-
import {mapState, mapGetters} from Vuex;
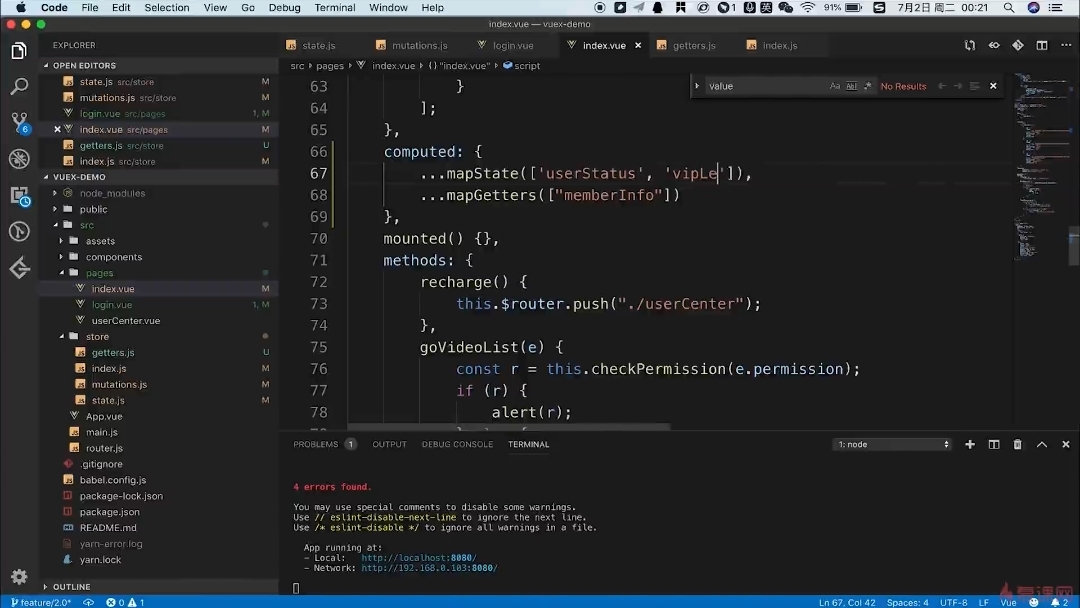
computed: {
...mapState(['userStatus', 'vipLevel']);
...mapGetters(['memberInfo']);
}
直接使用:userState 、vipLevel 、 memberInfo 即可,不必写:this.$store.state.userState ......
查看全部 -
new Vuex.store()
查看全部 -
state 数据仓库
getter 用来获取数据
mutation 用来修改数据,同步修改
action 用来提交mutation,异步修改
查看全部 -
专门为vue.js 应用程序开发的状态管理模式。
采用集中式存储管理应用的所有组件的状态。
并以相应的规则保证以一种可预测的方式发生改变。
查看全部 -
 import {mapGetters,mapStatus} from vuex
import {mapGetters,mapStatus} from vuex
在计算属性中如图使用,这样可以不必this.$store.status....这样一长串写,通过这样解构store数据
查看全部 -
mapGeters结构查看全部
-

1
查看全部 -
函数的副作用。
在分享的方法中又有其他操作,名字和实际内容不相符。 vuex 适合处理函数的副作用。
写好每个函数的定义,把副作用给引出去,导出到外面其他地方去做,或者放在一个集中的地方去处理。
查看全部 -
yarn serve 启动服务
--------------actions.js----------
buyVip({commit}, e) {
return new Promois((resolve, reject) = >{
//mock api 交互 模拟api请求
setTimeout(()=>{
commit('setMemberInfo',{
userStatus: e.userStatus,
vipLevel: e.vipLevel,
})
resolve('购买成功')
}, 1000)
})
}
在要调用的页面引入 store
调用方法中使用
store.dispatch('buyVip', e).then(res=>{
alert(res)
})
查看全部 -
<div>{{memberInfo}}</div>
import { mapGetters, mapState } from 'vuex';
computed: {
...mapState(['userStatus','vipLevel']) ,
...mapGetters(['memberInfo']) //getters里的方法名
}
查看全部 -
vue create vuex-demo (用的Vue Cli v3.7.0的脚手架)
code . 用vscode打开当前文件夹
yarn serve 启动项目
yarn add vuex 安装vuex 用yarn安装稍微快点
查看全部 -
66666666
查看全部 -
集中式存储管理应用
功能:前端状态管理
响应式的数据状态
查看全部 -
vscode中执行 shift+command+p,打开命令面板,键入shell,选择“在PATH中安装code命令”
code .快速打开 vscode 某个项目
查看全部 -
业务目标:账号登录、权限设置、权限改变、课程分享;
项目功能:
通过state.userinfo控制用户登录路由限制:利用vue的route监控userinfo是否存在,存在说明已登录;
多组件共享state.userStatus和stste.vipLevel状态;
多组件修改state.userStatus和stste.vipLevel。
查看全部 -
export default{ name: "app", components: { HellowWorld }, computed: { count(){ return this.$store.state.count; } } };查看全部 -
Vuex组成
State:数据仓库,数据状态的来源,数据的唯一源,本身是复杂的json对象保存所有数据,即可以实例化;
getter:用来获取数据的,类似Vue的计算(Computed)属性,从现有的state中派生出新的State,用以获取复杂数据、对state中的状态改变、派生出新的状态;
Mutation:用来(同步)修改数据的,类似Vue的function属性,Mutation里的操作是同步的,不能写为异步;
Action:用来提交Mutation,可以进行异步操作,相当于包装Mutation进行异步操作,然后通过Mutation同步修改State数据。
查看全部 -
Vuex适合大型单页面应用
多个视图依赖同一状态:多组件的数据共享------读
不同视图的行为改变同一状态:不同组件改变同一数据------写
查看全部
举报








