小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
<form <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
我来试试:完成下面任务
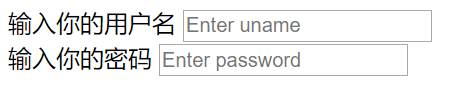
要求:用户名,密码用for属性关联。效果图如下:

备注:这一小节没有正确性验证,请查看结果窗口与任务所给的结果图片是否一致,从而判断输入代码是否正确。
参考代码如下:
<label for="uname">输入你的用户名</label> <input type="text" id="uname" placeholder="Enter uname"> <br> <label for="pass">输入你的密码</label> <input type="password" id="pass" placeholder="Enter password">
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报