<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
var c=document.getElementById("mycanvas");
var context=c.getContext("2d");
ctx.lineWidth=10;
function drawstar(ctx,r,R,x,y,rot){
ctx.beginPath();
for(var i=0;i<10;i++){
ctx.lineTo(Math.cos((18+(i*72)-rot)*Math.PI/180)*R+x,-Math.sin((18+(i*72)-rot)*Math.PI/180)*R+y);
ctx.lineTo(Math.cos((54+(i*72)-rot)*Math.PI/180)*r+x,-Math.sin((54+(i*72)-rot)*Math.PI/180)*r+y);
}
ctx.closePath();
ctx.stroke();
}
</script>
</head>
<body>
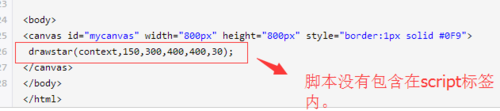
<canvas id="mycanvas" width="800px" height="800px" style="border:1px solid #0F9">
drawstar(context,150,300,400,400,30);
</canvas>
</body>
</html>