求大神找错误
<html>
<head>
<title>canvas02</title>
<script>
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
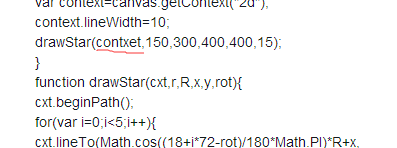
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(contxet,150,300,400,400,15);
}
function drawStar(cxt,r,R,x,y,rot){
cxt.beginPath();
for(var i=0;i<5;i++){
cxt.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
cxt.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x
,-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
cxt.closePath();
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" style="border:5px solid #ccc;margin:50px auto;display:block"></canvas>
</body>
</html>

 划线的那个单词错了,应该是context
划线的那个单词错了,应该是context