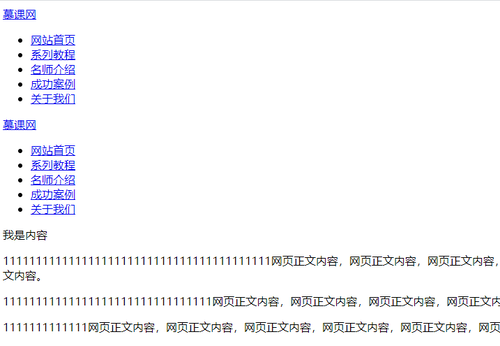
换了好多种jQuery和bootstrap的引用,还是出不来导航栏的样式
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>固定导航条</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="content">我是内容</div>
<p>11111111111111111111111111111111111111111网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>11111111111111111111111111111111网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>1111111111111网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>22222222222222222222网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>2222222222222222222222网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<p>22222222222222222222222222222网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。</p>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>


这是运行的结果。有没有大佬帮忙看看是怎么回事。
