Markdown 分隔线
1. 前言
关于 Markdown 的分割线,官方给出了一下定义:
我们可以通过输入三个或更多的「减号
-」、「星号*」、「下划线-」的方式创建一条相当于 HTML 语法中<hr/>一样的分隔线。这三个符号之间可以包含空格,每种类型的分隔线,可以表现为如下形式:* * *,***,*****,- - -,---------。原文出处: daringfireball.net
分隔线是用一条明显的横线,来划分文章的上下两个部分,从而使排版变得美观,保持页面的平衡,引导读者的注意力。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
本节所有截图均为 Typora 导出为 HTML 后的渲染效果。
2. 语法详解
2.1 分隔线的声明
在 Markdown 文件中,连续的三个「星号 *」,或者连续的三个「减号 -」,或者连续的三个「下划线 _」会被渲染成分割线。
实例 1:
### 下面是三类分割线
使用「星号」作为分割线
***
使用「减号」作为分割线
---
使用「下划线」作为分割线
___
渲染结果如下:

2.2 分割线的样式
Markdown 的目标是整个文档的风格统一,但是既然依托于 html 语法,那我们就依然能通过修改 CSS 的方式定制分割线的样式。
实例 2:
修改分割线的粗细
### 分割线的尺寸
#### 3px 宽线条
___
#### 5px 宽线条
___
#### 10px 宽线条
___
<style>
hr:nth-of-type(1) {
border-width: 3px 0 0 0 !important;
}
hr:nth-of-type(2) {
border-width: 5px 0 0 0 !important;
}
hr:nth-of-type(3) {
border-width: 10px 0 0 0 !important;
}
</style>
渲染结果如下:

实例 3:
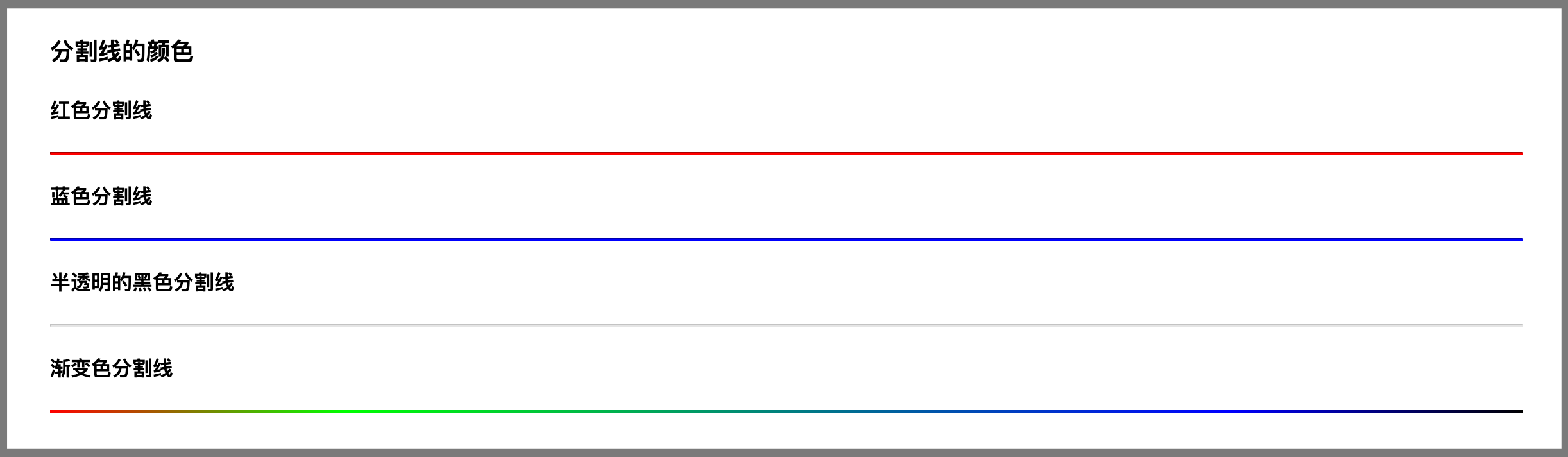
修改分割线的颜色:
### 分割线的颜色
#### 红色分割线
___
#### 蓝色分割线
___
#### 半透明的黑色分割线
___
#### 渐变色分割线
___
<style>
hr:nth-of-type(1) {
border-color: red !important;
}
hr:nth-of-type(2) {
border-color: #00F !important;
}
hr:nth-of-type(3) {
border-color: #0005 !important;
}
hr:nth-of-type(4) {
border-image: linear-gradient(to right, #F00, #0F0 20%, #00F 80%, #000) 1 !important;
}
</style>
渲染结果如下:

实例 4:
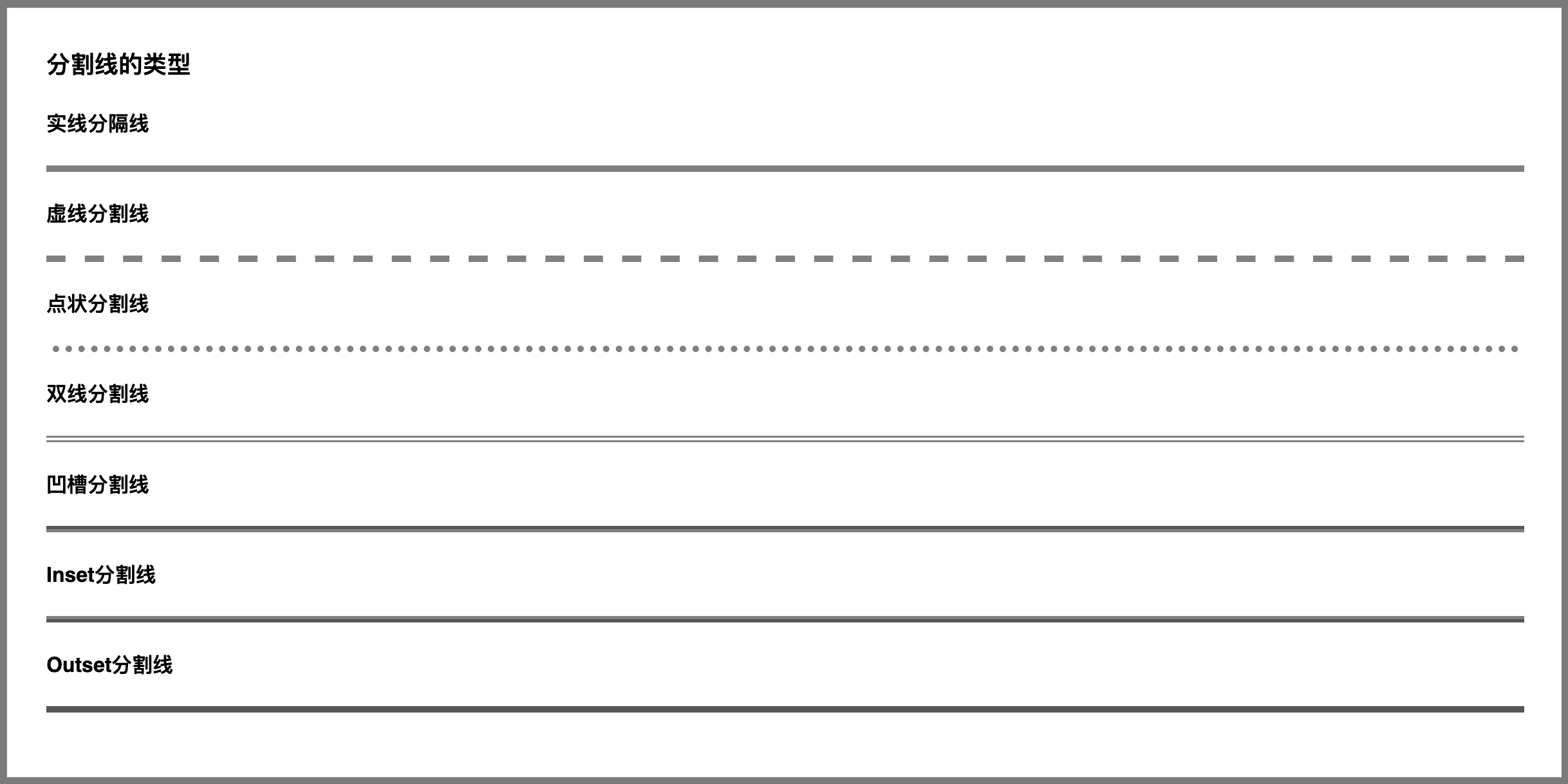
修改分割线的类型:
### 分割线的类型
#### 实线分隔线
___
#### 虚线分割线
___
#### 点状分割线
___
#### 双线分割线
___
#### 凹槽分割线
___
#### Inset分割线
___
#### Outset分割线
___
<style>
hr {
border-style: none !important;
border-top-width: 5px !important;
}
hr:nth-of-type(1) {
border-top-style: solid !important;
}
hr:nth-of-type(2) {
border-top-style: dashed !important;
}
hr:nth-of-type(3) {
border-top-style: dotted !important;
}
hr:nth-of-type(4) {
border-top-style: double !important;
}
hr:nth-of-type(5) {
border-top-style: groove !important;
}
hr:nth-of-type(6) {
border-top-style: ridge !important;
}
hr:nth-of-type(7) {
border-top-style: inset !important;
}
hr:nth-of-type(8) {
border-top-style: outset !important;
}
</style>
渲染结果如下:

3. 场景及应用实例
对一篇文章来说,分割线多见于
-
标题与正文间的分隔。防止内容过于紧凑,反而无法突出重点;
-
不同内容间的分隔。当我们文章包含多个关联性较小的主题时,可以用分割线来区分,这种情况在各大问答平台上很常见,比如:
~~~~~~~~~~华丽的分割线~~~~~~~~~~
实例 5:
如何用分割线区分不同内容主体,来源:人民日报 (节选)
# 科普也要创新
林群
2019年12月19日08:13 来源:人民网-人民日报
___
什么叫科普?一次我开会乘坐出租车,司机问我:“您这么大年纪了,不在家带孙辈,还到处跑,是做什么工作的?”我说:“做数学的。”想不到他立即蹦出一句:“哦,0.618。”
...
所以,做科普也可以创新,和做科研一样。
_《 人民日报 》( 2019年12月19日 19 版)_
___
相关新闻:
- [全国科学传播发展指数报告出炉](http://scitech.people.com.cn/n1/2019/0603/c1007-31116146.html)
- [科学家为啥不爱做科普](http://scitech.people.com.cn/n1/2017/0307/c1007-29129143.html)
渲染结果如下:

4. 小结
- 分割线使用的关键字
*、-、_,都包含多种语义,当我们希望增加分割线的时候,请注意确保该字符连续出现,并且保证至少三个,同时,该行前后不允许有别的内容; - 使用减号
-,用于分隔线的时候需要注意,因为减号还有二级标题的作用,即在一行文字的下面插入三个减号时,该文字变成二级标题,所以使用减号需要确保前面有一空行; - 建议在文章中都是用下划线
_,作为换行的输入,这样避免语义错误,同时与 Word 的方式更加接近。
在一篇文章中分割线不宜出现次数过多,不然会显得文章整体过于琐碎凌乱,缺少主题。分割线虽然不是使用频繁的布局工具,但在展示个性、引起读者注意等方面有非常好的效果,用好分割线对文章整体格调的提升有非常大的帮助。

































































 童雷 ·
童雷 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |