-
//安装gulp
npm i gulp gulp-sass gulp-minify-css -D
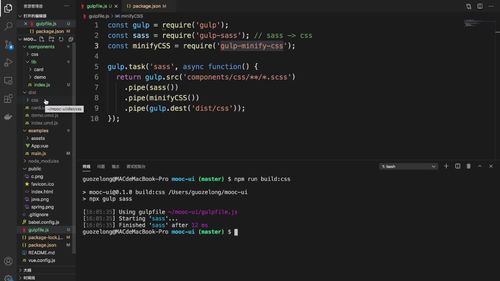
//新建gulpfile.js
const gulp = require('gulp'); const sass = require('gulp-sass'); const minifyCSS = require('gulp-minify-css'); gulp.task('sass', async funtion(){ return gulp,src('components/css/**/*.scss') .pipe(sass()); //将sass转成css .pipe(minifyCSS()); //压缩 .pipe(gulp.dest('dist/css')); //输出到打包目录 })//新建index.scss样式汇总
@import "./demo.scss"; @import "./card.scss";
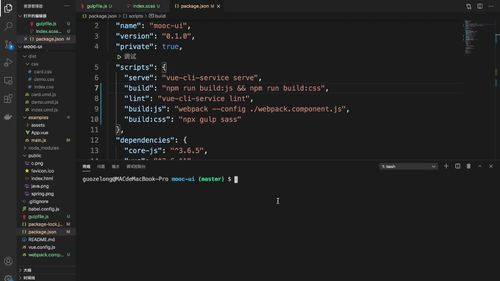
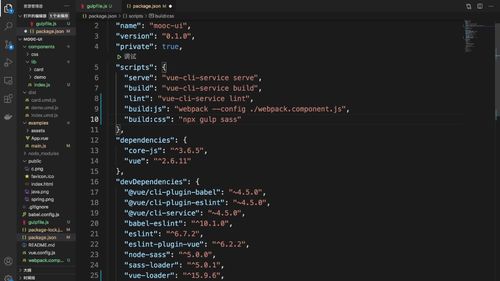
//在package.json中配置
"scripts":{ "build:css":"npx gulp sass" "build": "npm run build:js && npm run build:css" }查看全部 -
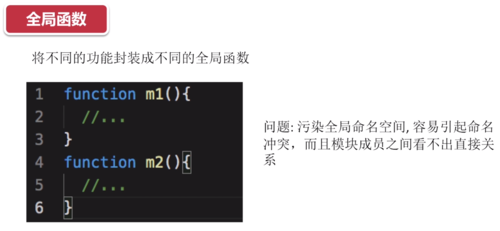
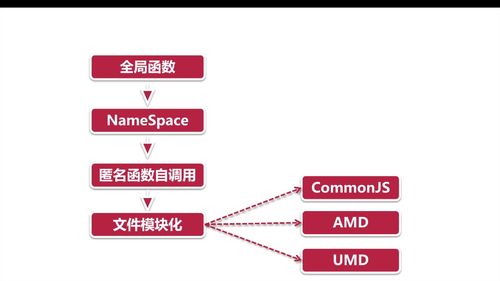
//模块化演进过程
一

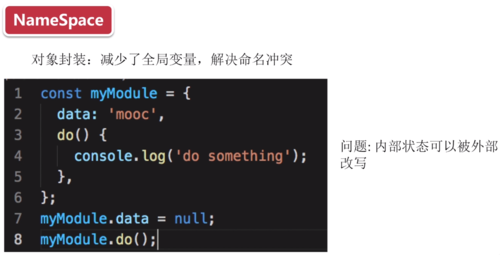
二

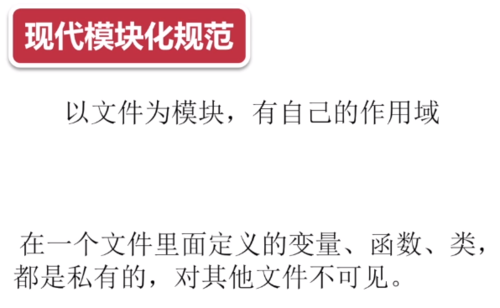
三

四、文件模块化

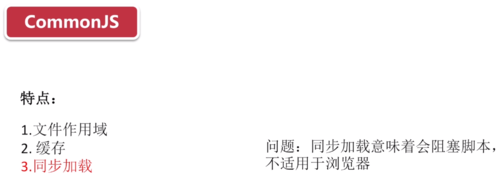
//CommonJS适用于服务端

//AMD适用于浏览器

 查看全部
查看全部 -
<template> <div class="m-card" :> <div class="m-card-img" :> <img :src="imgSrc" alt="img" /> </div> <div v-if="summary" class="m-card-summary"> {{summary}} </div> <div v-else class="m-card-summary"> <slot></slot> </div> //用户自定义卡片footer <slot name="footer"></slot> </div> </template> <script> export default { name: 'm-card', props: { width: { //卡片宽度 type: Number, default: 0, }, imgSrc: { //卡片图片资源地址 type: String, default: '', }, imgHeight: { //卡片图片高度 type: Number, default: 0, }, summary: { //卡片概要 type: String, default: '', }, } } </script>.m-card{ width:270px; border-radius:8px; background:#fff; overflow:hidden; box-shadow:0 6px 10px 0 rgba(95,101,105,0.15); padding-bottom:8px; &-img{ height:152px; img{ width:100%; height:100%; } } &-summary{ padding:8px; text-align:left; font-size:14px; } }查看全部 -
//组件通用
 查看全部
查看全部 -
//main.js项目入口
//文件结构

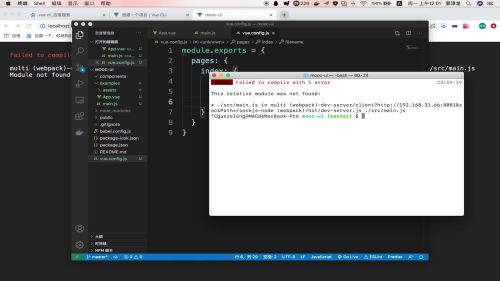
//vue配置 新建 vue.config.js
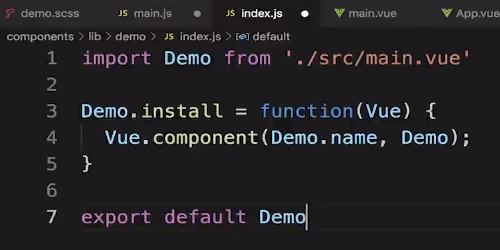
module.exports = { pages: { //配置 index: { //主页入口 entry: 'examples/main.js', //入口文件 template: 'public/index.html', //模板 filename: 'index.html' // 文件名 } } }//组件导出

//安装sass
npm i sass-loader@5 -D
npm i node-sass -D
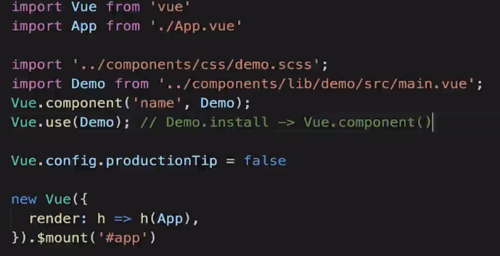
//main.js 引入样式和组件

 查看全部
查看全部 -
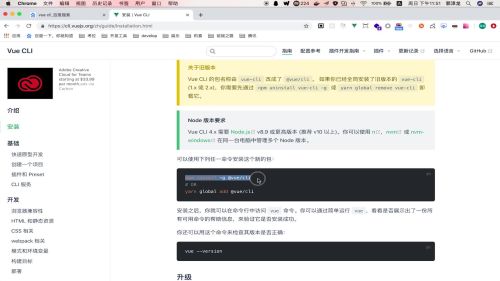
// 安装脚手架
npm install -g @vue/cli
vue --version
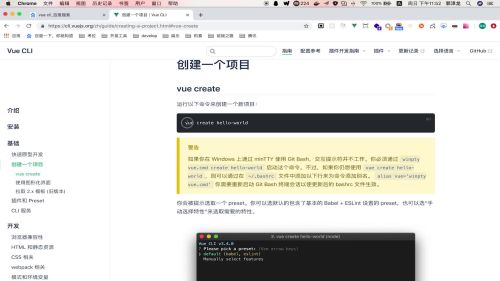
//创建项目
vue create project-name
//启动项目
npm run serve
查看全部 -
修改vue.config.js

此文件的详细介绍:https://www.jianshu.com/p/b358a91bdf2d
查看全部 -
使用vue-cli生成的项目是面向业务的,需要修改结构以适应组件库的要求。
安装vue-cli

创建一个项目
 查看全部
查看全部 -
1213123123123
查看全部 -

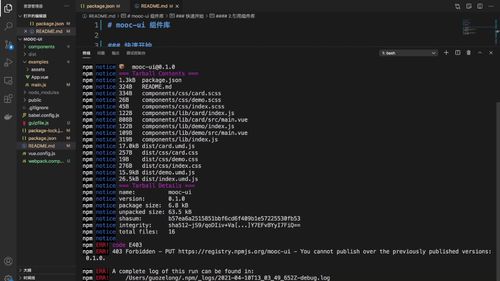
发布
查看全部 -

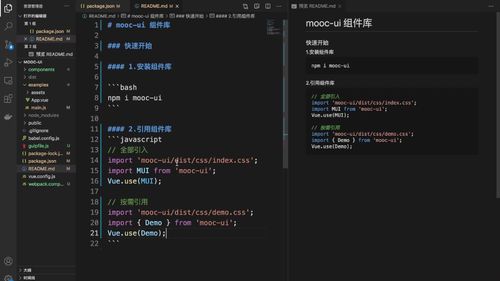
REDAME文件的编写
查看全部 -

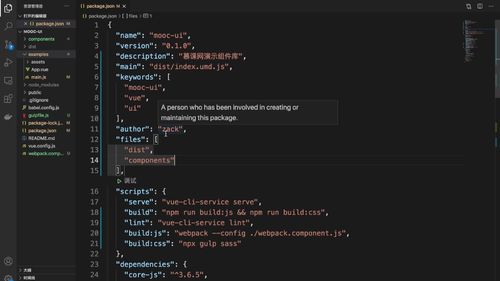
description:描述
main:入口文件
keywords:npm搜索这个包的关键字
files:所要发布的文件,由于后期会查看源码因此将component文件也发布上去
查看全部 -

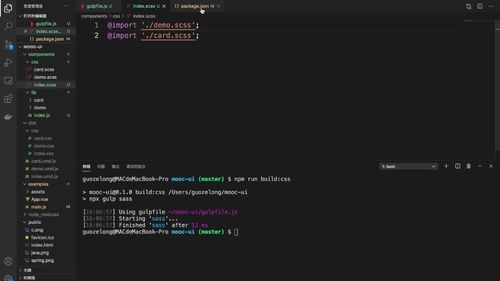
在css文件夹下设置一个inde文件,将各个sass文件引入,这样打包出一个css文件
在package命令中重新设置命令,使js打包和css打包一起执行

查看全部 -

gulp-sass:处理sass文件的库;
minify-css:处理css压缩的库
之后在gulp.task函数中‘流’式的处理:
先获取包的位置(**代表所有的文件)
对文件进行下一步引用sass()函数进行处理解析成css
3.对文件进行压缩处理
4.对文件输出位置进行设置
5.在package文件中设定css打包时候的指令,之后运行后在对应输出文件地址查看打包文件
 查看全部
查看全部 -

1
查看全部
举报





