-
E[att] CSS2 选择具有att属性的E元素。
E[att="val"] CSS2 选择具有att属性且属性值等于val的E元素。
E[att~="val"] CSS2 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。
E[att^="val"] CSS3 选择具有att属性且属性值为以val开头的字符串的E元素。
E[att$="val"] CSS3 选择具有att属性且属性值为以val结尾的字符串的E元素。
E[att*="val"] CSS3 选择具有att属性且属性值为包含val的字符串的E元素。
E[att|="val"] CSS2 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素,如果属性值仅为val,也将被选择。查看全部 -
伪元素的由两个冒号::开头,然后是伪元素的名称 。
属性
描述
CSS
:first-letter 向文本的第一个字母添加特殊样式。 1
:first-line 向文本的首行添加特殊样式。 1
:before 在元素之前添加内容。 2
:after 在元素之后添加内容。 2
伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
属性
描述
CSS
:active 向被激活的元素添加样式。 1
:focus 向拥有键盘输入焦点的元素添加样式。 2
:hover 当鼠标悬浮在元素上方时,向元素添加样式。 1
:link 向未被访问的链接添加样式。 1
:visited 向已被访问的链接添加样式。 1
:first-child 向元素的第一个子元素添加样式。 2
:lang 向带有指定 lang 属性的元素添加样式。 2
查看全部 -
background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box (从边框)
background-origin : padding-box (内边距)
background-origin : content-box (内容区域)
需要注意的是background必须是no-repeat,否则属性
无效查看全部 -
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0,切记不为0时要加单位px;
Color:是指阴影的颜色,其可以使用rgba色。查看全部 -
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
text-overflow:ellipsis(省略号)|clip(剪切);
实现溢出时产生省略号的效果:
text-overflow:ellipsis; (用省略号表示文本溢出)
overflow:hidden; (溢出内容为隐藏)
white-space:nowrap; (强制文本在一行内显示)
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
word-wrap:normal(控制连续文本换行)|break-work(内容将在边界换行)
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。可以使用伪类实现省略号后的展开
.test_demo:hover{
white-space:normal;
}查看全部 -
线性渐变:
linear-gradient(1,2,3)
1为渐变方向参数:
to top 从下向上
to right 从左向右
to bottom
to left
to top left 右下角到左上角
to top right
2,3表示颜色的起始点和结束点,可以有多个颜色值
如background-image:linear-gradient(to left,red,orange,yellow,green,blue);查看全部 -
CSS3
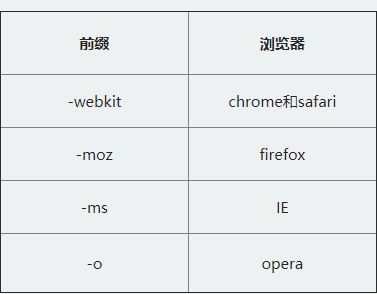
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性。
前缀 浏览器
-webkit chrome和safari
-moz firefox
-ms IE
-o opera查看全部 -
CSS3颜色 之RGBA
RGB是一种色彩标准,是由红(red)、绿(green)蓝(blue)的变化以及相互叠加来得到格式各样的颜色。而RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A);
R、G、B:三个参数的正整数的取值范围是0~255。百分数之的取值范围为0.0%~100.0%
A:透明的参数取值范围为0~1之间,不可为负值。
查看全部 -
CSS3为边框应用图片
语法:
border-image:url(图片路径) 参数1 参数2 参数3 参数4 图片延伸方式
url():图片路径,可以是相对路径,也可以是绝对路径。
参数1~参数4:切割图片的宽度,单位是像素,也可以使用百分比,可以省略px。
遵循顺时针的顺序来分别设置(右上,左上,左下,右下),
或者可以简写一个参数(简写一个参数意味着四个四个值都一样)。
图片延伸方式(3种):
round(平铺):可以理解为圆满的铺满。为了实现圆满所以会压缩
repeat(重复):顾名思义就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
stretch(拉伸):有多长拉多长、有多远“滚多远”。
CSS3的border-image可以理解为一个图片切割器
具体切割方法:盒子的四个角分别对应图片的四个角,四个边的中间部分会按照不同的伸展方式平铺,中间部分则会被隐藏(实际存在)
查看全部 -
CSS3边框 阴影
CSS3可以为盒子元素添加阴影,支持一个或者多个
使用方法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
X轴偏移量:必须,水平阴影的位置,允许负值。
Y轴偏移量:必须,垂直阴影的位置,允许负值。
阴影模糊半径:可选,模糊距离。
阴影扩展半径:可选,阴影的尺寸。
阴影颜色:可选,阴影的颜色,省略默认为黑色
投影方式:可选,(色湖之 inset时为内部阴影方式,如果省略为外部阴影方式)。
注意点:
inset可以卸载参数的第一个或者最后一个,其它的位置时无效的
添加多个阴影时只需要用逗号隔开即可。
如下图:
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }查看全部 -
CSS3边框 圆角效果
使用方法:
border-radius:参数1,参数2,参数3,参数4;
四个值分别代表左上角,右上角,右下角和左下角(顺时针)
只写一个值代表为所有的角都设置边角
单位一般使用像素,除此之外还可以使用百分比或者em,但是兼容性目前不太好
查看全部 -
CSS3能做什么?
CSS3的优点:
CSS3可以把很多需要图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
CSS3功能:
优秀的选择器
圆角效果
块阴影与文字阴影
色彩
渐变效果
个性化字体
多背景图
边框背景图
变形处理
多烂布局
媒体查询
等等。。。
查看全部 -
初见CSS3(≧∇≦)
什么是CSS3?
CSS3是CSS2的升级版本,在CSS2的基础上增加了很多强大的新功能。
目前主流浏览器chrome、safari、firefox、opera、甚至360也已经支持了CSS3的大部分功能了。
IE10以后也开始全面支持CSS3
前缀:
前缀表示该CSS属性或规则尚未成为W3C标准的一部分,时浏览器的私有属性。
在编写CSS3样式时,不同的浏览器可能需要不同的前缀,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀,但是 为了更好的兼容历览器,前缀还是少不了的
 查看全部
查看全部 -
CSS3边框 阴影 box-shadow
box-shadow的用法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
1.阴影模糊半径与阴影扩展半径的区别
模糊半径:值越大阴影的边缘就越模糊,如果值为0则表示不具有模糊效果,此参数可以不写
阴影扩展半径:值可以是正负值,如果值为正,则表示整个阴影都延展扩大;如果值为负,则表示缩小;
2.X轴偏移量和Y轴偏移量值可以设置为复数
3.X轴和Y轴偏移值的位置
X轴偏移量为正数,阴影位置显示在右下角,如果值为负数则显示在左下角
Y轴偏移值为正数,阴影位置显示在右下角,如果值为负数则显示在右上角。
查看全部
举报



