关于bootstrap.js和jquery的本地引用问题
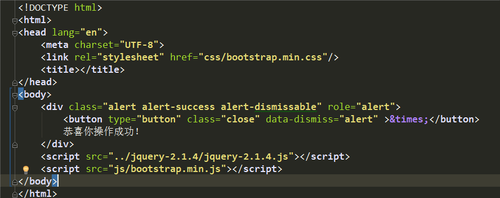
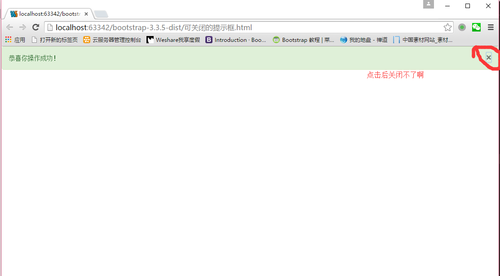
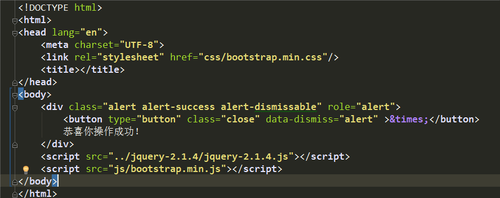
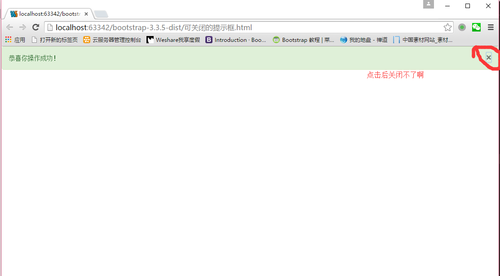
jquery我用的2.1.4版本,bootstrap也用的最新版本,为何页面不能正常执行?求大神指点??????

jquery我用的2.1.4版本,bootstrap也用的最新版本,为何页面不能正常执行?求大神指点??????

2015-11-09
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.js"></script>
将这行代码放在head中
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>警示框--默认警示框</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.css"> </head> <body> <div class="alert alert-success" role="alert"><button type="button" class="close" data-dismiss="alert">×</button>恭喜您操作成功!</div> <div class="alert alert-info" role="alert"><button type="button" class="close" data-dismiss="alert">×</button>请输入正确的密码</div> <div class="alert alert-warning" role="alert"><button type="button" class="close" data-dismiss="alert">×</button>您已操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert"> <button type="button" class="close" data-dismiss="alert">×</button>对不起,您输入的密码有误 </div> <br/><br/> <!--下面是任务部分--> <script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.js"></script> </body> </html>
没有问题,看一下你的本地js文件路径是否正确。
举报