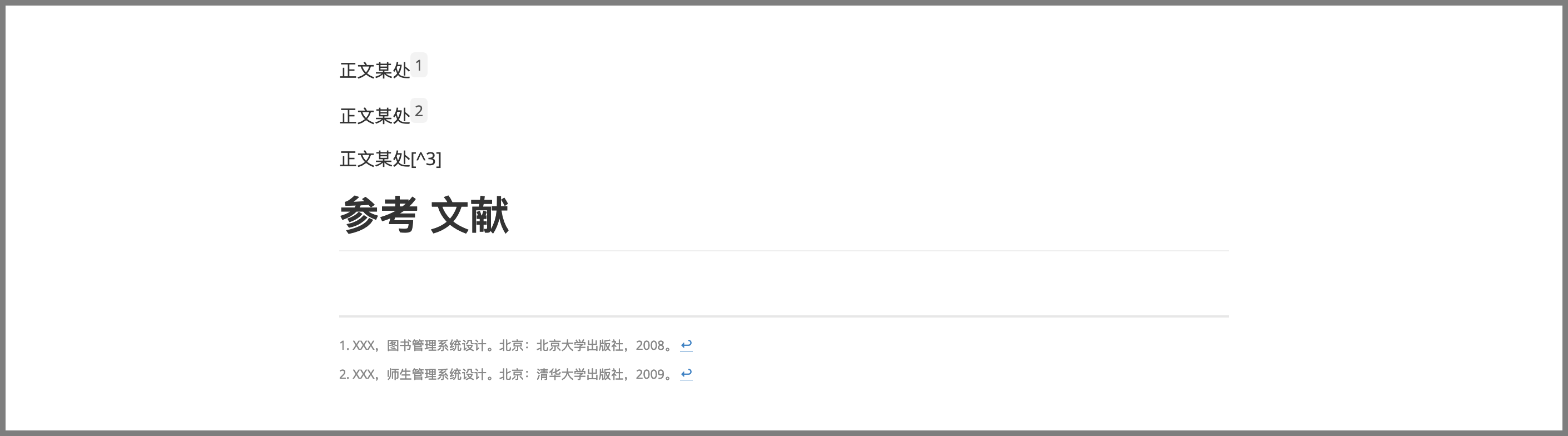
正文某处[^1]
正文某处[^2]
正文某处[^3]
# 参考 文献
[^1]: XXX,图书管理系统设计。北京:北京大学出版社,2008。
[^2]: XXX,师生管理系统设计。北京:清华大学出版社,2009。
[^3]: XXX,软件工程(三)。北京:邮电大学出版社,2019。
其渲染效果如下:

2.9 为论文增加目录
在论文的目录章节后面插入 [TOC]
# 目录
[TOC]
其渲染效果如下:

3. 小结
本节内容综合运用了前述的各个小节的知识点。
实际应用中,我们还可以通过自定义样式的方式满足课题方提出的要求,减少花费在布局、排版上的时间。
最后可以通过导出 PDF(文件 -> 导出 -> PDF)的功能,生成便于传播与发布的文档。

































































 童雷 ·
童雷 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |