大神,求指教,我的代码没有错误,为什么显示不了效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript">
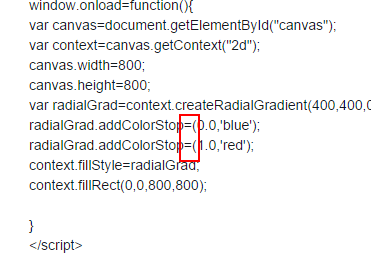
window.onload=function(){
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
canvas.width=800;
canvas.height=800;
var radialGrad=context.createRadialGradient(400,400,0,400,400,500);
radialGrad.addColorStop=(0.0,'blue');
radialGrad.addColorStop=(1.0,'red');
context.fillStyle=radialGrad;
context.fillRect(0,0,800,800);
}
</script>
</head>
<body>
<canvas id="canvas" style="display:block;border:1px red solid;margin:100px auto;">
</canvas>
</body>
</html>


 你这里干嘛要等号。去掉就好了
你这里干嘛要等号。去掉就好了