-
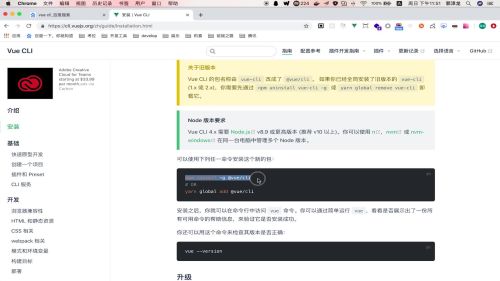
视频教程是2021年开始的,现在是2023年vue脚手架提供的安装的就只有Vue3,没有Vue2选。
查看全部 -
vue - 构建用户界面的渐进式框架
vue组件 - 组件 可复用的 vue实例
vue组件库 - element Ant D
查看全部 -
配置文件webpack.config.js是webpack模块化打包时候使用的。
查看全部 -
私人笔记,对外不可见查看全部
-
设计组件。。。。。。。
 查看全部
查看全部 -
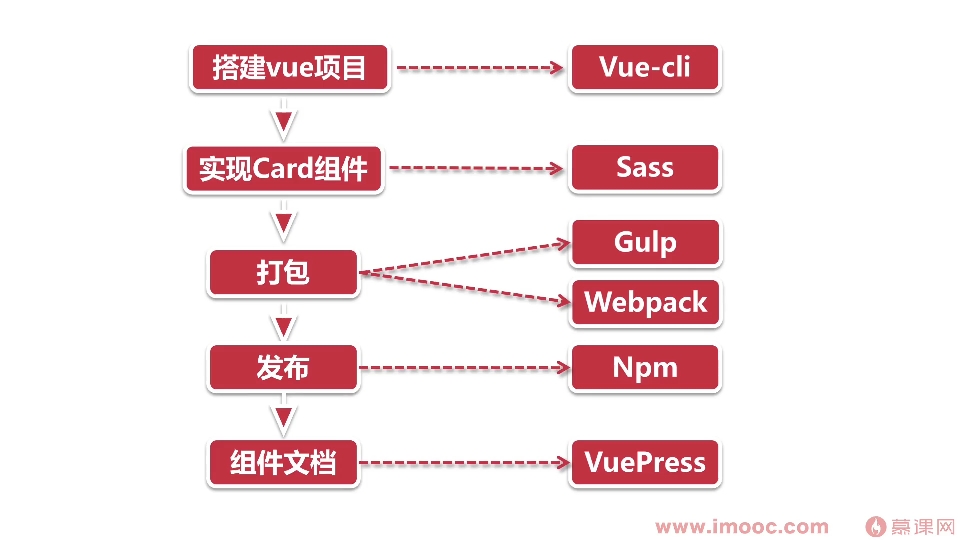
vue过程。。。。
 查看全部
查看全部 -
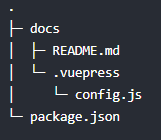
mkdir docs && echo '# Hello VuePress' > docs/README.md
控制台输入命令时,显示错误 标记“&&”不是此版本中的有效语句分隔符。
cmd 运行命令可解决
查看全部 -
ant design 阿里库
查看全部 -
什么鬼,山寨版的呀

官方正版
http://sass-lang.com/
查看全部 -
过时了 `gulp`
 查看全部
查看全部 -
登录github
将本地文件推送到github
git init git remote add origin //绑定仓库地址 git add . git commit -m "feat: save" git push -u origin master
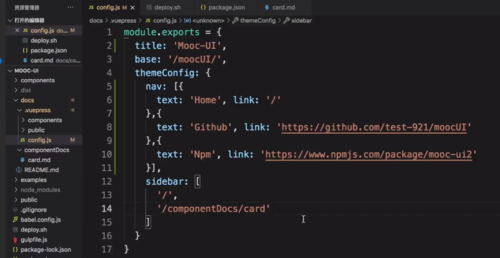
vuepress/config.js中设置base
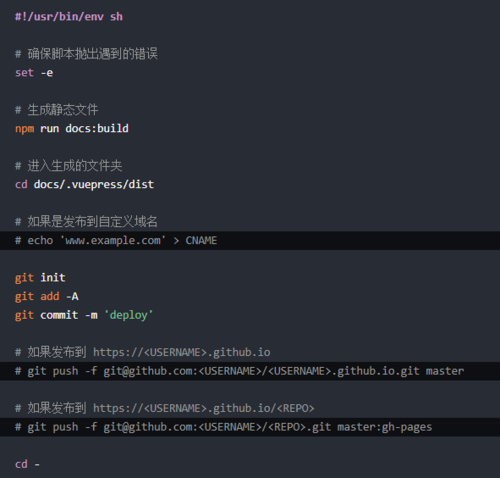
在项目根目录中新建deploy.sh

package.json
"scripts": { "deploy": "bash deploy.sh" }vuepress设置标题和导航栏
 查看全部
查看全部 -
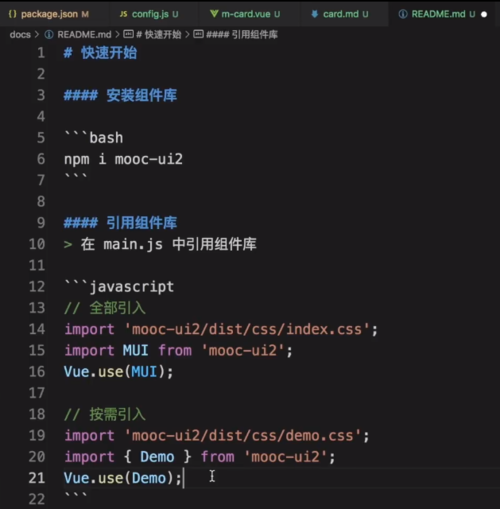
//编写文档
//首页文档

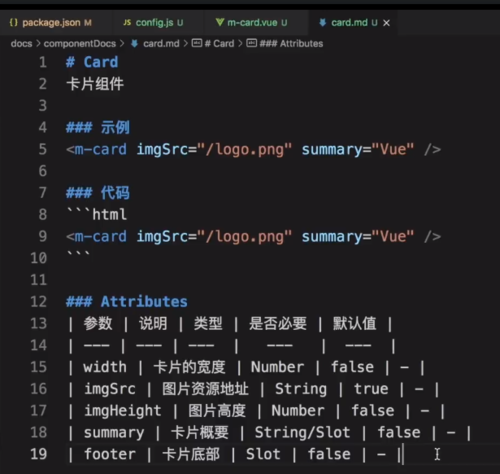
//组件文档
 查看全部
查看全部 -
查看全部
-

将 VuePress 安装为本地依赖
npm install -D vuepress
//创建文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
//在 package.json 中添加一些 scripts
{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" }}//启动
npm run docs:dev
查看全部 -
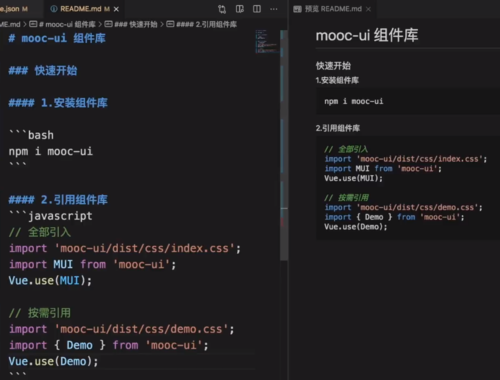
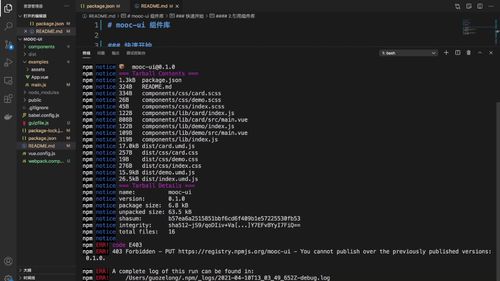
//在npm上发布第三方组件库
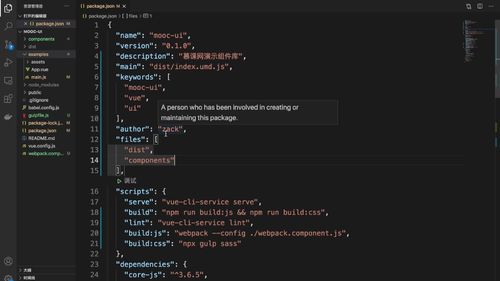
//配置package.json
"description":"组件库描述", "main":"dist/index.umd.js", //组件库入口文件 "keywords":{ //关键词,方便用户搜索 "mooc-ui", "vue", "ui" }, "author":"Inthur", //作者 "files": [ //需要发布的文件 "dist", "components" ],//README.md对组件库描述

//终端登录npm 发布
npm login npm publish
查看全部 -
//安装gulp
npm i gulp gulp-sass gulp-minify-css -D
//新建gulpfile.js
const gulp = require('gulp'); const sass = require('gulp-sass'); const minifyCSS = require('gulp-minify-css'); gulp.task('sass', async funtion(){ return gulp,src('components/css/**/*.scss') .pipe(sass()); //将sass转成css .pipe(minifyCSS()); //压缩 .pipe(gulp.dest('dist/css')); //输出到打包目录 })//新建index.scss样式汇总
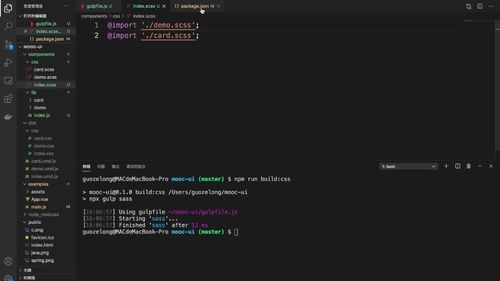
@import "./demo.scss"; @import "./card.scss";
//在package.json中配置
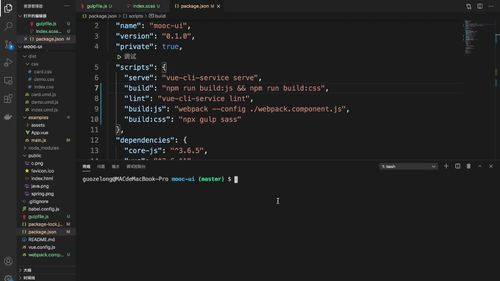
"scripts":{ "build:css":"npx gulp sass" "build": "npm run build:js && npm run build:css" }查看全部 -
//安装 vue-loader
//webpack配置文件,新建webpack.component.js(自定义命名)
const { VueLoaderPlugin } = require('vue-loader'); const path = require('path');//绝对路径 const glob = require('glob');//遍历 const list = {}; async function makeList(dirPath,list){ const files = glob.sync('${dirPath}/**/index.js'); //dirPath下所有index.js路径的数组 for(let file of files){ const component = file.split(/[/.]/)[2]; //获取组件name list[component] = './${file}'; //填充list } } makeList('components/lib',list); //files = ['components/lib/card/index.js','components/lib/demo/index.js'] //list = { // card:'components/lib/card/index.js', // demo:'components/lib/demo/index.js', // } module.exports = { entry: list, //入口 mode: 'development', output: { filename: '[name].umd.js', //输出文件名 path: path.resolve(__dirname, 'dist'), //输出目录 library:'mui', //配置到该字段下 libraryTarget: 'umd' //打包成umd模块 }, plugins: [ //处理Vue文件 new VueLoaderPlugin(), ], module: { rules: [ test:/\.vue$/, //对vue文件使用vue-loader use: [ { loader: 'vue-loader', } ] ] } }//package.json配置打包命令
"scripts": { "build:js": "webpack --config ./webpack.component.js" }//配置组件库入口index.js
//引入组件库中定义的所有组件 import Demo from './demo'; import Card from './card'; const components = { Demo, Card, }; const install = function (Vue) { if(install.installed) return; //避免重复安装 Object.keys(components).forEach(key => { Vue.component(components[key].name, components[key]); //对所有key值用component注册 }); } const API = { install, } export default API; //导出//打包
npm run build:js
查看全部 -
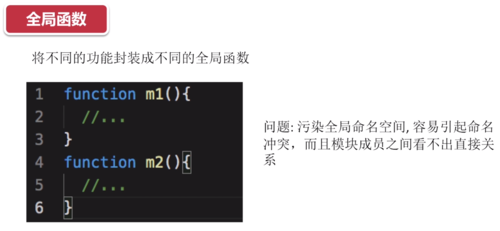
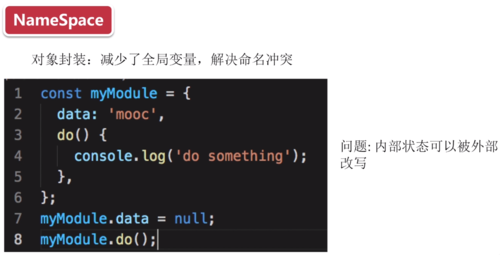
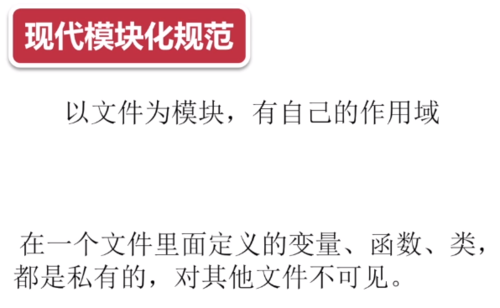
//模块化演进过程
一

二

三

四、文件模块化

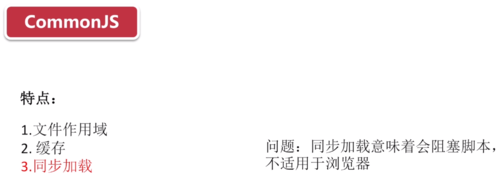
//CommonJS适用于服务端

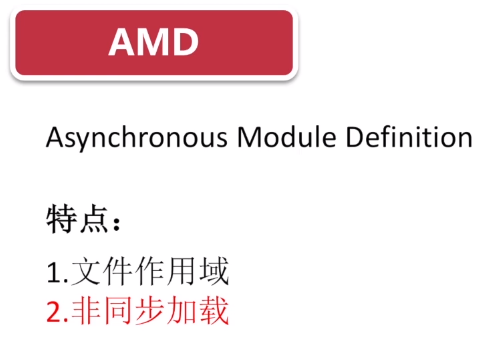
//AMD适用于浏览器

 查看全部
查看全部 -
//组件调用
<m-card imgSrc="img.png" summary="卡片概要" />
<m-card imgSrc="img.png" summary="卡片概要"> <template v-slot:footer> <div class="footer"> <div class="level">528人报名</div> <div class="price">¥299.00</div> </div> </template> </m-card>
<m-card imgSrc="img.png" :width="370" :imgHeight="90" > 插槽类型卡片概要 <template v-slot:footer> <div class="footer-spring"> <div class="level">528人报名</div> <div class="level">1096收藏</div> </div> </template> </m-card>
<style> .footer{ padding: 0 8px; font-size: 12px; text-align: left; } .level{ color:#9199a1; margin-bottom: 8px; } .price{ color:#f01414; } .footer-spring{ display: flex; justify-content: space-between; padding: 0 8px; font-size: 12px; } </style>查看全部 -
<template> <div class="m-card" :> <div class="m-card-img" :> <img :src="imgSrc" alt="img" /> </div> <div v-if="summary" class="m-card-summary"> {{summary}} </div> <div v-else class="m-card-summary"> <slot></slot> </div> //用户自定义卡片footer <slot name="footer"></slot> </div> </template> <script> export default { name: 'm-card', props: { width: { //卡片宽度 type: Number, default: 0, }, imgSrc: { //卡片图片资源地址 type: String, default: '', }, imgHeight: { //卡片图片高度 type: Number, default: 0, }, summary: { //卡片概要 type: String, default: '', }, } } </script>.m-card{ width:270px; border-radius:8px; background:#fff; overflow:hidden; box-shadow:0 6px 10px 0 rgba(95,101,105,0.15); padding-bottom:8px; &-img{ height:152px; img{ width:100%; height:100%; } } &-summary{ padding:8px; text-align:left; font-size:14px; } }查看全部 -
//组件通用
 查看全部
查看全部 -
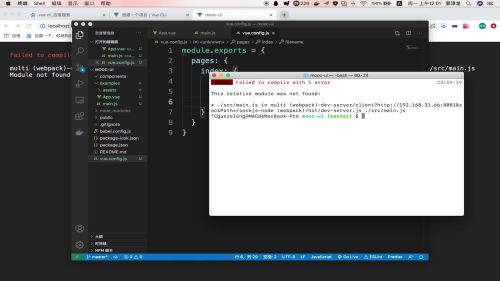
//main.js项目入口
//文件结构

//vue配置 新建 vue.config.js
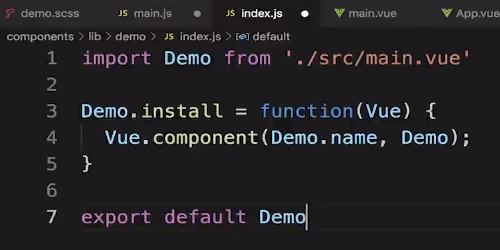
module.exports = { pages: { //配置 index: { //主页入口 entry: 'examples/main.js', //入口文件 template: 'public/index.html', //模板 filename: 'index.html' // 文件名 } } }//组件导出

//安装sass
npm i sass-loader@5 -D
npm i node-sass -D
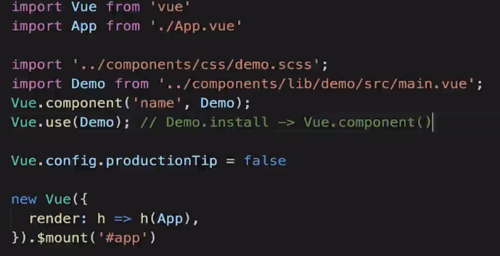
//main.js 引入样式和组件

 查看全部
查看全部 -
// 安装脚手架
npm install -g @vue/cli
vue --version
//创建项目
vue create project-name
//启动项目
npm run serve
查看全部 -
修改vue.config.js

此文件的详细介绍:https://www.jianshu.com/p/b358a91bdf2d
查看全部 -
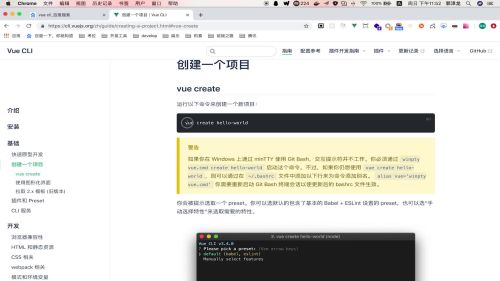
使用vue-cli生成的项目是面向业务的,需要修改结构以适应组件库的要求。
安装vue-cli

创建一个项目
 查看全部
查看全部 -

发布
查看全部 -

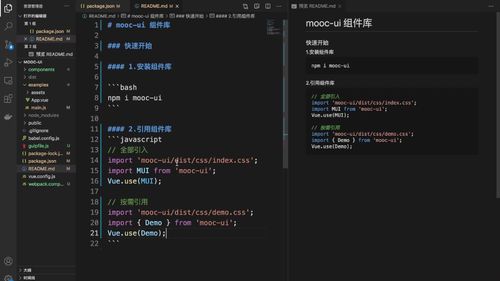
REDAME文件的编写
查看全部 -

description:描述
main:入口文件
keywords:npm搜索这个包的关键字
files:所要发布的文件,由于后期会查看源码因此将component文件也发布上去
查看全部 -

在css文件夹下设置一个inde文件,将各个sass文件引入,这样打包出一个css文件
在package命令中重新设置命令,使js打包和css打包一起执行

查看全部
举报