Sass 的 JavaScriptAPI
1. 简介
前面我们讲解的所有内容,基本都是在使用 Sass 为我们提供的扩展功能,在使用 Sass 的语法,一般来说这些代码都是写在 .scss 为后缀的文件中的。而 Sass 还提供了一些 API 接口使得我们在 JS 中可以调用,也就是在 .js 为后缀的文件中去调用这些 API 。
这种方式在写样式中很不常用,但我们还是单独拿出一个章节来讲解它,以便你对 Sass 有一个更全面的认识。另外
2. 什么是 Sass 的 JavaScriptAPI
API 指的是应用程序接口,Sass 中提供了一系列供 javascript 调用的应用程序接口。
3. 如何使用
在两个主要的 Sass 库 node-sass 和 dart-sass 中都支持 JavaScriptAPI ,并且它们的 API 语法都是相同的,本节内容我们使用的是 node-sass 。使用的时候需要加载 Sass 并赋给一个变量,然后就可以调用 API 了,我们举例看下:
var sass = require("node-sass");
sass.render({
file: "style.scss"
}, function(err, result) {
// ...
});
上面的代码就是使用的方式,其实就是普通的 Javascript 语法,下面我们看下 Sass 都为我们提供了什么 API 。
4. 常用 API 举例
4.1 render() 和 renderSync()
render() 函数是将 Sass 文件异步编译为 CSS ,并在渲染完成时调用传入的回调函数,它接收一个 options 参数和一个回调函数,options 参数是一个 Object 类型,它必须有 file 或 data 选项。我们举例来看下:
var sass = require('node-sass');
sass.render({
file: "style.scss"
}, function(err, result) {
// 回调函数,在渲染完调用此函数
});
renderSync() 函数的作用与 render() 函数是相同的,唯一不同的是 renderSync() 函数是同步的,这需要你对 javascript 中的同步异步有深入的了解,所以对于同步函数,如果执行失败我们需要捕获错误并抛出,我们举例看下:
var sass = require('node-sass');
try {
var result = sass.renderSync({file: "style.scss"});
} catch(e) {
throw new Error(e.message)
}
上面我们可以看到调用 renderSync() 或者 render() 函数都会返回 result ,返回的 result 是一个 Object,它都包含什么呢?我们下面讲解下。
4.1.1 result.css
编译为 css 后的内容,是一段 Buffer ,我们可以通过调用 JS 的 toString() 方法来解析它,如下所示:
var sass = require('node-sass');
try {
var result = sass.renderSync({file: "style.scss"});
// 编译的 CSS
console.log(result.css.toString())
} catch(e) {
throw new Error(e.message)
}
4.1.2 result.map
这个返回的是编译后的 CSS 到源文件的一个映射,它是一个 Buffer,你可以理解为这就是一个 SourceMap。
4.1.3 result 中其他的属性值
result 中还存了很多很多的属性和值,为了你能更好的了解,我下面直接列出一个表格来展示这些:
| result 中的属性 | 返回值 |
|---|---|
| result.stats.includedFiles | 返回编译期间加载的所有Sass文件的绝对路径的数组 |
| result.stats.entry | 返回作为file选项传递的输入文件的绝对路径 |
| result.stats.start | 返回Sass编译开始的毫秒数 |
| result.stats.end | 返回Sass编译结束的毫秒数 |
| result.stats.duration | 返回编译 Sass 文件所用的毫秒数,也就是 result.stats.start 减 result.stats.end |
4.1.4 error
renderSync() 或者 render() 函数也就返回 error ,这个 error 也是一个 Object ,同样下边我以表格的形式将 error 中的属性值列出来:
| error 中的属性 | 返回值 |
|---|---|
| error.formatted | 返回字符串类型的错误消息 |
| error.file | 返回字符串类型的样式表 |
| error.line | 返回出现错误的位置 |
| error.column | 返回出现错误的列 |
| error.status | 返回出现错误程序退出时的退出状态 |
4.2 info
这个 API 通过字面意思我们就知道,可以用它来获取 Sass 的相关信息,包括使用的 Sass 的版本等等,我们举例看下:
var sass = require('node-sass');
console.log(sass.info);
这个 API 很简单,就是获取到一些版本和当前使用的 Sass 的信息,来供你处理或者做一些判断逻辑。
5. 小结
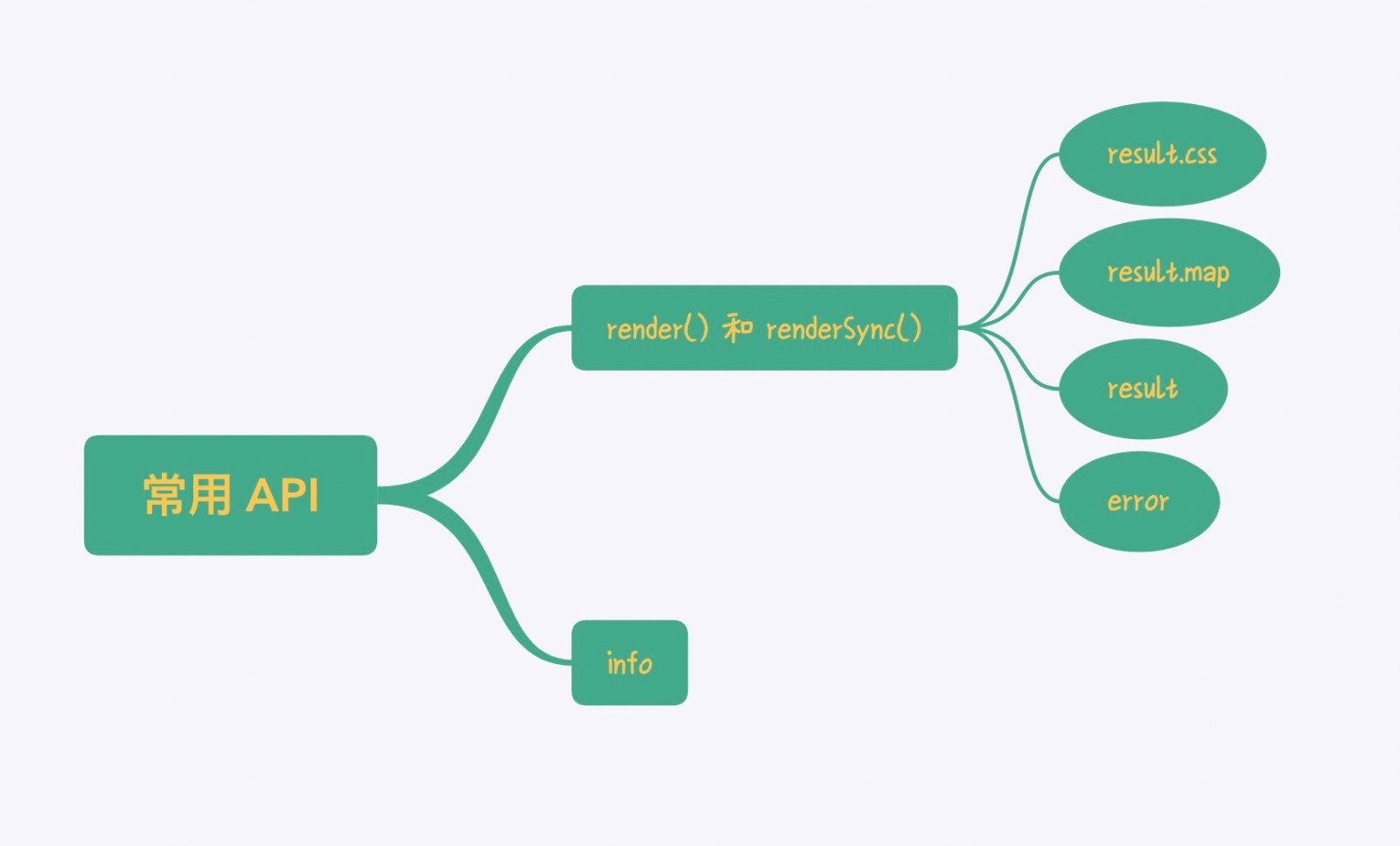
本节内容中我们列举了几个 Sass 的 JavascriptAPI ,根据下图回忆一下吧:

这个章节的内容是为了让你更全面的认识 Sass ,在实际的业务项目中,几乎永远不会这么用。熟练的使用这些 API 还需要你拥有良好的 javascript 功底,所以当你需要使用这些 API 的时候,相信你已经是前端大牛了,开始利用这些 API 来扩展 Sass 为你所用,在本系列的入门教程中,这部分是作为了解的知识,并不是特别重要。

































































 ElvisYang ·
ElvisYang ·
 2024 imooc.com All Rights Reserved |
2024 imooc.com All Rights Reserved |