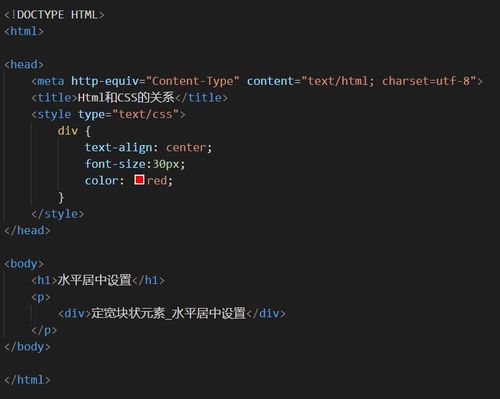
定宽块状元素_水平居中设置
1、上一节讲的是对行内元素进行水平居中的设置,但是操作的是div标签内的文本,那div不是块状元素吗?为什么又叫行内元素?各种名词已经懵逼。
2、不是说“当元素为块状元素时用text-align:center对元素设置水平居中就不起作用了。”,为什么我的程序依然起作用了?


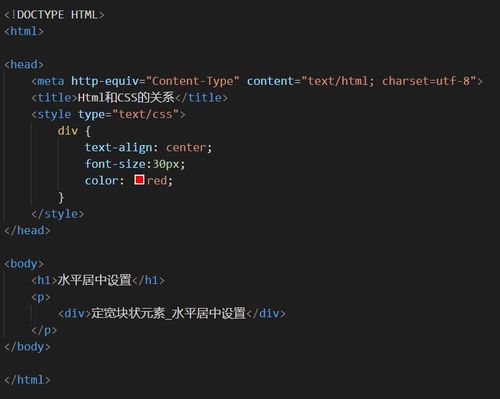
1、上一节讲的是对行内元素进行水平居中的设置,但是操作的是div标签内的文本,那div不是块状元素吗?为什么又叫行内元素?各种名词已经懵逼。
2、不是说“当元素为块状元素时用text-align:center对元素设置水平居中就不起作用了。”,为什么我的程序依然起作用了?


2018-07-26
举报