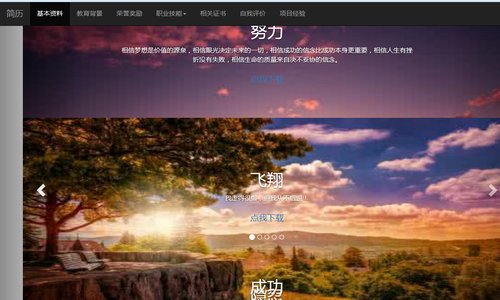
为什么我没有实现图片的滚动,求大神指点?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>简历网页版</title>
<style>
body{
padding:50px;
}
.carousel{
height:500px;
background-color:#000;
}
.carousel .item{
height:200px;
background-color:#000;
}
.carousel img{
width:100%;
height:200px;
}
.carousel .catption p{
margin-bottom:20px;
font-size:20px;
line-height:1.8em;
}
</style>
<!-- Bootstrap -->
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<!-- 这里加了。navbar-fixed-top类可以让导航条固定在顶部,固定的导航条会遮住页面面上的一部分其他内容,
除非给body元素设置padding,默认高度是50px,比如设置body{padding-top:70px}。 navbar-inverse不加的情况下是白色条框,
加了他是黑色导航条-->
<div><!--可以写container 让导航条自适应显示或者container-fluid居中显示-->
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">简历</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">基本资料<span>(current)</span></a></li>
<li><a href="#">教育背景</a></li>
<li><a href="#">荣誉奖励</a></li>
<li>
<a herf="#"class="dropdown-toggle" data-toggle="dropdown">职业技能<span></span></a>
<ul role="menu" >
<li><a herf="#">单片机</a></li>
<li><a herf="#">数电模电</a></li>
<li><a herf="#">roteus</a></li>
<li></li>
<li><a herf="#">HBuilder</a></li>
</ul>
</li>
<li><a href="#">相关证书</a></li>
<li><a href="#">自我评价</a></li>
<li><a href="#">项目经验</a></li>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div id="Carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol>
<li data-target="#Carousel-example-generic" data-slide-to="0"></li>
<li data-target="#Carousel-example-generic" data-slide-to="1" ></li>
<li data-target="#Carousel-example-generic" data-slide-to="2" ></li>
<li data-target="#Carousel-example-generic" data-slide-to="3" ></li>
<li data-target="#Carousel-example-generic" data-slide-to="4"></li>
</ol><!--这一块是三个小小点点的图标-->
<div role="listbox">
<div class="item active ">
<img src="img/cc.jpg" alt="0 slide">
<div>
<h1>努力</h1>
<p>相信梦想是价值的源泉,相信眼光决定未来的一切,
相信成功的信念比成功本身更重要,相信人生有挫折没有失败,
相信生命的质量来自决不妥协的信念。</p>
<p><a class="btn btn-lg btn-prmiary" href="http://www.lz13.cn/jingdianyuduan/8087.html" target="_blank" role="button">点我下载</a></p>
</div>
</div>
</div>
<img src="img/dd.jpg" alt="1 slide">
<div>
<h1>飞翔</h1>
<p>我走得很慢,但我从不后退!</p>
<p><a class="btn btn-lg btn-prmiary" href="http://www.lz13.cn/jingdianyuduan/8087.html" target="_blank" role="button">点我下载</a></p>
</div>
</div>
</div>
<img src="img/ee.jpg" alt="2 slide">
<div>
<h1>隐忍</h1>
<p>流过泪的眼睛更明亮,滴过血的心灵更坚强!</p>
<p><a class="btn btn-lg btn-prmiary" href="http://www.lz13.cn/jingdianyuduan/8087.html" target="_blank" role="button">点我下载</a></p>
</div>
</div><!--这部分是内容-->
</div>
<img src="img/ss.jpg" alt="3 slide">
<div>
<h1>隐忍</h1>
<p>流过泪的眼睛更明亮,滴过血的心灵更坚强!</p>
<p><a class="btn btn-lg btn-prmiary" href="http://www.lz13.cn/jingdianyuduan/8087.html" target="_blank" role="button">点我下载</a></p>
</div>
</div><!--这部分是内容-->
</div>
<img src="img/ggg.jpg" alt="4 slide">
<div>
<h1>成功</h1>
<p>失败是什么?没有什么,只是更走近成功一步;成功是什么?就是走过了所有通向失败的路,
只剩下一条路,那就是成功的路。</p>
<p><a class="btn btn-lg btn-prmiary" href="http://www.lz13.cn/jingdianyuduan/8087.html" target="_blank" role="button">点我下载</a></p>
</div>
</div>
</div>
<a class="left carousel-control" href="#Carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"</span>
<span>上一页</span>
</a>
<a class="right carousel-control" href="#Carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span>下一页</span>
</a><!--这部分是向左向右的按扭即<>-->
</div>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script>
</body>
</html>