单列布局简介
1. 前言
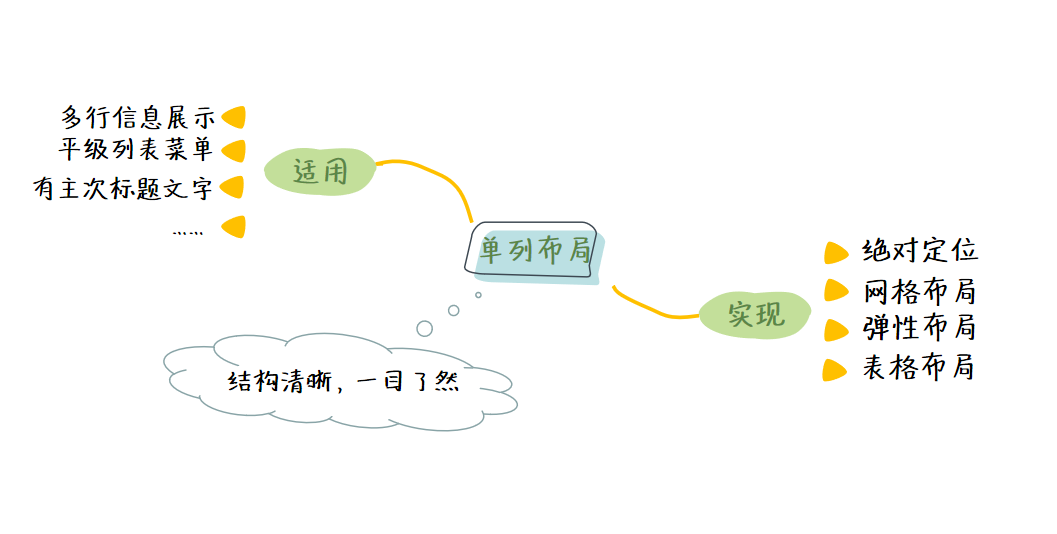
单列布局是目前运用最为广泛的布局之一,因其结构清晰、一目了然、无论屏幕大小都能获得较为一致的效果等优点深受大家喜爱。
接下来我们一起来看一看抽象模式的单列布局长什么样。
2. 单列布局
抽象成极简形式的单列布局长这样:

但极简形式大家看起来可能会有些陌生,那么我们在这一列里面加入许多行再看看:

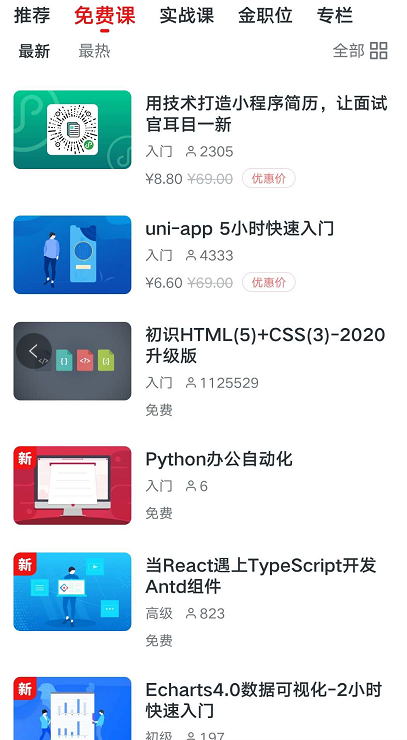
这样看起来是不是就好多了呢?该种布局方式通常会在列里面放置许多行,每一行便代表了一个信息,并且左边通常都会配上一个图片以形成左图右文的形式:

当点击具体的某一行时就会跳转到相应的二级页面。
单列布局通常用于首页等引导页面,陈列展示各种信息,点击后便跳转至具体的详情页面。
3. 实现手段
由于单列布局过于简单,并且可以用居中布局来进行代替,所以 chinese-layout 并没有去实现这个布局。
不过这难不倒动手能力很强的我们,咱们一起来用各式各样、形态各异的 CSS 技术手工打造一个单列布局:
4. 小结

大家可以看看自己常去的网站是不是运用了这种布局,比如好多手机浏览器一打开就是一堆新闻广告之类。
仔细观察一下是不是单列布局,大家观察布局的时候要尽量将其抽象,不必关心内部的细节内容。

































































 手撕红黑树 ·
手撕红黑树 ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |