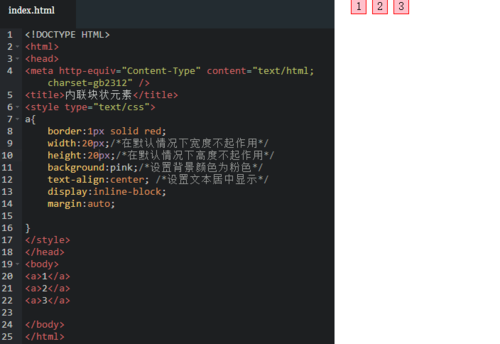
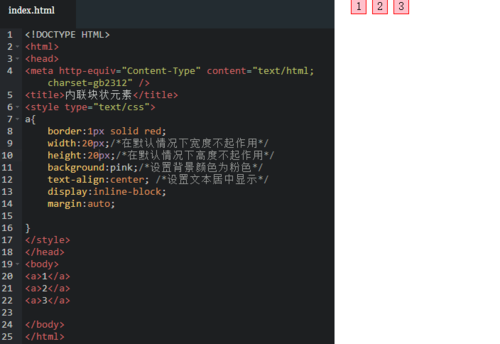
内联块状元素水平居中

像这样,要怎么改才能使三个元素在同一行水平居中

像这样,要怎么改才能使三个元素在同一行水平居中
2018-07-20
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内联块状元素</title>
<style type="text/css">
div{
text-align: center;
}
a{
display:inline-block;
width:40px;/*在默认情况下宽度不起作用*/
height:40px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
line-height:40px;
}
</style>
</head>
<body>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
</body>
</html>
举报